百变鹏仔-专注前端行业精选
CodePen的详细使用教程 codepen如何存放自己的代码
作者:鹏仔先生 日期:2020-06-29 10:15:51 浏览:9562 分类:乱七八糟
codepen是什么
codepen是一个前端在线开发工具,可以让用户在线体验代码的效果,妈妈再也不用担心每次效果都需要截图给大家预览了。
同时也可以将自己在codepen上的代码引入到博客展示,实现他人可在线预览,再也不需要拷贝到本地开发工具跑一遍了。
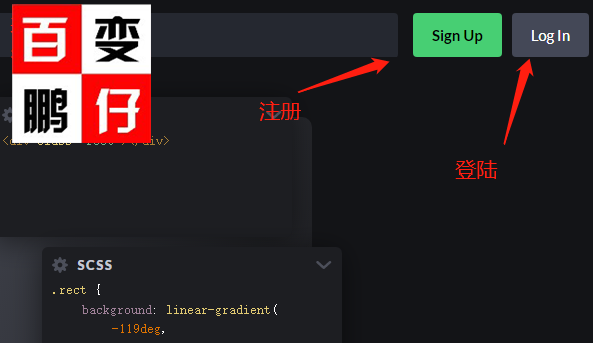
首先,我们先打开codepen,注册/登陆
codepen官网 https://codepen.io/

注册或登陆时候,你可以选择 facebook、github或Twitter进行直接登陆。
邮箱验证
首次使用codepen,需要做一次邮箱验证,会有提示,大家点击验证,会有邮箱消息,进入邮箱点击认证链接认证。
创建

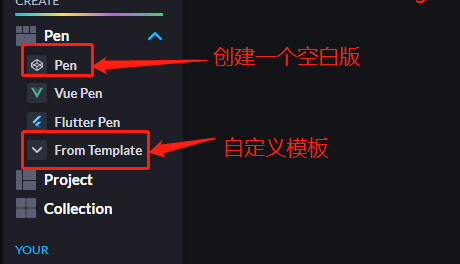
在左侧导航栏,选择 Pen→Pen 即可创建一个空白的代码模板, From Template是自定义一个模板,后期每次都可以选择使用。当然,你也可以选择vue之类模板。
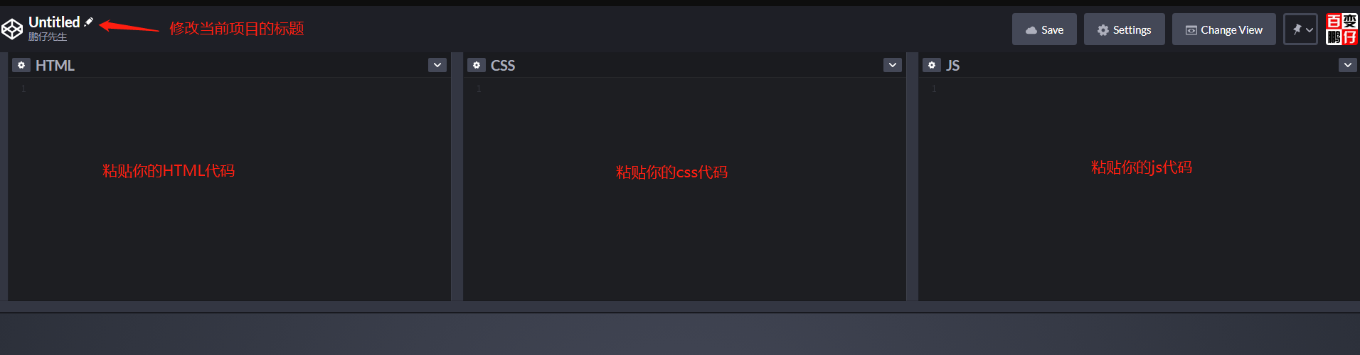
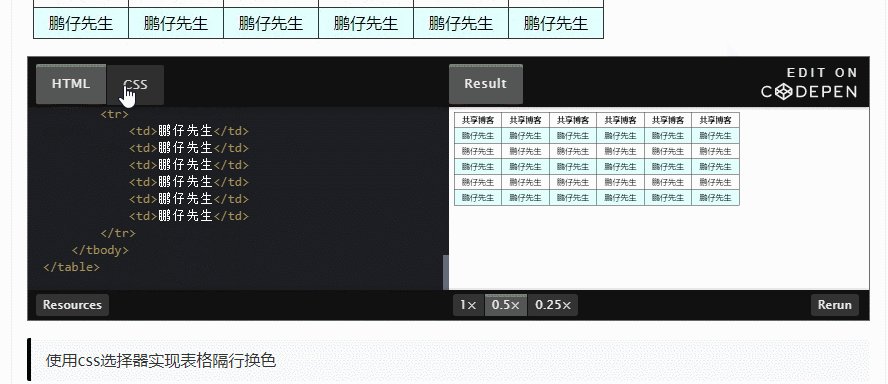
使用

