百变鹏仔-专注前端行业精选
vue移动端使用Vconsole Vconsole使用
作者:鹏仔先生 日期:2021-02-04 14:42:54 浏览:4615 分类:JavaScript
H5移动端看一些接口返回的参数,或者console打印的参数之类,没办法直接查看,用电脑f12切换移动端测试没有真机测试准确,所以使用Vconsole特别方便。

安装麻烦,所以引入第三方cdn简单快捷。
下面是bootcss提供的cdn外链
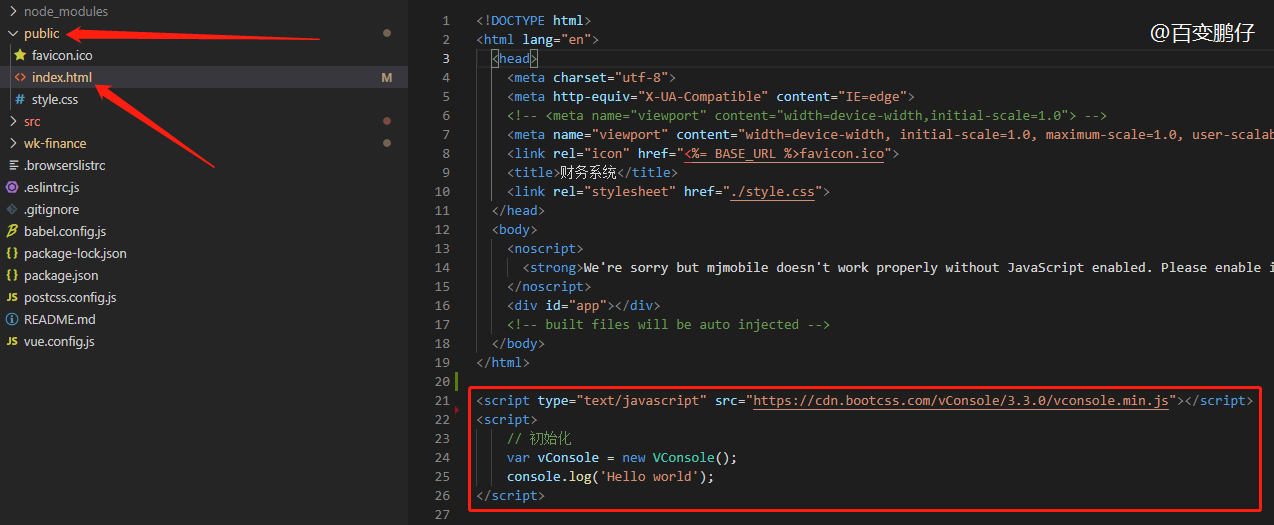
<script type="text/javascript" src="https://cdn.bootcss.com/vConsole/3.3.0/vconsole.min.js"></script>
<script>
// 初始化
var vConsole = new VConsole();
console.log('Hello world');
</script>直接复制,放到vue项目下 public 下 index.html 中即可。
猜你还喜欢
- 09-26 vue中实现1小时不操作则退出登录功能
- 05-14 uniapp微信小程序获取微信步数,微信小程序获取微信步数完整版
- 04-24 简单实现文字两端对齐
- 04-24 检测图片URL是否失效
- 04-24 elemetui中el-date-picker限制开始结束日期只能选择当月
- 04-24 iview中DatePicker时间段选择限制开始结束日期只能选择当月
- 03-24 vue h5实现车牌号输入框
- 11-01 vue中实现代码高亮
- 08-09 vue动态修改网站的icon图标
- 07-08 VUE中ECharts提示框tooltip自动切换
- 07-03 网页中生成微信小程序二维码
- 07-02 微信小程序判断是安卓还是苹果
取消回复欢迎 你 发表评论:
- 搜索
- 随机tag










