-

JQ实时监听input的value值,原生JS实时监听input的内容变化
JQ实时监听input的value值jq监听input内容的变化$("input").bind("input propertychange...
阅读全文作者:鹏仔先生 日期:2020-07-09 分类:JavaScript
-

jquery禁止鼠标右键 原生js禁止鼠标右键
使用js禁止鼠标右键// js禁止鼠标右键document.addEventListener('contextmenu',function(e){...
阅读全文作者:鹏仔先生 日期:2020-07-08 分类:JavaScript
-

js获取url参数
js获取url参数复制下方代码,自定义一个公共js文件function getUrlKey (name) {return decode...
阅读全文作者:鹏仔先生 日期:2020-07-03 分类:JavaScript
-

常见的CSS全局公共样式整理
常见的CSS全局公共样式整理这个是按平时我自己常用整理的,为了方便自己复制整理下,需要用自行修改,自行多删少补。PC端的话,请手动删除font-size:26.67vw;这个...
-

CodePen的详细使用教程 codepen如何存放自己的代码
codepen是什么codepen是一个前端在线开发工具,可以让用户在线体验代码的效果,妈妈再也不用担心每次效果都需要截图给大家预览了。同时也可以将自己在codepen上的代码引入...
-

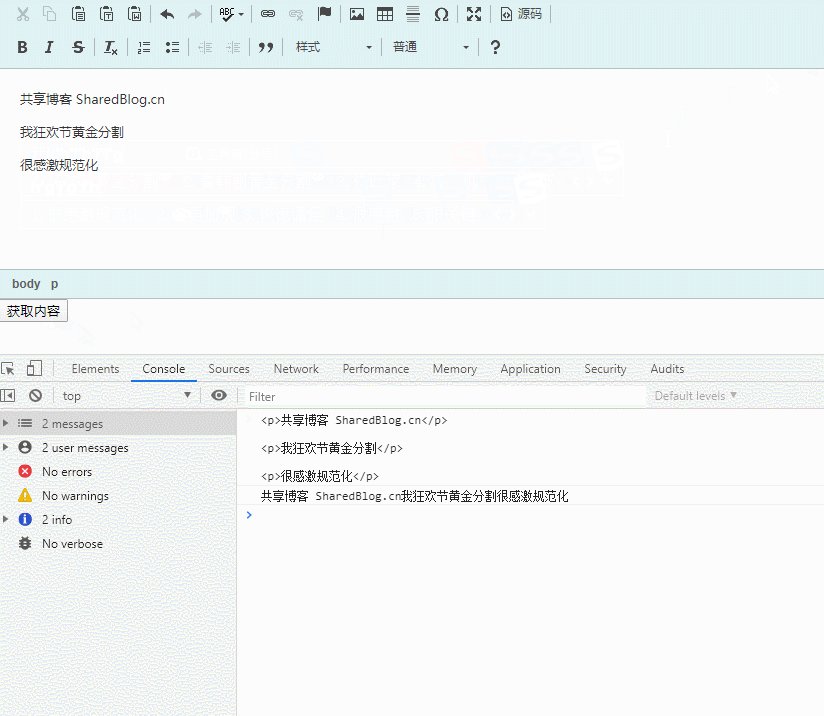
ckeditor编辑器插件提交时获取编辑器的内容 如何自定义ckeditor编辑器的默认内容
首先,请大家自行下载ckeditor.js并引入,我使用的是ckeditor4,下面给大家分享一下获取ckeditor编辑器的内容,和自定义编辑器的内容。我简单写个提交获取按钮...
阅读全文作者:鹏仔先生 日期:2020-06-24 分类:JavaScript
-

使用css修改input的文字提示语颜色
使用css修改input的文字提示语颜色修改input的placeholder的颜色<style> /* Safari,Chrome&nbs...
-