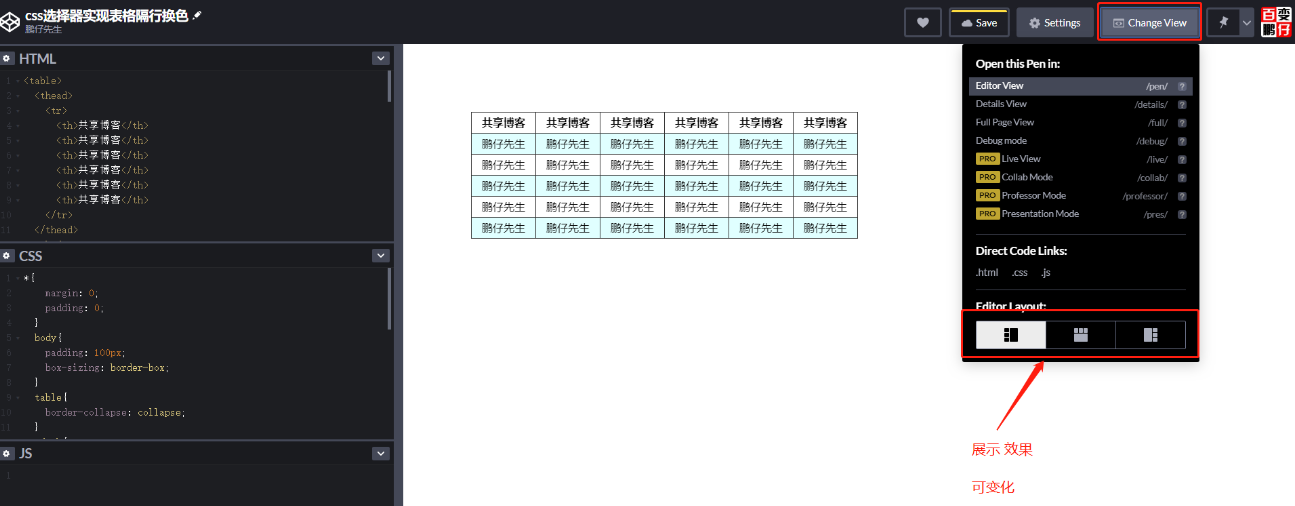
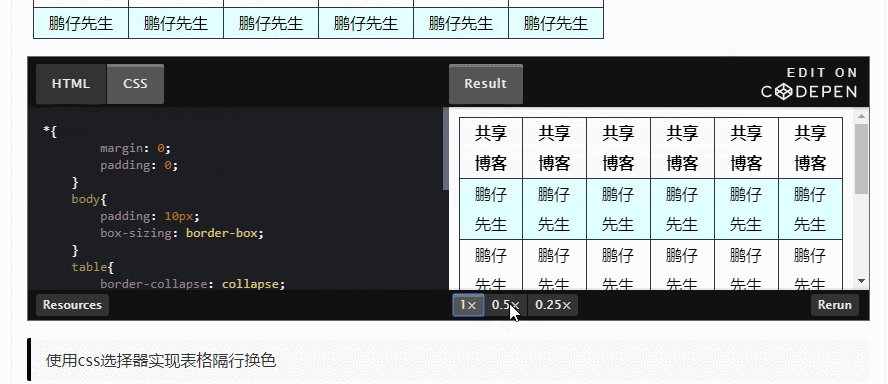
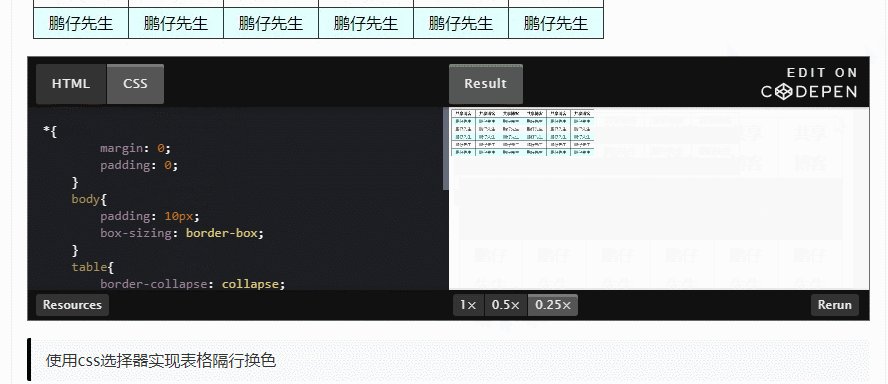
也可以修改模板的展示效果,如下图所示

