百变鹏仔-专注前端行业精选
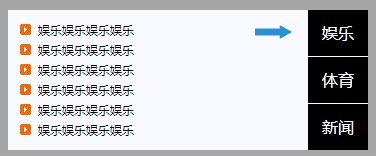
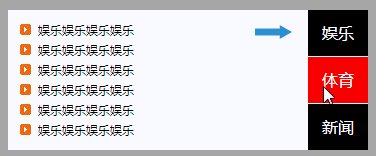
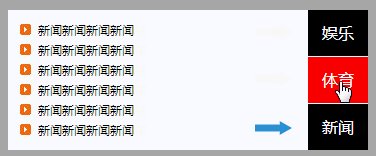
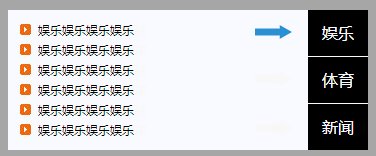
css锚点链接简单实现点击更换内容的方法
作者:鹏仔先生 日期:2020-06-01 16:40:59 浏览:3224 分类:CSS

<style type="text/css">
*{
margin: 0;
padding: 0;
}
.box{
width: 360px;
height: 140px;
border: 10px solid #a7a6a6;
}
.box_one{
width: 300px;
height: 140px;
float: left;
overflow: hidden;
background: #fff;
}
.box_two{
width: 60px;
height: 140px;
float: right;
z-index: 2;
text-align: center;
}
.box_two a{
width: 60px;
height: 46px;
display: block;
background: black;
color: #fff;
line-height: 46px;
text-decoration: none;
border-bottom: 1px solid #fff;
}
.box_two .box_three{
border-bottom: none;
}
.box_two a:hover{
background: red;
}
.uls{
width: 300px;
height: 140px;
list-style: none;
padding: 10px;
background: url(img/jiant.gif) no-repeat;
}
.uls li{
background: url(img/icon.jpg) no-repeat left center;
padding-left: 20px;
line-height: 20px;
font-size: 12px;
}
#uls_one{
background-position: 247px 15px;
}
#uls_two{
background-position: 247px 62px;
}
#uls_three{
background-position: 247px 111px;
}
</style><div class="box"> <div class="box_one"> <ul class="uls" id="uls_one"> <li>娱乐娱乐娱乐娱乐</li> <li>娱乐娱乐娱乐娱乐</li> <li>娱乐娱乐娱乐娱乐</li> <li>娱乐娱乐娱乐娱乐</li> <li>娱乐娱乐娱乐娱乐</li> <li>娱乐娱乐娱乐娱乐</li> </ul> <ul class="uls" id="uls_two"> <li>羽毛球羽毛球羽毛球</li> <li>羽毛球羽毛球羽毛球</li> <li>羽毛球羽毛球羽毛球</li> <li>羽毛球羽毛球羽毛球</li> <li>羽毛球羽毛球羽毛球</li> <li>羽毛球羽毛球羽毛球</li> </ul> <ul class="uls" id="uls_three"> <li>新闻新闻新闻新闻</li> <li>新闻新闻新闻新闻</li> <li>新闻新闻新闻新闻</li> <li>新闻新闻新闻新闻</li> <li>新闻新闻新闻新闻</li> <li>新闻新闻新闻新闻</li> </ul> </div> <div class="box_two"> <a href="#uls_one">娱乐</a> <a href="#uls_two">体育</a> <a class="box_three" href="#uls_three">新闻</a> </div> </div>
猜你还喜欢
- 09-26 vue中实现1小时不操作则退出登录功能
- 05-14 uniapp微信小程序获取微信步数,微信小程序获取微信步数完整版
- 04-24 简单实现文字两端对齐
- 04-24 检测图片URL是否失效
- 04-24 elemetui中el-date-picker限制开始结束日期只能选择当月
- 04-24 iview中DatePicker时间段选择限制开始结束日期只能选择当月
- 03-24 vue h5实现车牌号输入框
- 11-01 vue中实现代码高亮
- 08-09 vue动态修改网站的icon图标
- 07-08 VUE中ECharts提示框tooltip自动切换
- 07-03 网页中生成微信小程序二维码
- 06-28 vue实现表格自动滚动功能 vue-seamless-scroll