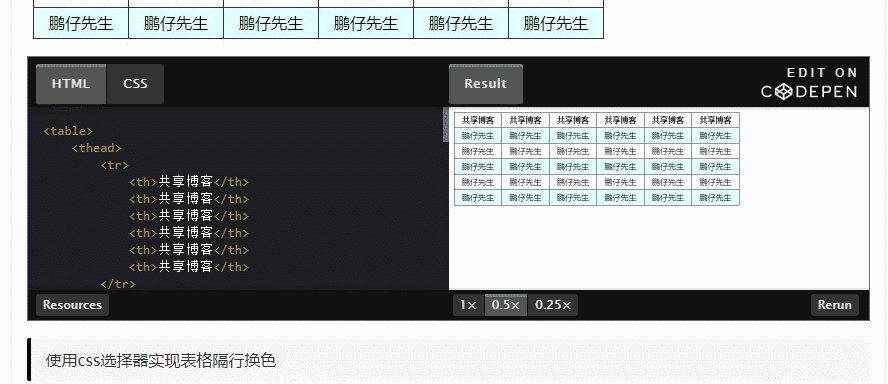
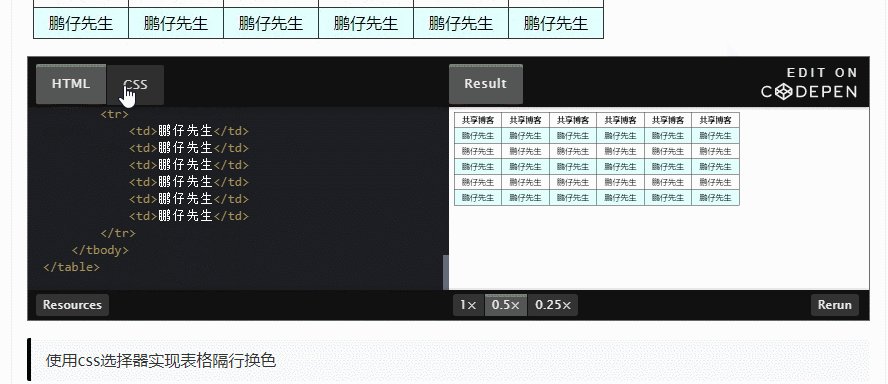
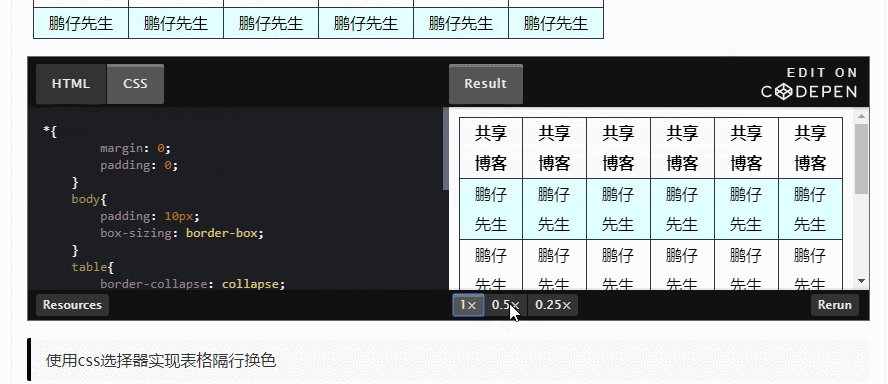
使用css选择器实现表格隔行换色
SeethePencss选择器实现表格隔行换色by鹏仔先生 (@tianpeng)onCodePen.使用css选择器实现表格隔行换...
-

layer点击自定义按钮关闭对应的弹窗,layer如何关闭弹窗
layer点击自定义按钮关闭对应的弹窗,layer如何关闭弹窗首先自定义一个变量点击Btn按钮,弹出弹窗(将弹窗事件赋给自定义的变量名)最后点击自定义的关闭按钮ShutDow...
阅读全文作者:鹏仔先生 日期:2020-06-22 分类:JavaScript
-

