百变鹏仔-专注前端行业精选
使用HBuilderX将vue或H5项目打包app
作者:鹏仔先生 日期:2022-08-19 18:25:03 浏览:5625 分类:乱七八糟
好久没有搞过将vue项目打包成app了,这两天刚好项目需要将vue开发的H5项目打包成APP,那就简单记录一次呗(之前也写过一篇打包app,是将项目使用hbuilder打开,转为webapp什么的,就可以直接打包了,现在不一样了,现在使用HBuilderX还是有些区别)。
第一步:我们将vue项目使用npm run build进行打包,打包后默认获得dist文件(如果是纯HTML网页等,可忽略此步骤);
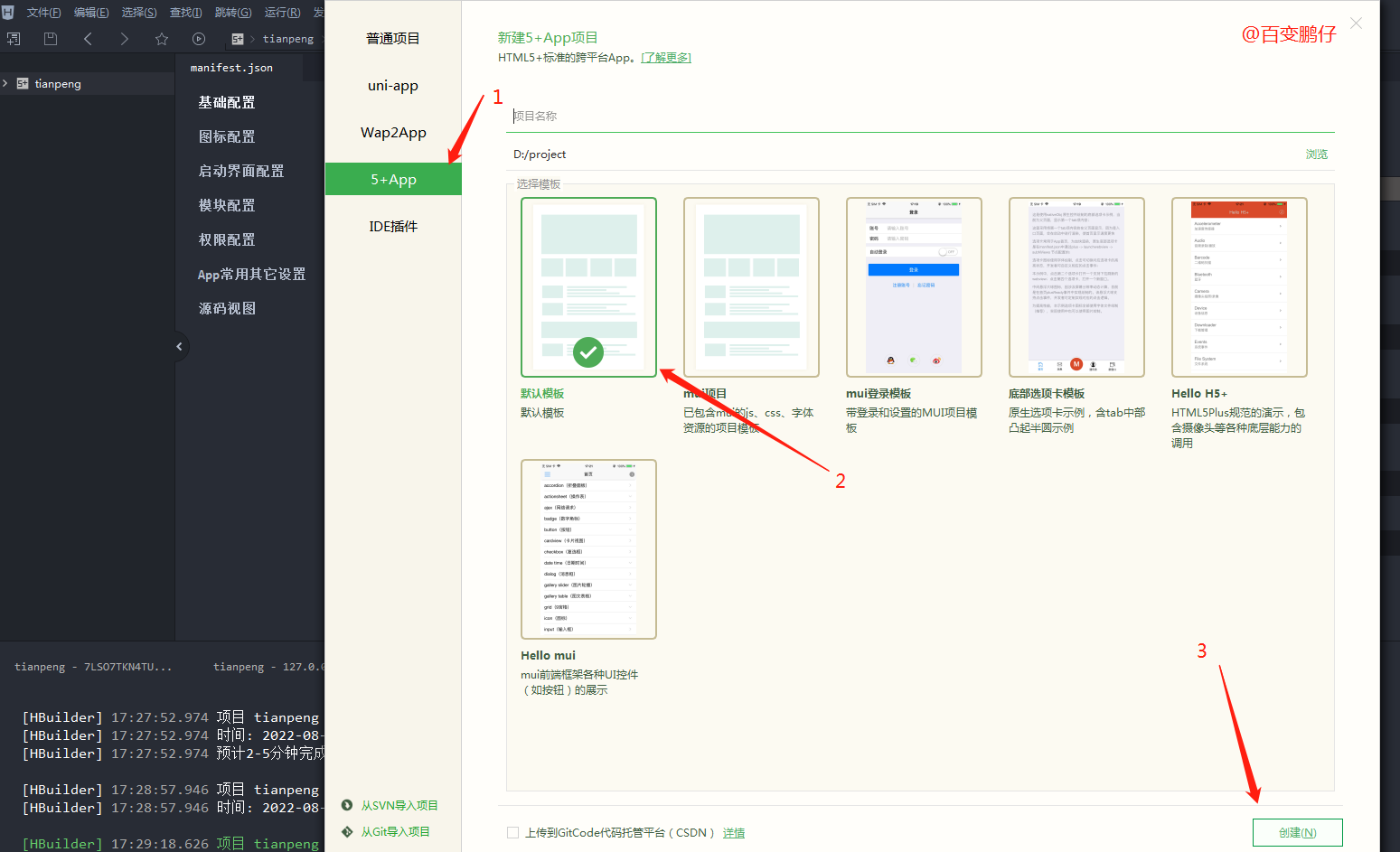
第二步:我们下载HBuilderX,可前往官网下载 https://www.dcloud.io/hbuilderx.html 下载好以后,打开并新建项目,选择 5+App 默认模板,如下图所示

