百变鹏仔-专注前端行业精选
小程序 已被代码依赖分析忽略,无法被其他模块引用。你可根据控制台中的【代码依赖分析】告警信息修改代码,或关闭【过滤无依赖文件】功能
作者:鹏仔先生 日期:2022-09-19 10:22:36 浏览:8861 分类:乱七八糟
最近刚换工作,接手的之前的项目,也没有任何交接,蓝瘦 香菇...
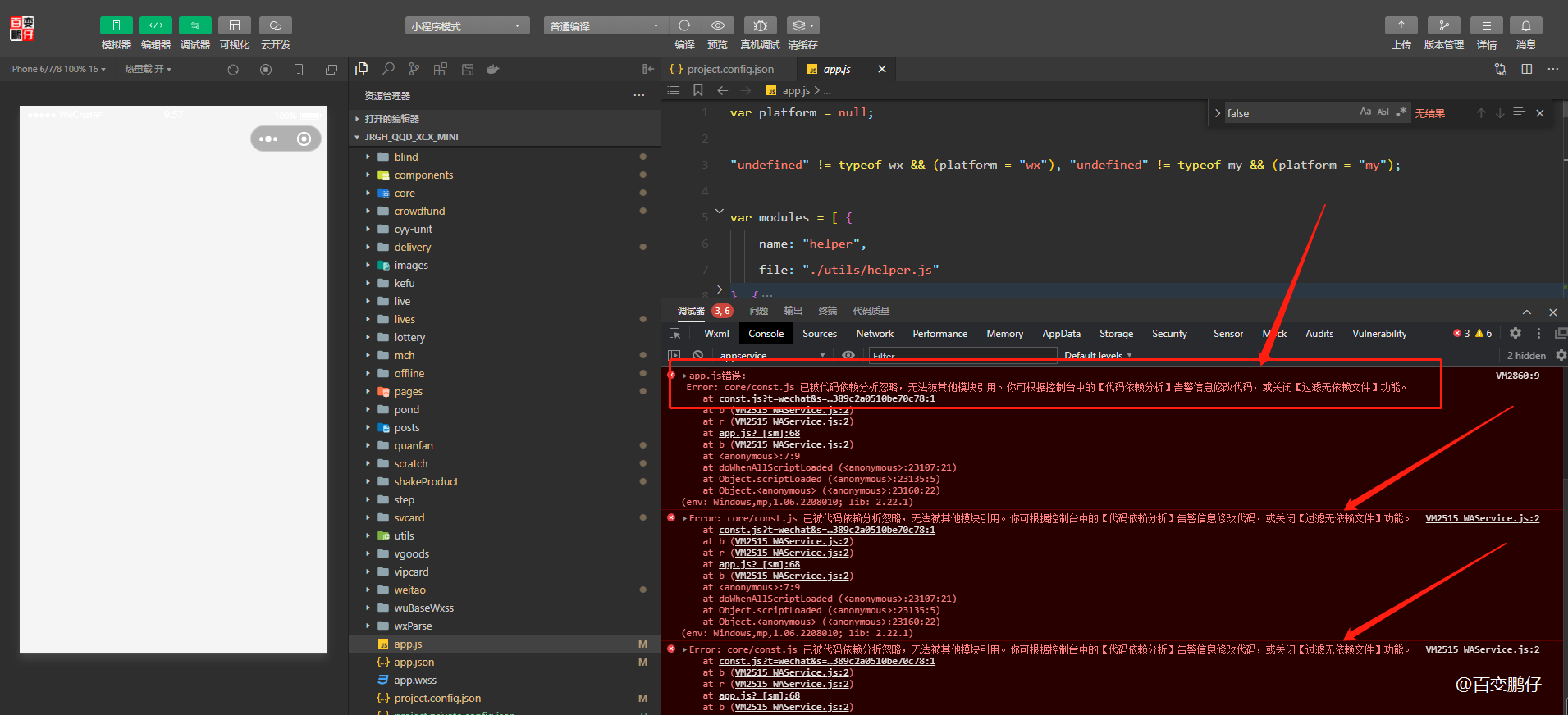
领导发了一个之前的小程序zip项目包,我解压后 开发工具打开,页面加载不出来,控制台报如下问题“已被代码依赖分析忽略,无法被其他模块引用。你可根据控制台中的【代码依赖分析】告警信息修改代码,或关闭【过滤无依赖文件】功能”,也就是将一些需要的依赖被分析为无依赖文件过滤掉了,导致渲染时获取不到相关依赖,页面无法访问,如下图所示

×刚开始看控制台返回的信息,以为是需要在 开发工具 右上角“详情”=>“本地设置”=>“上传时过滤无依赖文件”关闭即可,但是反复尝试后,发现并没卵用,最后查阅了文档,才找到方法。
√只需在“project.config.json”=>“setting”里面将"ignoreDevUnusedFiles"和"ignoreUploadUnusedFiles"都设置为 false,然后保存,重新编译即可。
"ignoreDevUnusedFiles": false, "ignoreUploadUnusedFiles": false,

当然,你也可以手动在 packOptions.include 进行配置依赖文件路径,配置完保存即可。
相关文档 https://developers.weixin.qq.com/minigame/dev/devtools/projectconfig.html
进入文档,ctrl+f 搜索关键词“packOptions”即可查阅...
猜你还喜欢
- 05-14 uniapp微信小程序获取微信步数,微信小程序获取微信步数完整版
- 03-11 开发抖音、快手、小红书等短视频去水印小程序的思路以及去水印小程序合法域名的解决问题
- 07-03 网页中生成微信小程序二维码
- 07-02 微信小程序判断是安卓还是苹果
- 02-23 百度小程序审核真麻烦呀
- 07-15 小程序嵌入网页向小程序跳转并传参,微信小程序中实现公众号授权获取openId
- 04-30 object-fit:cover;在小程序中不起作用,小程序图片变形了如何处理
- 11-25 小程序中 时间戳转日期格式(年月日时分秒)封装使用
- 11-25 小程序中button的边框无法去除 button边框如何去除
- 11-19 微信小程序 接口请求封裝
取消回复欢迎 你 发表评论:
- 搜索
- 随机tag