百变鹏仔-专注前端行业精选
如何给一个网站浏览器标题前设置一个ico小图标教程
作者:鹏仔先生 日期:2020-06-01 16:21:53 浏览:3288 分类:乱七八糟

各个网站基本都有一个独特的ico小图标,比如上图,本次鹏仔给大家带来的是给网站设置一个ico小图标教程。
首先大家可借用PS工具或者其他制图工具之类,去设计一个属于自己的小图标,大小一般16*16即可,图标可为png,jpg等,接着,大家可在百度直接搜索:ico小图标在线生成,然后将你的制作好的图标上传生成后缀为ico的图标保存下来。
一般图标的名称为 favicon.ico ,也可以根据自己的网站名称去命名。
接着,我们需把小图标上传到你的服务器,一般放置根目录即可。
最后,我们在 <head></head> 之间加上下方代码,将小图标引入
<link rel="shortcut icon" type="image/x-icon" href="./favicon.ico">
需要工具:
ICO小图标在线生成 https://myico.cn/?action=make
猜你还喜欢
- 03-11 开发抖音、快手、小红书等短视频去水印小程序的思路以及去水印小程序合法域名的解决问题
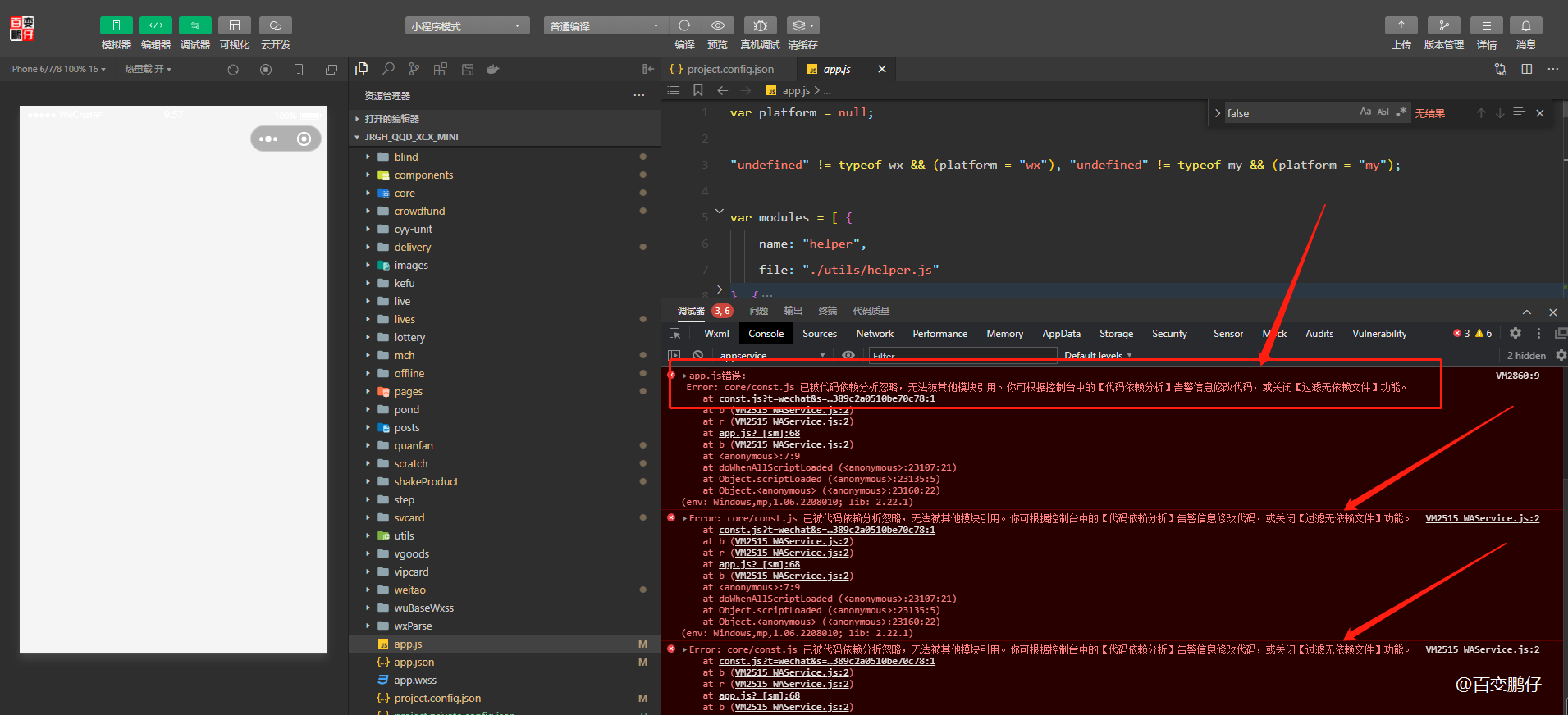
- 09-19 小程序 已被代码依赖分析忽略,无法被其他模块引用。你可根据控制台中的【代码依赖分析】告警信息修改代码,或关闭【过滤无依赖文件】功能
- 09-14 nvm常用命令有哪些?nvm如何切换node版本?nvm如何下载node?
- 09-05 如何申请安卓证书,申请安卓证书的流程是什么?
- 08-23 Beyond Compare忽略时间对比
- 08-19 使用HBuilderX将vue或H5项目打包app
- 04-01 使用bat自动执行cmd命令(多个命令或单个命令)
- 08-06 JDK的环境变量如何配置 JDK环境变量配置
- 08-04 英语对于一个程序员来说是否重要
- 06-29 CodePen的详细使用教程 codepen如何存放自己的代码
- 06-03 BFC的概念、BFC触发方式、BFC作用介绍
- 06-02 移动端相关概念