百变鹏仔-专注前端行业精选
移动端点击a标签后默认蓝色背景如何去除
作者:鹏仔先生 日期:2020-07-10 14:50:42 浏览:7845 分类:CSS
在移动端开发时候,f12在电脑端(手机模式下)点击a标签,有个蓝色背景,通过苹果真机查看没有,安卓机也有,我们只需给body添加以下属性即可去除
-webkit-tap-highlight-color: transparent;
等同于
-webkit-tap-highlight-color: rgba(0,0,0,0);
猜你还喜欢
- 09-26 vue中实现1小时不操作则退出登录功能
- 05-14 uniapp微信小程序获取微信步数,微信小程序获取微信步数完整版
- 04-24 简单实现文字两端对齐
- 04-24 检测图片URL是否失效
- 04-24 elemetui中el-date-picker限制开始结束日期只能选择当月
- 04-24 iview中DatePicker时间段选择限制开始结束日期只能选择当月
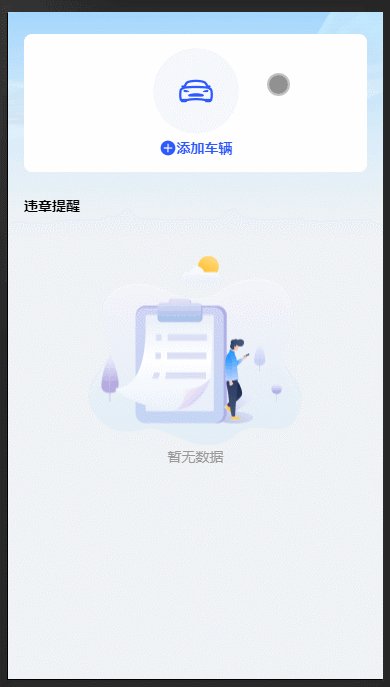
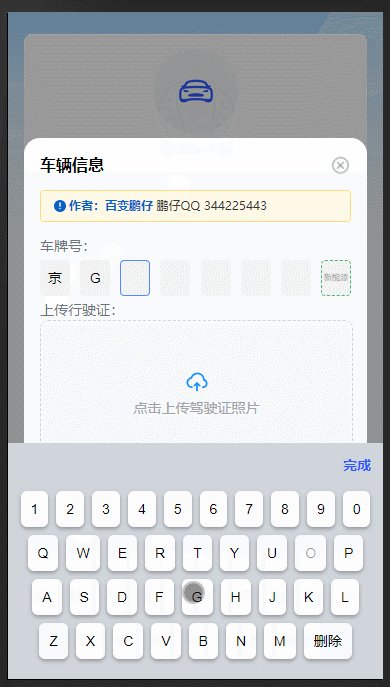
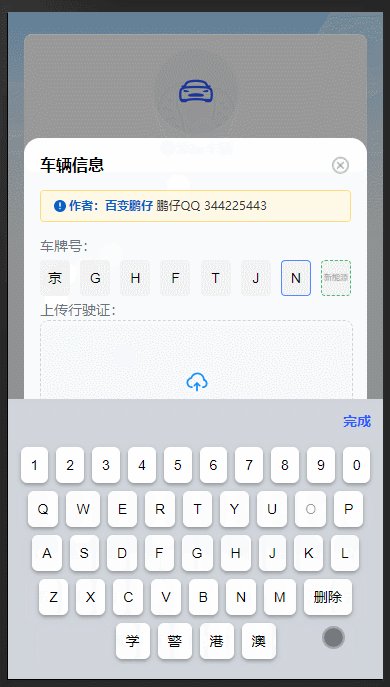
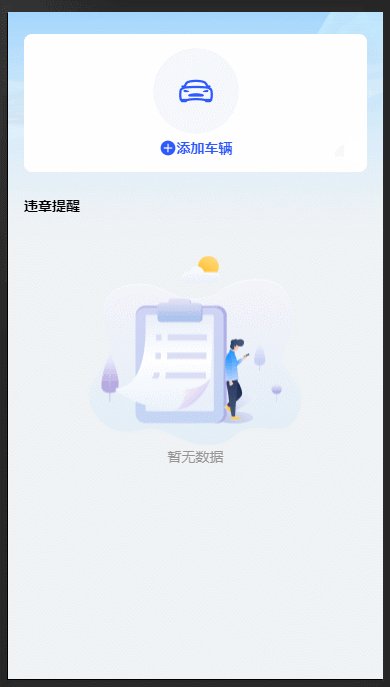
- 03-24 vue h5实现车牌号输入框
- 11-01 vue中实现代码高亮
- 08-09 vue动态修改网站的icon图标
- 07-08 VUE中ECharts提示框tooltip自动切换
- 07-03 网页中生成微信小程序二维码
- 06-28 vue实现表格自动滚动功能 vue-seamless-scroll
取消回复欢迎 你 发表评论:
- 搜索
- 随机tag












已有1位网友发表了看法:
访客 评论于 [2020-07-10 23:29:01] 回复
鹏仔牛逼