百变鹏仔-专注前端行业精选
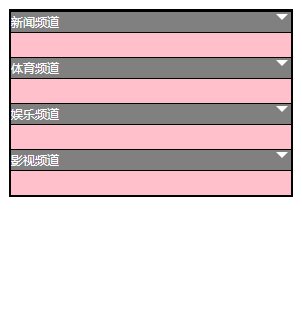
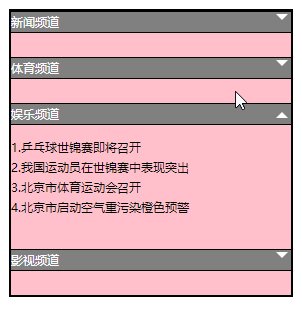
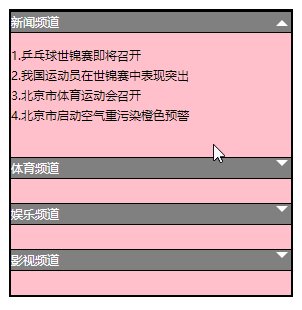
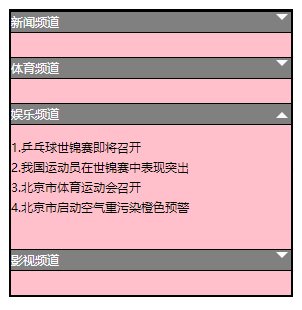
用css实现一个点击展开内容的小效果 (css三角形点击切换倒三角)
作者:鹏仔先生 日期:2020-06-01 16:37:27 浏览:3462 分类:CSS

<style>
.box{
width: 280px;
background: pink;
margin: 30px;
border: 2px solid black;
}
a{
text-decoration: none;
display: block;
font-size: 12px;
color: #fff;
line-height: 20px;
background: #808080;
border-top: 1px solid black;
border-bottom: 1px solid black;
}
.box_div{
position: relative;
}
span{
position: absolute;
top: 3px;
right: 3px;
width: 0;
height: 0;
display: block;
border-top: 6px solid #fff;
border-bottom: 6px solid transparent;
border-right: 6px solid transparent;
border-left: 6px solid transparent;
}
p{
height: 0px;
overflow: hidden;
font-size: 12px;
color: #000;
line-height: 20px;
}
.box_div:target p{
height: 100px;
}
.box_div:target span{
border-top: 6px solid transparent;
border-bottom: 6px solid #fff;
border-right: 6px solid transparent;
border-left: 6px solid transparent;
}
</style><div class="box"> <div class="box_div" id="box_one"> <a href="#box_one">新闻频道</a> <span></span> <p>1.乒乓球世锦赛即将召开<br/>2.我国运动员在世锦赛中表现突出<br/>3.北京市体育运动会召开<br/>4.北京市启动空气重污染橙色预警</p> </div> <div class="box_div" id="box_two"> <a href="#box_two">体育频道</a> <span></span> <p>1.乒乓球世锦赛即将召开<br/>2.我国运动员在世锦赛中表现突出<br/>3.北京市体育运动会召开<br/>4.北京市启动空气重污染橙色预警</p> </div> <div class="box_div" id="box_three"> <a href="#box_three">娱乐频道</a> <span></span> <p>1.乒乓球世锦赛即将召开<br/>2.我国运动员在世锦赛中表现突出<br/>3.北京市体育运动会召开<br/>4.北京市启动空气重污染橙色预警</p> </div> <div class="box_div" id="box_fore"> <a href="#box_fore">影视频道</a> <span></span> <p>1.乒乓球世锦赛即将召开<br/>2.我国运动员在世锦赛中表现突出<br/>3.北京市体育运动会召开<br/>4.北京市启动空气重污染橙色预警</p> </div> </div>
猜你还喜欢
- 09-26 vue中实现1小时不操作则退出登录功能
- 05-14 uniapp微信小程序获取微信步数,微信小程序获取微信步数完整版
- 04-24 简单实现文字两端对齐
- 04-24 检测图片URL是否失效
- 04-24 elemetui中el-date-picker限制开始结束日期只能选择当月
- 04-24 iview中DatePicker时间段选择限制开始结束日期只能选择当月
- 03-24 vue h5实现车牌号输入框
- 11-01 vue中实现代码高亮
- 08-09 vue动态修改网站的icon图标
- 07-08 VUE中ECharts提示框tooltip自动切换
- 07-03 网页中生成微信小程序二维码
- 06-28 vue实现表格自动滚动功能 vue-seamless-scroll