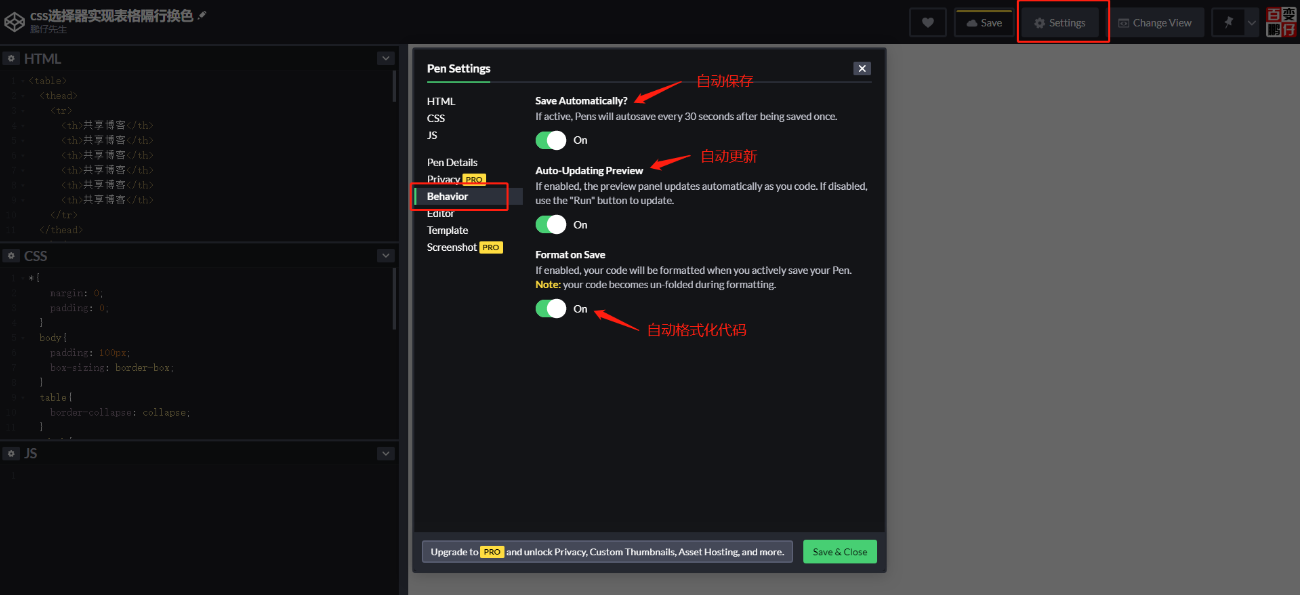
也可以设置一些其他功能,如 自动保存,格式化,实时预览等

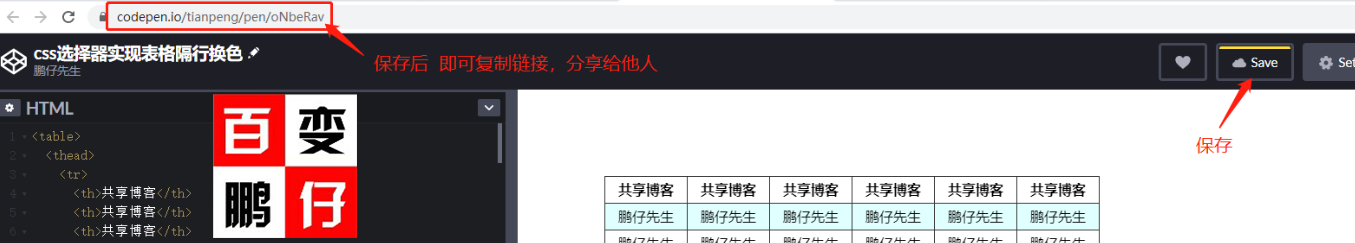
保存-分享链接

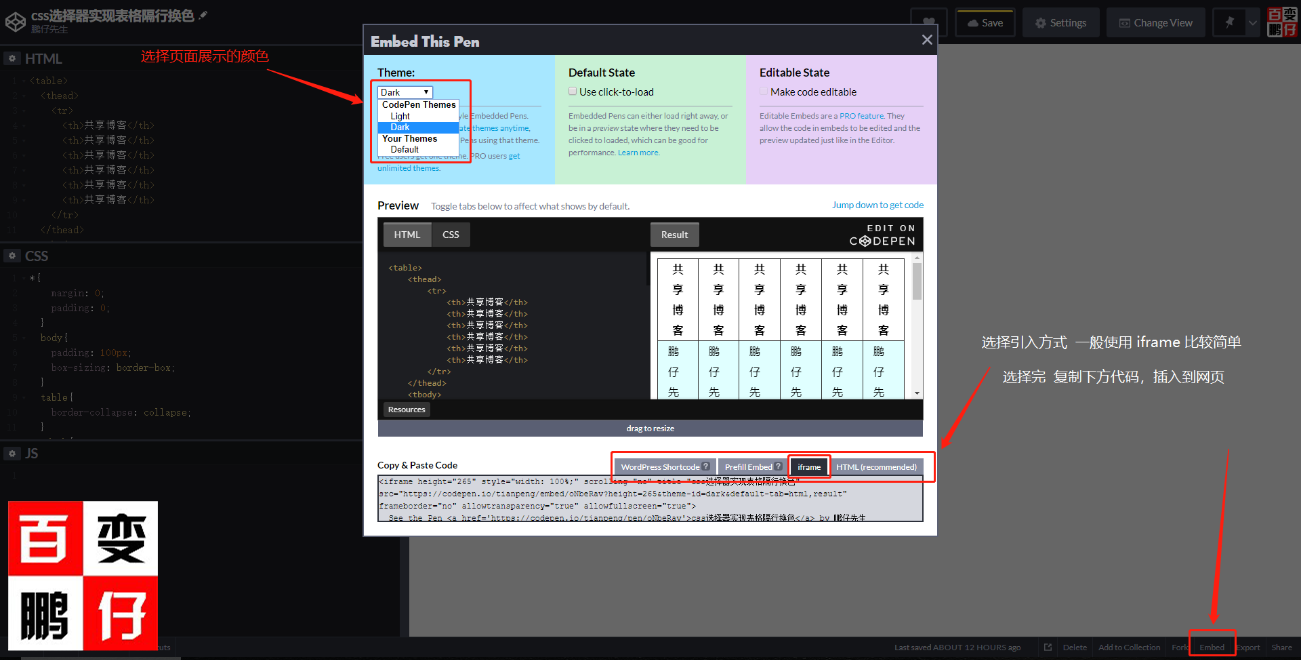
