百变鹏仔-专注前端行业精选
移动端判断用户使用 IOS 还是 android 进行访问
作者:鹏仔先生 日期:2020-06-03 10:23:28 浏览:3914 分类:JavaScript
这次项目是用vue一个webApp,有个升级功能,升级时候需要判断用户使用的苹果手机还是安卓手机访问,如果是安卓,进入安卓的下载地址,如果是苹果进入苹果的,那么就需要判断下用户到底使用的 IOS 还是 android。
附代码如下
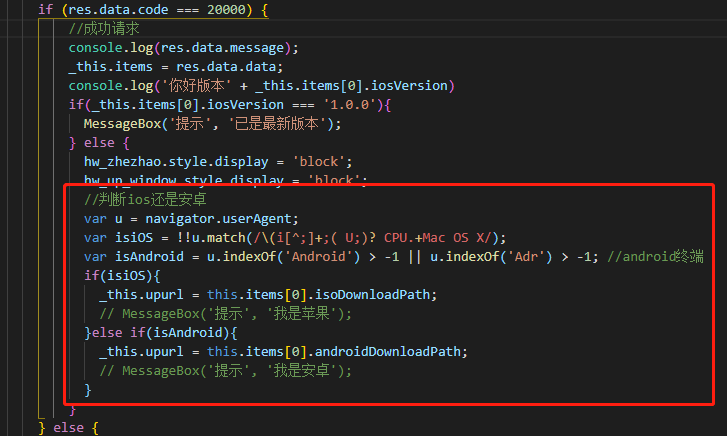
//判断ios还是安卓
var u = navigator.userAgent;
//IOS端
var isiOS = !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/);
//android端
var isAndroid = u.indexOf('Android') > -1 || u.indexOf('Adr') > -1;
if(isiOS){
alert('提示', '我是苹果');
}else if(isAndroid){
alert('提示', '我是安卓');
}
猜你还喜欢
- 09-26 vue中实现1小时不操作则退出登录功能
- 05-14 uniapp微信小程序获取微信步数,微信小程序获取微信步数完整版
- 04-24 简单实现文字两端对齐
- 04-24 检测图片URL是否失效
- 04-24 elemetui中el-date-picker限制开始结束日期只能选择当月
- 04-24 iview中DatePicker时间段选择限制开始结束日期只能选择当月
- 03-24 vue h5实现车牌号输入框
- 11-01 vue中实现代码高亮
- 08-09 vue动态修改网站的icon图标
- 07-08 VUE中ECharts提示框tooltip自动切换
- 07-03 网页中生成微信小程序二维码
- 07-02 微信小程序判断是安卓还是苹果