-

JQ实时监听input的value值,原生JS实时监听input的内容变化
JQ实时监听input的value值jq监听input内容的变化$("input").bind("input propertychange...
阅读全文作者:鹏仔先生 日期:2020-07-09 分类:JavaScript
-

jquery禁止鼠标右键 原生js禁止鼠标右键
使用js禁止鼠标右键// js禁止鼠标右键document.addEventListener('contextmenu',function(e){...
阅读全文作者:鹏仔先生 日期:2020-07-08 分类:JavaScript
-

使用jq实现二级菜单效果,jq下拉菜单效果
这个下拉菜单,一般大多数人都选择使用ui框架,但是也有人还是需要jq实现的,写个demo分享给大家在线运行<!doctype html><html&...
阅读全文作者:鹏仔先生 日期:2020-06-19 分类:JavaScript
-

jq简单实现选项卡效果
很简单的一个demo,平时经常用到,整理下,每次用直接复制粘贴挺香的。在线运行<!doctype html><html lang=&quo...
阅读全文作者:鹏仔先生 日期:2020-06-19 分类:JavaScript
-

jq获取字符串中的数字 jq如何获取id里的数字
我的每个id为id1、id2、id3.... 每次我需要拿到id后面跟的数字在线运行<!-- 简单写几个按钮 --><div...
阅读全文作者:鹏仔先生 日期:2020-06-03 分类:JavaScript
-

jq实现监听滚动条滚动的位置显示相对的内容 对应菜单高亮
前段时间,项目中需要做一个表情插件,效果如下图所示也就是点击滚动到对应位置,并且点击的菜单高亮,在滚动时候,继续监听滚动,内容滚动对应的分类菜单高亮,简单做了一个小demo,分享给...
阅读全文作者:鹏仔先生 日期:2020-06-03 分类:JavaScript
-

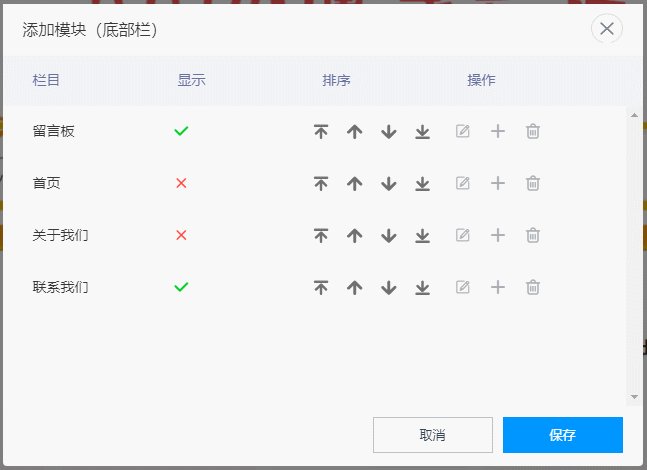
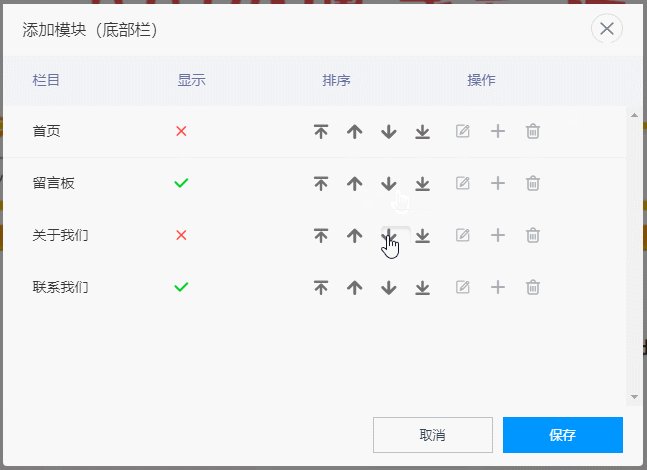
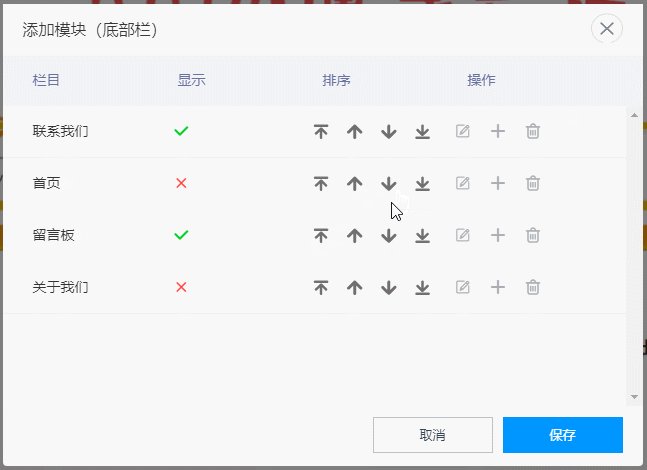
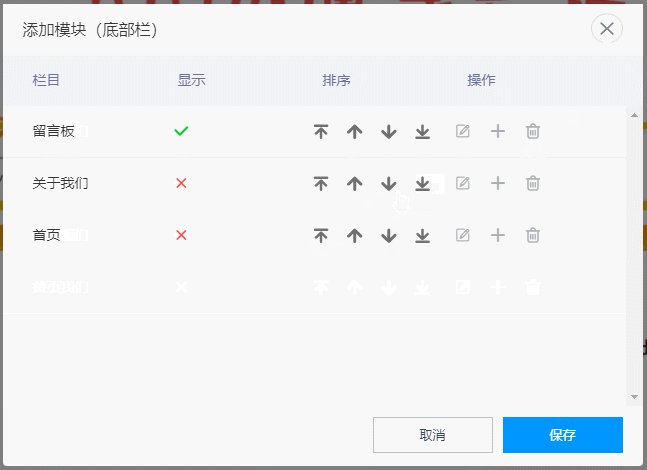
使用Jquery和bootstrap实现上移、下移、置顶、至底部等功能
最近休息了两个月,中途考了驾照,成功拿到驾照。这几天刚换了家工作,主要做PC端,然后遇到了这个效果,就分享给大家咯!一个使用jq和bootstrap实现的上下移动置顶的效果,如上图...
阅读全文作者:鹏仔先生 日期:2020-06-03 分类:JavaScript
-

简单使用 jquery 实现网站点击返回顶部效果
目前,大多网站,都有点击返回顶部效果,尤其是页面内容比较多的网站,有了点击返回顶部,不需要用户翻阅上去,直接点击之后滚动到顶部,一般情况下,都是在网站右下角有个固定定位的小火箭/飞...
阅读全文作者:鹏仔先生 日期:2020-06-01 分类:JavaScript
- 搜索
- 热门tag