如何引入到网页
点击右下角 插入 ,复制弹窗的插入代码即可

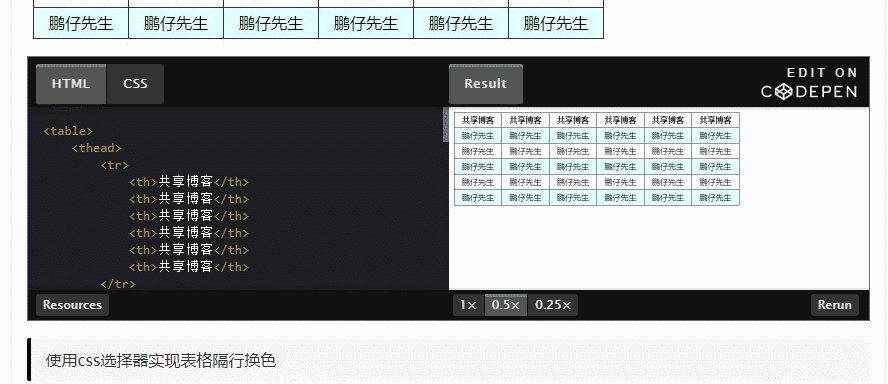
最终引入的效果展示
这是我从我的博客截图的效果 http://www.sharedbk.com/post/183.html

