百变鹏仔-专注前端行业精选
elementui日期选择器控制结束日期不能小于开始日期
作者:鹏仔先生 日期:2020-09-25 16:16:39 浏览:4496 分类:JavaScript
【PS】:本文已废除,请点击最新elementui日期选择器设置开始结束时间查看方案查看 http://www.sharedbk.com/post/211.html
项目中,有选择开始日期和结束日期的,写好了分享给大家吧!如有问题,请多多指教,谢谢。
功能是开始日期可选今日或今日之后的日期,结束日期必须在开始日期之后,用的是elementui,案例分享给大家。
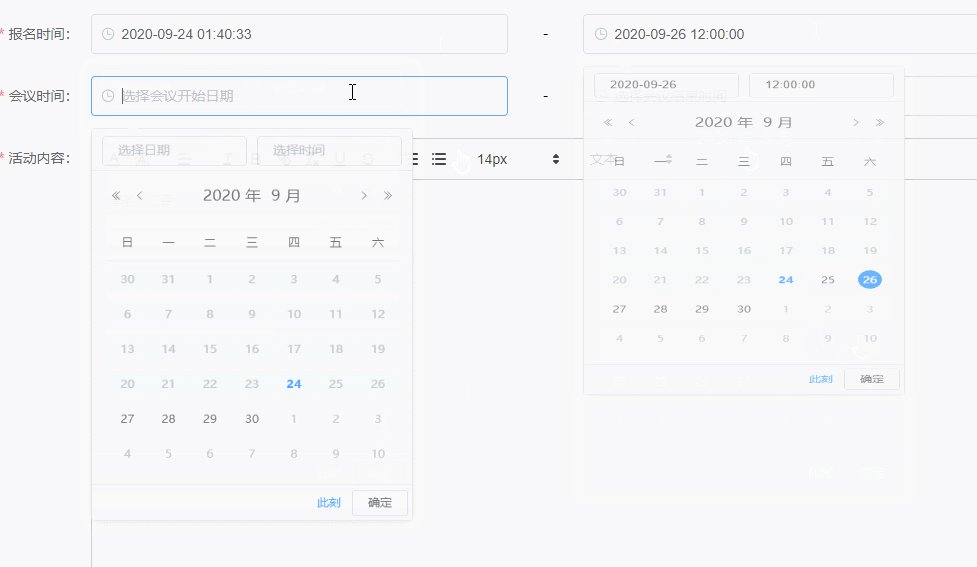
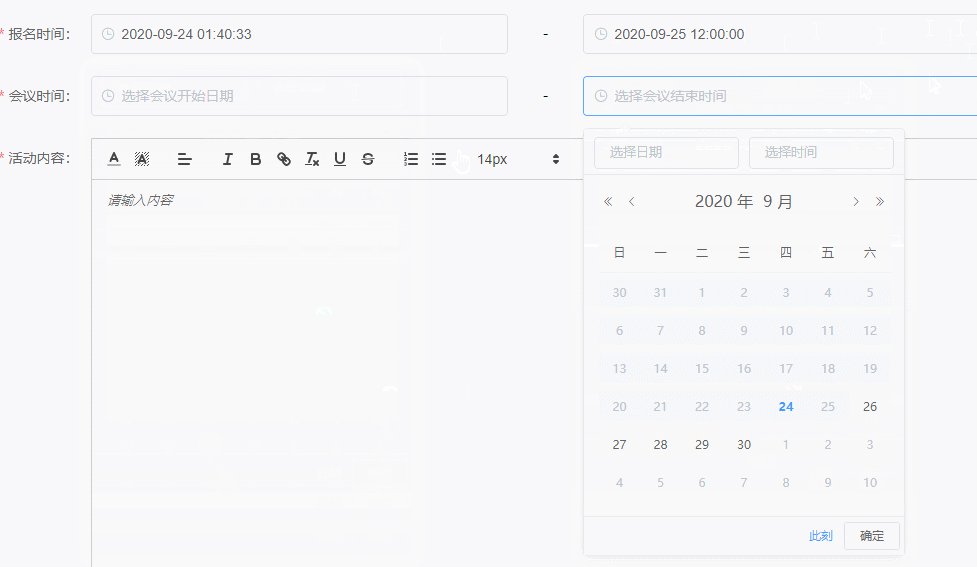
我的效果是 报名开始时间(当日起之后)、报名结束时间(报名开始时间之后)、会议开始时间(报名结束时间之后)、会议结束时间(会议开始时间之后)。

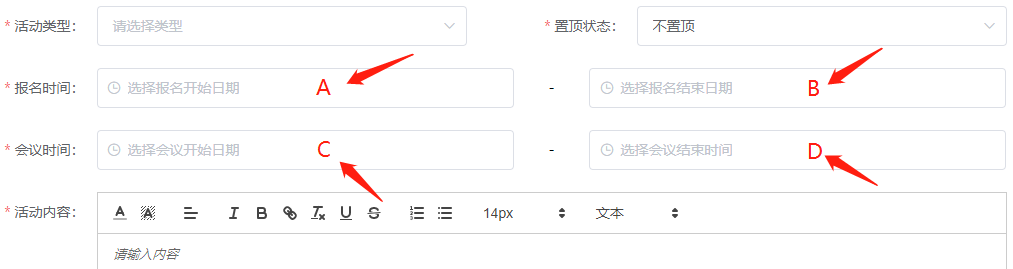
根据下图所示,选择A之后(清除B、C、D),B只能选择A之后的日期,选择B之后(清除C、D),C只能选择B之后的日期,选择C之后(清除D),D只能选择C之后的日期。

上代码
<!-- 报名时间 --> <div class="rersonal-con-list"> <el-form-item label="报名时间:"> <el-col :span="11"> <el-date-picker v-model="personal.meetApplyStartdate" format="yyyy-MM-dd HH:mm:ss" value-format="yyyy-MM-dd HH:mm:ss" type="datetime" placeholder="选择报名开始日期" :picker-options="pickerOptionsStart" @change="TimeStart" > </el-date-picker> </el-col> <el-col class="line" :span="2">-</el-col> <el-col :span="11"> <el-date-picker v-model="personal.meetApplyEnddate" format="yyyy-MM-dd HH:mm:ss" value-format="yyyy-MM-dd HH:mm:ss" type="datetime" placeholder="选择报名结束日期" :picker-options="pickerOptionsEnd" @change="TimeEnd" > </el-date-picker> </el-col> </el-form-item> </div> <!-- 会议时间 --> <div class="rersonal-con-list"> <el-form-item label="会议时间:"> <el-col :span="11"> <el-date-picker v-model="personal.meetActivityStartdate" format="yyyy-MM-dd HH:mm:ss" value-format="yyyy-MM-dd HH:mm:ss" type="datetime" placeholder="选择会议开始日期" :picker-options="pickerOptionsStart1" @change="TimeStart1"> </el-date-picker> </el-col> <el-col class="line" :span="2">-</el-col> <el-col :span="11"> <el-date-picker v-model="personal.meetActivityEnddate" format="yyyy-MM-dd HH:mm:ss" value-format="yyyy-MM-dd HH:mm:ss" type="datetime" placeholder="选择会议结束时间" :picker-options="pickerOptionsEnd1"> </el-date-picker> </el-col> </el-form-item> </div>
data中定义
data(){
return{
personal: {
meetApplyStartdate: "", // 报名开始时间
meetApplyEnddate: "", // 报名结束时间
