百变鹏仔-专注前端行业精选
uniapp中text-indent不起作用,uniapp首行缩进不管用如何解决?
作者:鹏仔先生 日期:2021-10-20 17:34:38 浏览:5429 分类:CSS

今天在uniapp中写消息详情,给内容加个首行缩进,于是就直接加了text-indent,发现没有任何作用,如果是input输入框之类可以使用padding,但是文本标签只能使用text-indent了。
解决方法
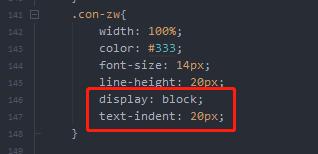
css加首行缩进的同时再加上 display: block; 属性,当然 inline-block 等也是可以解决的,根据具体需求去尝试下吧!
猜你还喜欢
- 09-26 vue中实现1小时不操作则退出登录功能
- 05-14 uniapp微信小程序获取微信步数,微信小程序获取微信步数完整版
- 04-24 简单实现文字两端对齐
- 04-24 检测图片URL是否失效
- 04-24 elemetui中el-date-picker限制开始结束日期只能选择当月
- 04-24 iview中DatePicker时间段选择限制开始结束日期只能选择当月
- 03-24 vue h5实现车牌号输入框
- 03-11 开发抖音、快手、小红书等短视频去水印小程序的思路以及去水印小程序合法域名的解决问题
- 11-01 vue中实现代码高亮
- 08-09 vue动态修改网站的icon图标
- 07-08 VUE中ECharts提示框tooltip自动切换
- 07-03 网页中生成微信小程序二维码
取消回复欢迎 你 发表评论:
- 搜索
- 随机tag