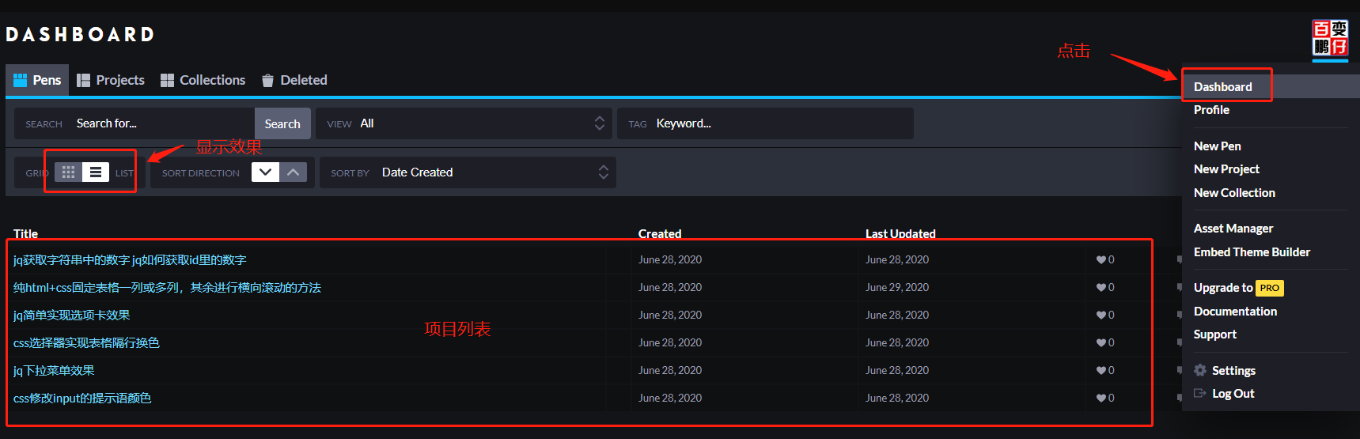
查看自己的代码列表

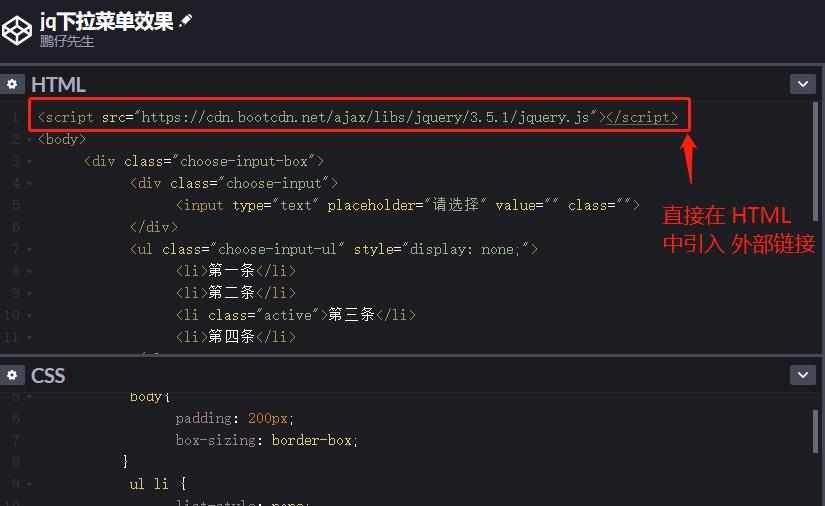
如何引入外部js或css

特别注意
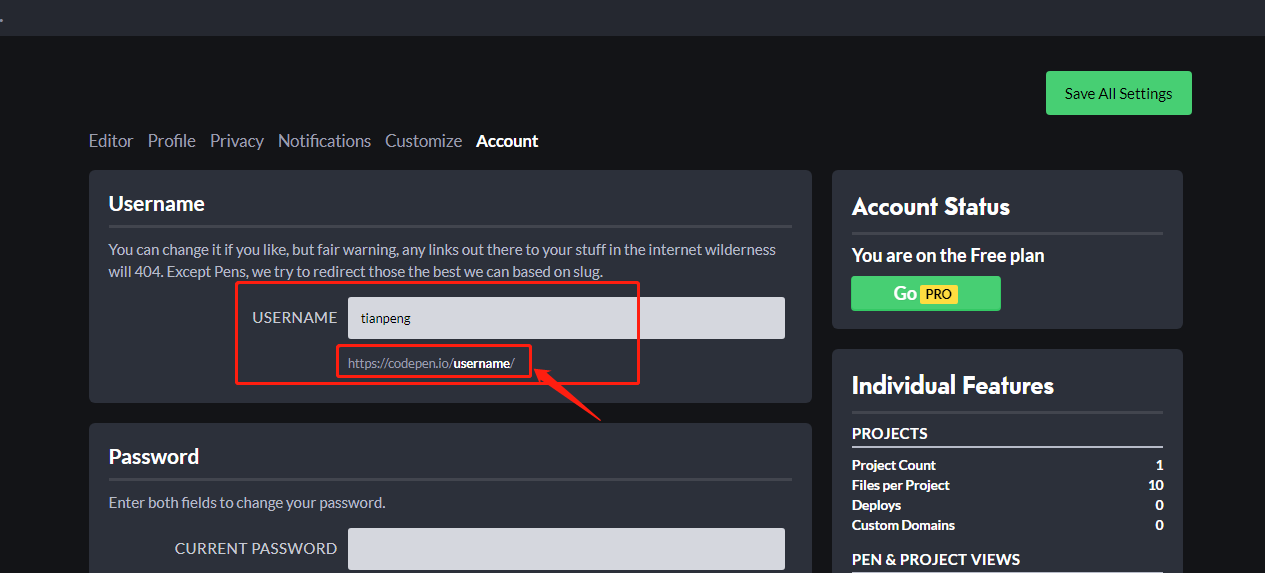
用户名,注册时候,就一次安排到位,不建议在二次修改,二次修改之后,你之前分享的demo链接就可能会失效,404页面。
这是编辑资料页面

猜你还喜欢
- 09-26 vue中实现1小时不操作则退出登录功能
- 05-14 uniapp微信小程序获取微信步数,微信小程序获取微信步数完整版
- 04-24 简单实现文字两端对齐
- 04-24 检测图片URL是否失效
- 04-24 elemetui中el-date-picker限制开始结束日期只能选择当月
- 04-24 iview中DatePicker时间段选择限制开始结束日期只能选择当月
- 03-24 vue h5实现车牌号输入框
- 11-01 vue中实现代码高亮
- 08-09 vue动态修改网站的icon图标
- 07-08 VUE中ECharts提示框tooltip自动切换
- 07-03 网页中生成微信小程序二维码
- 06-28 vue实现表格自动滚动功能 vue-seamless-scroll
取消回复欢迎 你 发表评论:
- 搜索
- 随机tag