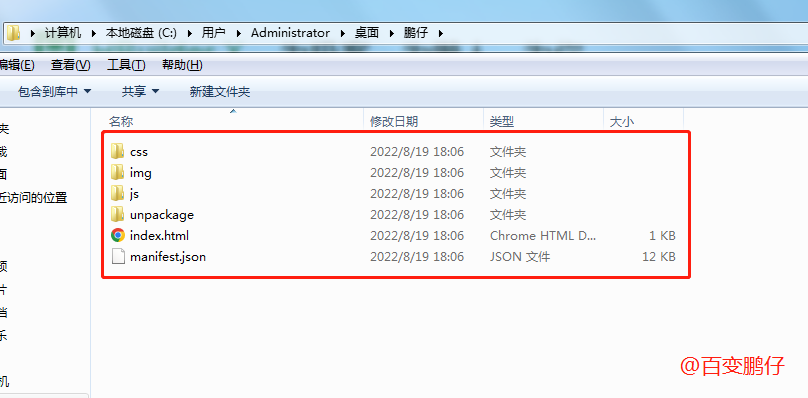
第三步,我们打开新建项目的文件,如下图所示

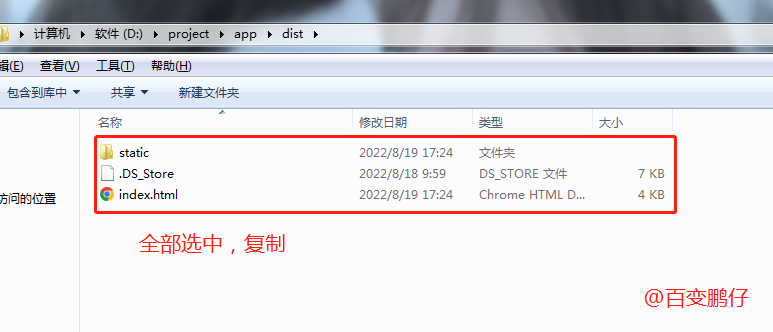
第四步:我们打开vue打包后的dist文件,全选复制(快捷键 ctrl+a 接着 ctrl+c)

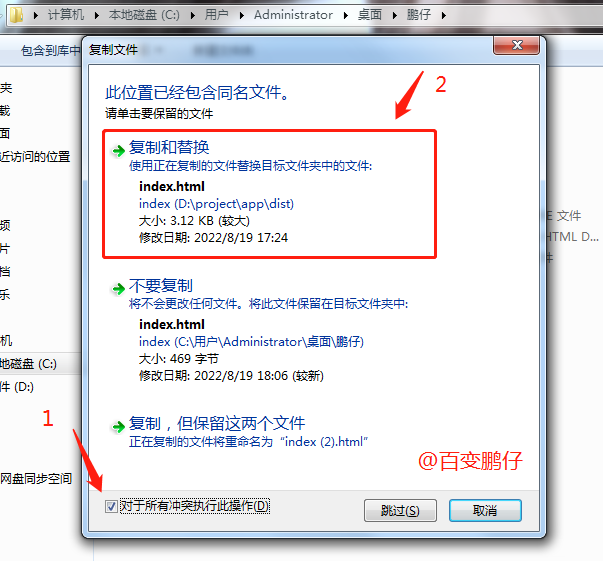
第五步:打开新建项目的文件目录,将刚才复制的文件粘贴进去,需全部覆盖(快捷键 ctrl+v),如下图所示