使用jq实现二级菜单效果,jq下拉菜单效果
这个下拉菜单,一般大多数人都选择使用ui框架,但是也有人还是需要jq实现的,写个demo分享给大家在线运行<!doctype html><html&...
阅读全文作者:鹏仔先生 日期:2020-06-19 分类:JavaScript
-

jq简单实现选项卡效果
很简单的一个demo,平时经常用到,整理下,每次用直接复制粘贴挺香的。在线运行<!doctype html><html lang=&quo...
阅读全文作者:鹏仔先生 日期:2020-06-19 分类:JavaScript
-

使用c3动画实现摇铃铛效果
使用c3动画实现摇铃铛效果ui小姐姐想给通知栏目添加一个摇铃铛效果,好久没用c3的我太菜了,没搞完美,最后还是UI小姐姐制作了一个gif图,哈哈。下面安排一个完美的纯css实现的摇...
-

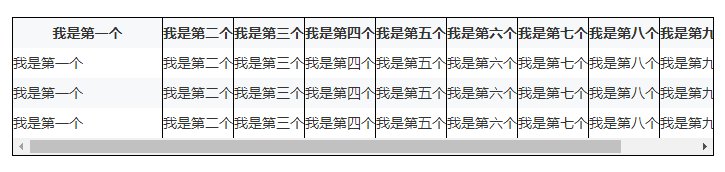
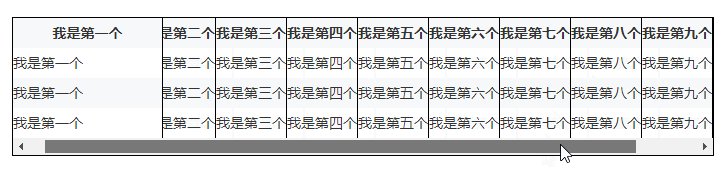
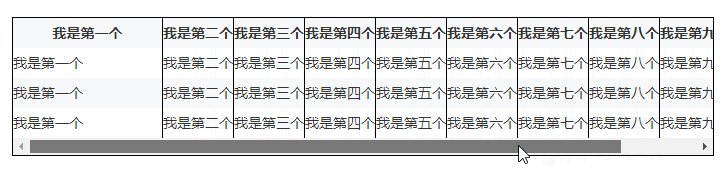
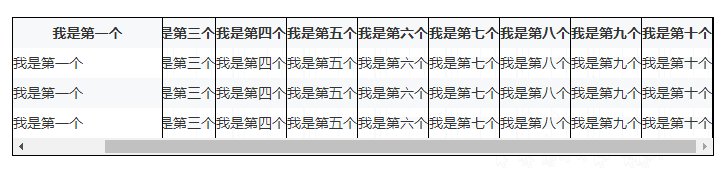
纯html+css固定表格一列或多列,其余进行横向滚动的方法
纯html+css固定表格一列或多列,其余进行横向滚动的方法 工作时候,遇到一个需求,表格的前两列固定不动,其他的跟随滚动条滚动,并没...
-

jq获取字符串中的数字 jq如何获取id里的数字
我的每个id为id1、id2、id3.... 每次我需要拿到id后面跟的数字在线运行<!-- 简单写几个按钮 --><div...
阅读全文作者:鹏仔先生 日期:2020-06-03 分类:JavaScript
-

jq实现回车搜索事件功能 jq如何来判断input光标是否获取焦点或失去焦点
平时写搜索功能时候,很多用户喜欢回车搜索,有利于功能体验。 本次简单写个demo,供大家使用。jq请自行引入在线运行<div><input&nb...
阅读全文作者:鹏仔先生 日期:2020-06-03 分类:JavaScript
-

使用JS的concat()方法将两个数组合并 拼接到一起
项目中,调用接口,获取到数组,显示到页面,然后将新建的每次保存到vuex中存一个数组,最后需要把接口数据与vuex存储的合并到一个数组。例如接口获取的数组和vuex存储的数组let...
阅读全文作者:鹏仔先生 日期:2020-06-03 分类:JavaScript