meetActivityStartdate: "", // 活动开始时间
meetActivityEnddate: "", // 活动结束时间
},
pickerOptionsStart: {}, // 报名开始时间
pickerOptionsEnd:{}, // 报名结束时间
pickerOptionsStart1: {}, // 活动开始时间
pickerOptionsEnd1:{}, // 活动结束时间
}
},mounted中,访问页面,先触发一次 报名开始日期,将今天日期传值,这样就可以保证起始日期从今日开始
mounted(){
this.TimeStart(new Date())
},methods中,主要是三个@change触发事件,根据图二来描述,触发选择A的日期之后,自动触发B的默认起始日期,触发了B,继续默认触发C,再触发D;
methods: {
// 报名开始日期触发事件
TimeStart(date){
this.pickerOptionsStart = Object.assign({},this.pickerOptionsStart,{
disabledDate(time){
return time.getTime() < Date.now() - 8.64e7;
}
})
this.personal.meetApplyEnddate = ''; // 报名结束时间至空
this.personal.meetActivityStartdate = ''; // 会议开始时间至空
this.personal.meetActivityEnddate = ''; // 会议结束时间至空
// 将选择的时间转为时间戳
const date1 = Date.parse(new Date(date));
this.pickerOptionsEnd = Object.assign({},this.pickerOptionsEnd,{
disabledDate(time){
return time.getTime() < date1;
}
})
this.TimeEnd(date); // 报名结束日期触发事件
},
// 报名结束日期触发事件
TimeEnd(date){
this.personal.meetActivityStartdate = ''; // 会议开始时间至空
this.personal.meetActivityEnddate = ''; // 会议结束时间至空
// 将选择的时间转为时间戳
const date1 = Date.parse(new Date(date));
this.pickerOptionsStart1 = Object.assign({},this.pickerOptionsStart1,{
disabledDate(time){
return time.getTime() < date1;
}
})
this.TimeStart1(date); // 会议开始日期触发事件
},
// 会议开始日期触发事件
TimeStart1(date){
this.personal.meetActivityEnddate = ''; // 会议结束时间至空
// 将选择的时间转为时间戳
const date1 = Date.parse(new Date(date));
this.pickerOptionsEnd1 = Object.assign({},this.pickerOptionsEnd1,{
disabledDate(time){
return time.getTime() < date1;
}
})
}
}如果想让结束日期可以和开始日期选择同一天,那么可以尝试触发判断时候,给data1 减去86399999,因为86400000是一天的时间戳,自行理解测试吧。
猜你还喜欢
- 09-26 vue中实现1小时不操作则退出登录功能
- 05-14 uniapp微信小程序获取微信步数,微信小程序获取微信步数完整版
- 04-24 简单实现文字两端对齐
- 04-24 检测图片URL是否失效
- 04-24 elemetui中el-date-picker限制开始结束日期只能选择当月
- 04-24 iview中DatePicker时间段选择限制开始结束日期只能选择当月
- 03-24 vue h5实现车牌号输入框
- 11-01 vue中实现代码高亮
- 08-09 vue动态修改网站的icon图标
- 07-08 VUE中ECharts提示框tooltip自动切换
- 07-03 网页中生成微信小程序二维码
- 07-02 微信小程序判断是安卓还是苹果