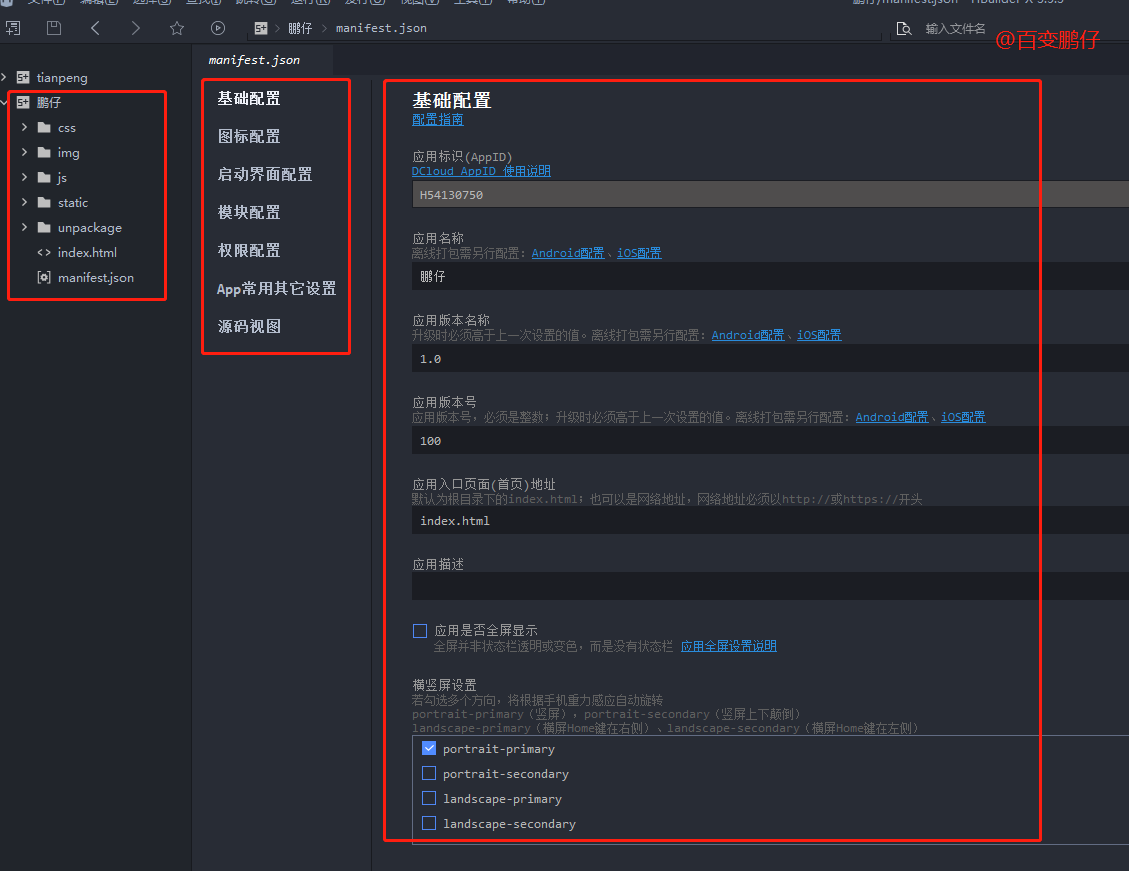
第六步:使用HBuilderX打开刚新建的项目,找到 manifest.json 进行配置(根据自身需求去配置)

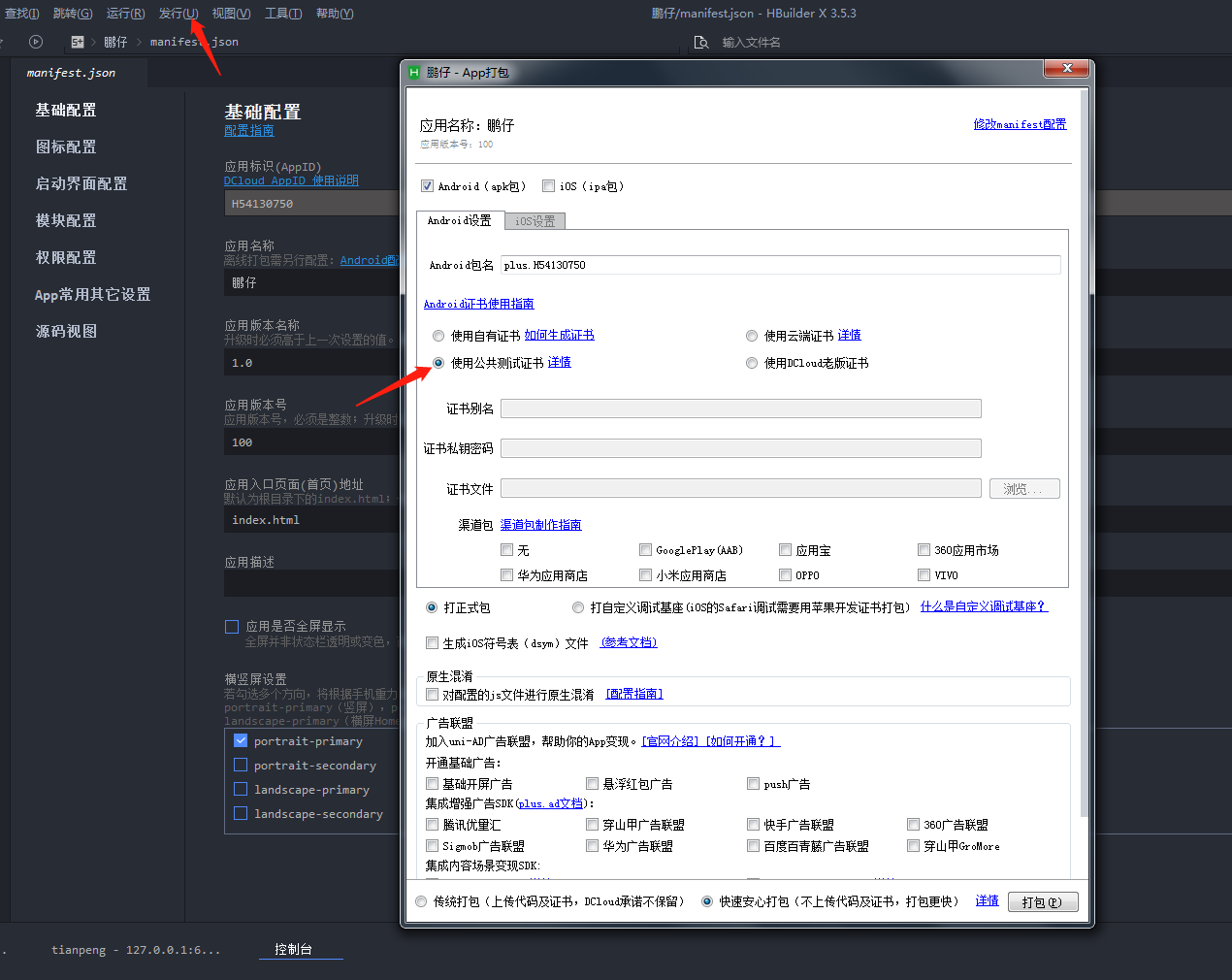
第七步:点击上方菜单【发行】-【原生APP 云打包(或者本地打包APP)】,如下图所示,如果没有证书,就选公共测试证书即可

