百变鹏仔-专注前端行业精选
elementui日期选择器设置开始时间不能大于结束时间
作者:鹏仔先生 日期:2020-12-18 16:07:21 浏览:5284 分类:JavaScript

iView 日期时间选择器设置开始时间至结束时间限制 http://www.sharedbk.com/post/204.html
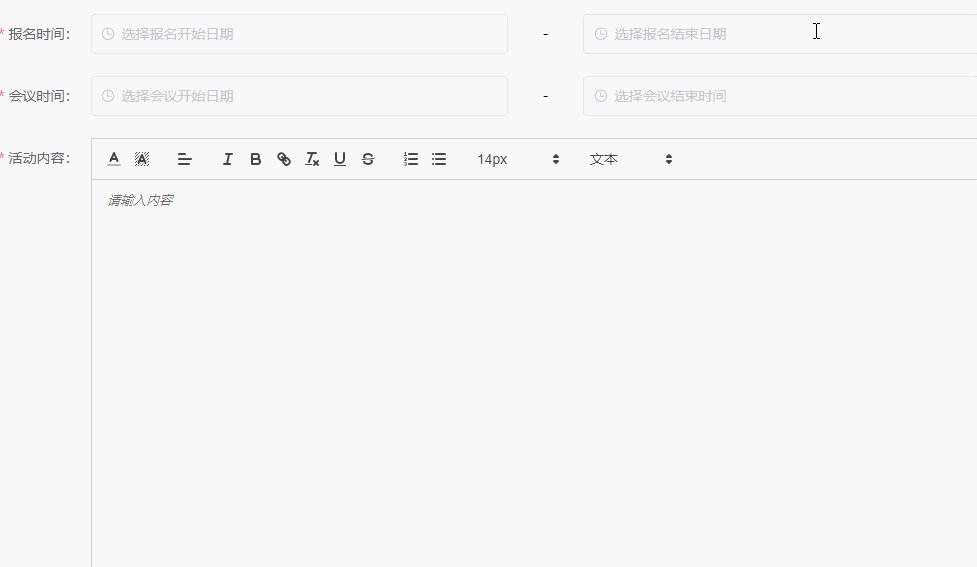
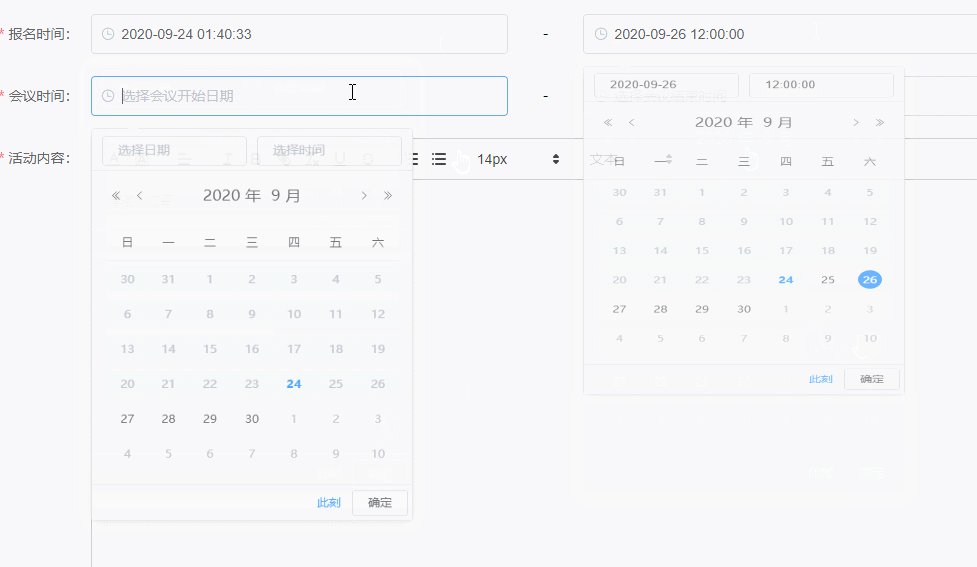
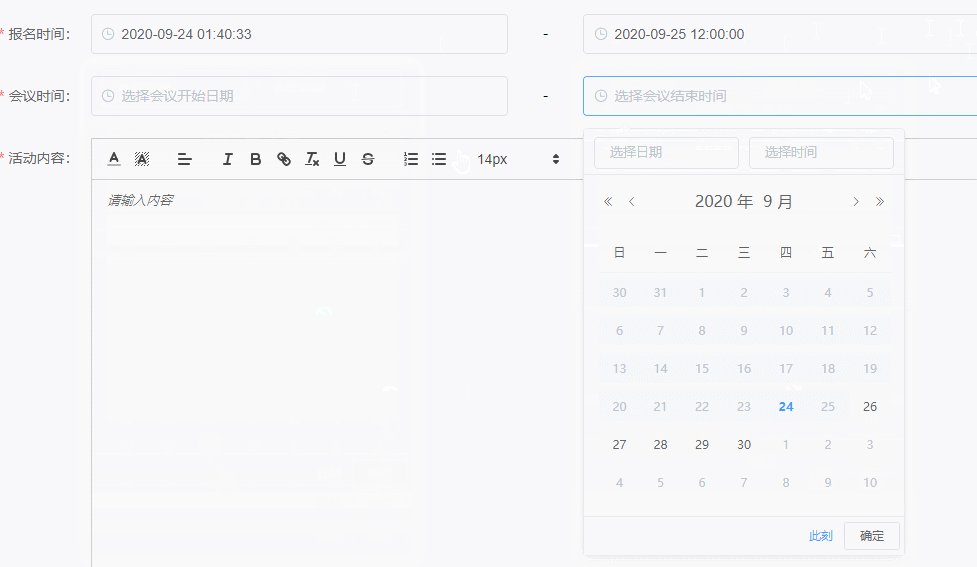
elementui 日期选择器设置 开始时间不能大于结束时间,结束时间不能小于开始时间
简单容易,就不做详细解释了,复制粘贴,修改对应参数名即可
<el-date-picker v-model="startTime" size="small" type="date" placeholder="开始时间" :picker-options="pickerOptionsStart" > </el-date-picker> <el-date-picker size="small" v-model="endTime" type="date" placeholder="结束时间" :picker-options="pickerOptionsEnd" >
data() {
return {
// 开始结束日期限制
pickerOptionsStart: {
disabledDate: (time) => {
if (this.endTime) {
return (
time.getTime() >= new Date(this.endTime).getTime()
);
}
}
},
// 结束日期限制
pickerOptionsEnd: {
disabledDate: (time) => {
if (this.startTime) {
return (
time.getTime() <= new Date(this.startTime).getTime()
);
}
}
}
}
}猜你还喜欢
- 09-26 vue中实现1小时不操作则退出登录功能
- 04-24 简单实现文字两端对齐
- 04-24 检测图片URL是否失效
- 04-24 elemetui中el-date-picker限制开始结束日期只能选择当月
- 03-24 vue h5实现车牌号输入框
- 11-01 vue中实现代码高亮
- 08-09 vue动态修改网站的icon图标
- 07-08 VUE中ECharts提示框tooltip自动切换
- 07-03 网页中生成微信小程序二维码
- 06-28 vue实现表格自动滚动功能 vue-seamless-scroll
- 06-25 uniapp页面跳转的几种方式
- 04-19 VUE实现点击复制













已有2位网友发表了看法:
访客 评论于 [2021-08-09 16:33:24] 回复
少了 标签结尾
鹏仔先生 评论于 [2021-08-03 17:45:01] 回复
time.getTime() ˂= new Date(this.startTime).getTime() - 86400000