-

angular中ng一if和ng-show/hide 有什么区别?
1.ng一if在后面表达式为true的时候才创建这个dom节点,ng一show是初始时就创建了,用display:block和display:none来控制显示...
-

移动端常见的适配不同屏幕大小的方法有哪些?
响应式布局 简而言之,就是页面元素的位置随着屏幕尺寸的变化而变化,通常会用百分比来定位,而在设计上需要预留一些可被“压缩”的空间。Co...
-

精灵图和base64如何选择?
css精灵图,用于一些小的图标不是特别多,一个的体积也稍大,比如大于10K(这个没有严格的界定)。base64,用于小图标体积较小(相对于css精灵),多少都无所谓。字体图标,...
-

谈谈你对webpack的看法?
WebPack是一个模块打包工具,你可以使用WebPack管理你的模块依赖,并编绎输出模块们所需的静态文件。它能够很好地管理、打包Web开发...
-

git与svn的区别是什么?
git是分布式的,svn不是。 git跟svn一样有自己的集中式版本库或服务器。但git更倾向于被使用于分...
-

vue与react的对比,如何选型?从性能,生态圈,数据量,数据的传递上,作比较
1)React和Vue有许多相似之处,它们都有: 使用VirtualDOM 提供了...
-

react生命周期函数
一、初始化阶段: getDefaultProps:获取实例的默认属性 getInitialState:获取每个实例...
-

React.js Reactjs的相关知识? Reactjs的缺点?
React.js只是一个视图库 (1)声明式设计 (2)高效:通过对DOM的模拟,最大限度的减少与DOM的交互。 (3)灵活:可以与已知的框架或库很好的配合。 (4)JS...
-

浏览器标准模式和怪异模式之间的区别是什么
这是个历史遗留问题,W3C标准推出前,旧的页面都是根据旧的渲染方式对页面进行渲染的,因此在W3C标准推出后为了保证旧页面的正常显示,...
-

如何从浏览器的URL中获取参数信息
浏览器宿主环境中,有一个location对象,同时这个对象也是window对象和document对象的属性。 location...
阅读全文作者:鹏仔先生 日期:2020-06-01 分类:JavaScript
-

常见的几种常见的IE6 bug的解决方法
1.png24位的图片在iE6浏览器上出现背景,解决方案是做成PNG8.也可以引用一段脚本处理. ...
-

Ajax、fetch、axios的区别 优缺点介绍 为什么要用axios?
Ajax、fetch、axios的区别优缺点介绍为什么要用axios?
-

在VUE中使用v-show简单实现一个选项卡切换效果
选项卡是网站非常常见的效果,大多都是利用了css属性中的display,下面鹏仔给大家带来vue中使用v-show来简单实现选项卡效果。在开始之前,大家得先在页面中引入VUE<...
阅读全文作者:鹏仔先生 日期:2020-06-01 分类:JavaScript
-

关于VUE常会问到的部分面试题
1.vue的虚拟dom? 虚拟的DOM的核心思想是:对复杂的文档DOM结构,提供一种方便的工具,进行最小化地DOM操作。2.如何理解v...
-

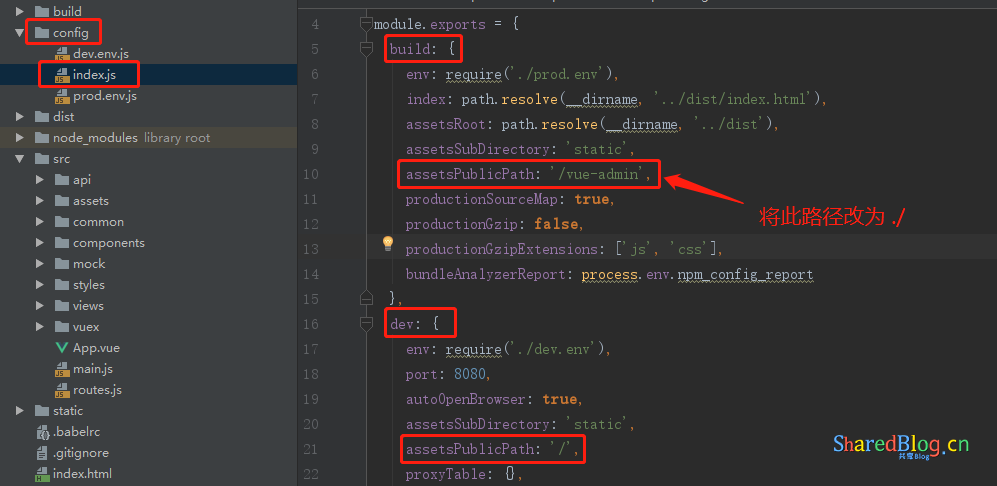
VUE项目如何build打包
Vue最后做好项目,有很多没用大文件,后期需要进行打包,只需要把用的文件打包,那么我们如何进行打包呢?下面,鹏仔给大家讲解下如何来打包首先,我们打开项目中的文件 conf...
阅读全文作者:鹏仔先生 日期:2020-06-01 分类:JavaScript
- 搜索
- 热门tag