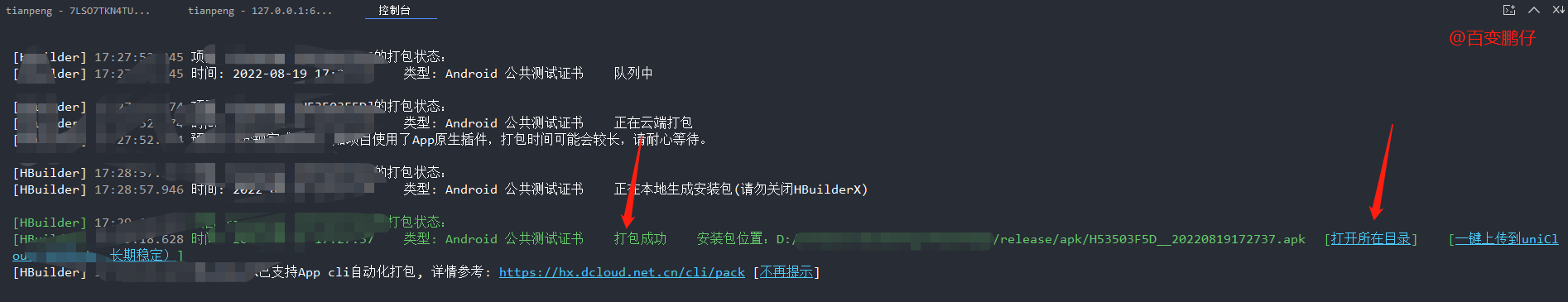
第八步:耐心等待打包完成即可,打包成功后apk会在项目中 \unpackage\release\apk 文件下

猜你还喜欢
- 09-26 vue中实现1小时不操作则退出登录功能
- 05-14 uniapp微信小程序获取微信步数,微信小程序获取微信步数完整版
- 04-24 简单实现文字两端对齐
- 04-24 检测图片URL是否失效
- 04-24 elemetui中el-date-picker限制开始结束日期只能选择当月
- 04-24 iview中DatePicker时间段选择限制开始结束日期只能选择当月
- 03-24 vue h5实现车牌号输入框
- 03-11 开发抖音、快手、小红书等短视频去水印小程序的思路以及去水印小程序合法域名的解决问题
- 11-01 vue中实现代码高亮
- 08-09 vue动态修改网站的icon图标
- 07-08 VUE中ECharts提示框tooltip自动切换
- 07-03 网页中生成微信小程序二维码
取消回复欢迎 你 发表评论:
- 搜索
-
- 最新文章
- 随机文章
- 随机tag













已有3位网友发表了看法:
鹏仔先生 评论于 [2022-08-19 18:37:27] 回复
这个站长文章写的很详细呀!
鹏仔先生 评论于 [2022-08-19 18:37:37] 回复
是呀是呀
访客 评论于 [2022-11-09 15:56:30] 回复
你很喜欢评论?