百变鹏仔-专注前端行业精选
nvm常用命令有哪些?nvm如何切换node版本?nvm如何下载node?
作者:鹏仔先生 日期:2022-09-14 14:29:35 浏览:5475 分类:乱七八糟
之前公司有很多老项目,需要切换node低版本才能正常使用,但是还有使用node高版本新项目,总不能每次更换项目就卸载重装对应版本的node,所以就使用了nvm来管理node版本。
每次使用时,nvm命令就记得很清楚,可是长时间不使用,就会有点遗忘,所以还是记录一下,方便日后使用!
首先,没有安装nvm的,可以去下载安装 https://github.com/coreybutler/nvm-windows/releases
在安装nvm之前,请先卸载node;
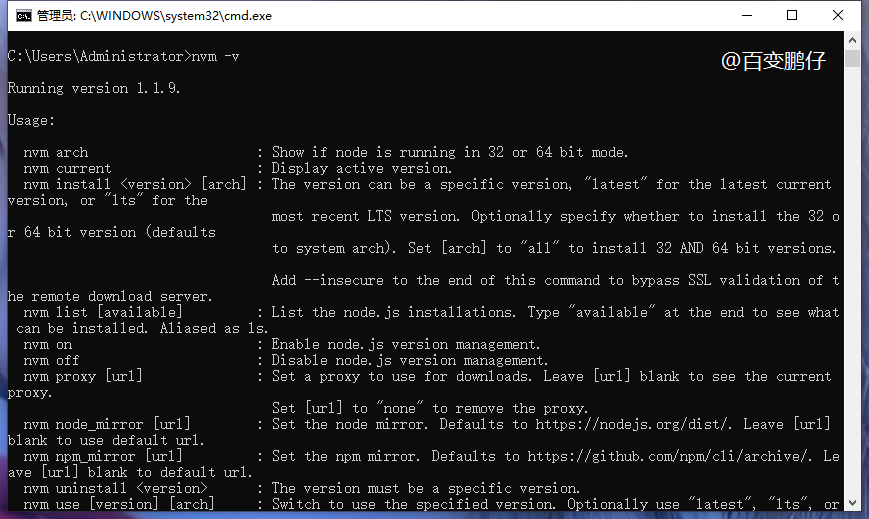
成功安装后,我们在cmd中输入下方命令,查看是否安装成功
nvm -v

然后再整理下常用的命令(注:使用nvm安装node时,会自动将对应的npm版本一起安装)
安装最新版本的node
nvm install latest
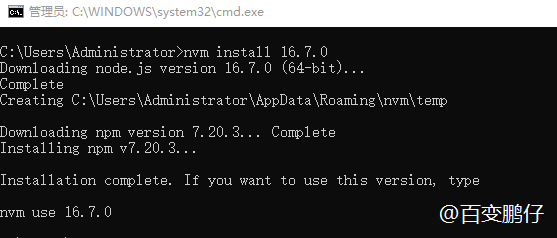
安装指定版本的node(以往的node版本 https://nodejs.org/zh-cn/download/releases )
nvm install 16.7.0

查看已安装的所有node版本
nvm ls

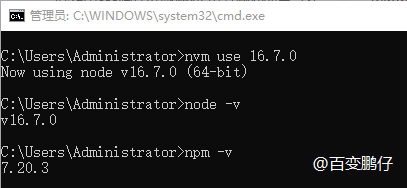
切换node版本(注:只能切换已安装的node版本)
nvm use 16.7.0
切换node版本后,可通过下方命令进行查看
node -v npm -v

最后,还需要注意的是部分使用nvm下载node版本,npm会有问题,如有问题,就切换下相近版本进行尝试。
猜你还喜欢
- 09-26 vue中实现1小时不操作则退出登录功能
- 05-14 uniapp微信小程序获取微信步数,微信小程序获取微信步数完整版
- 04-24 简单实现文字两端对齐
- 04-24 检测图片URL是否失效
- 04-24 elemetui中el-date-picker限制开始结束日期只能选择当月
- 04-24 iview中DatePicker时间段选择限制开始结束日期只能选择当月
- 03-24 vue h5实现车牌号输入框
- 11-01 vue中实现代码高亮
- 08-09 vue动态修改网站的icon图标
- 07-08 VUE中ECharts提示框tooltip自动切换
- 07-03 网页中生成微信小程序二维码
- 06-28 vue实现表格自动滚动功能 vue-seamless-scroll
取消回复欢迎 你 发表评论:
- 搜索
-
- 最新文章
- 随机文章
- 随机tag