百变鹏仔-专注前端行业精选
vue按钮限制连点封装 自定义指令限制连点
作者:鹏仔先生 日期:2023-10-08 17:21:47 浏览:3861 分类:JavaScript
最近测试提出连点bug,但是记得之前都加了连点限制,想了想才想起部分按钮用的a标签或者其他标签实现的,之前限制连点用的 display:none; 属性,在针对button按钮时是可以限制连点的,但是对于span、a等标签是无法限制连点,所以就用到了CSS中的 pointer-events: none; 属性,这个属性在鹏仔之前写的网页水印插件中也有使用 http://www.sharedbk.com/post/200.html 属性具体大家可百度了解。
好了,下面是对应代码以及添加教程

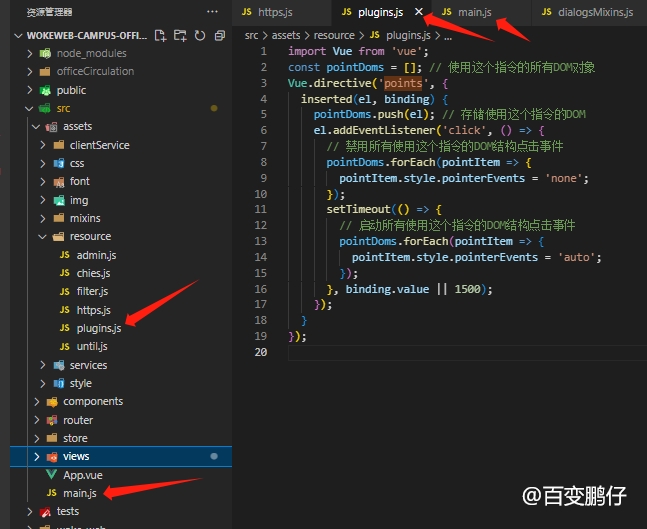
首先我们新建一个js文件,例如 plugins.js
import Vue from 'vue';
const pointDoms = []; // 使用这个指令的所有DOM对象
Vue.directive('points', {
inserted(el, binding) {
pointDoms.push(el); // 存储使用这个指令的DOM
el.addEventListener('click', () => {
// 禁用所有使用这个指令的DOM结构点击事件
pointDoms.forEach(pointItem => {
pointItem.style.pointerEvents = 'none';
});
setTimeout(() => {
// 启动所有使用这个指令的DOM结构点击事件
pointDoms.forEach(pointItem => {
pointItem.style.pointerEvents = 'auto';
});
}, binding.value || 1500);
});
}
}); 在main.js中自行引入(自行修改自己的路径)
import "@/assets/resource/plugins.js"; // 引入自定义指令防止连点
使用时只需要在需要点击的按钮上加上自定义的指令“v-points”,例如
<span v-points="1000">百变鹏仔</span> <button v-points>百变鹏仔</button>
默认为1500则为1.5秒,可自定义连点限制时间。
猜你还喜欢
- 09-26 vue中实现1小时不操作则退出登录功能
- 05-14 uniapp微信小程序获取微信步数,微信小程序获取微信步数完整版
- 04-24 简单实现文字两端对齐
- 04-24 检测图片URL是否失效
- 04-24 elemetui中el-date-picker限制开始结束日期只能选择当月
- 04-24 iview中DatePicker时间段选择限制开始结束日期只能选择当月
- 03-24 vue h5实现车牌号输入框
- 03-11 开发抖音、快手、小红书等短视频去水印小程序的思路以及去水印小程序合法域名的解决问题
- 11-01 vue中实现代码高亮
- 08-09 vue动态修改网站的icon图标
- 07-08 VUE中ECharts提示框tooltip自动切换
- 07-03 网页中生成微信小程序二维码












