百变鹏仔-专注前端行业精选
解决谷歌浏览器跨域问题has been blocked by CORS policy: The request client is not a secure context and the resou
作者:鹏仔先生 日期:2022-07-19 11:16:32 浏览:6638 分类:JavaScript
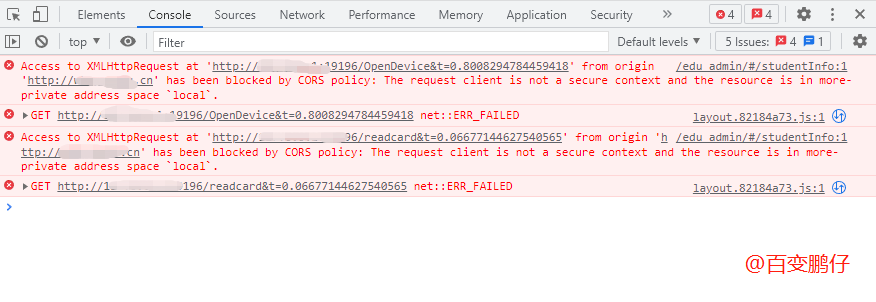
早期开发的一个后台项目,需要在浏览器中通过读卡器设备读取身份证信息,使用谷歌打开,报了如下跨域问题

Access to XMLHttpRequest at 'http://***:19196/OpenDevice&t=0.8008294784459418' from origin 'http://**.cn' has been blocked by CORS policy: The request client is not a secure context and the resource is in more-private address space `local`
刚开始想着是代码出现了问题,但是我用360浏览器发现正常使用,没有出现跨域问题,于是查了相关资料,最终发现是升级了谷歌浏览器后配置出现了问题。
解决方法如下

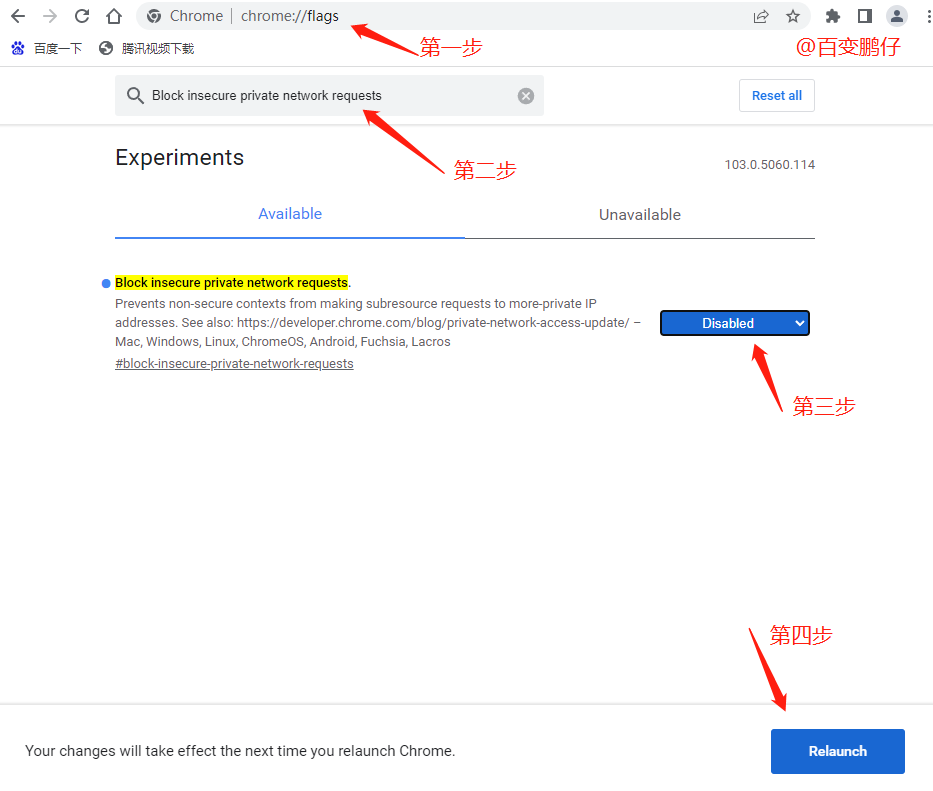
进入谷歌浏览器,在网址栏输入下方路径访问
chrome://flags/
接着输入下方关键词查询
Block insecure private network requests
查询后,修改为“Disabled”,并Relaunch重新启动下,点击后会自动重启浏览器。
重启后,就解决了此跨域问题。
猜你还喜欢
- 09-26 vue中实现1小时不操作则退出登录功能
- 05-14 uniapp微信小程序获取微信步数,微信小程序获取微信步数完整版
- 04-24 简单实现文字两端对齐
- 04-24 检测图片URL是否失效
- 04-24 elemetui中el-date-picker限制开始结束日期只能选择当月
- 04-24 iview中DatePicker时间段选择限制开始结束日期只能选择当月
- 03-24 vue h5实现车牌号输入框
- 11-01 vue中实现代码高亮
- 08-09 vue动态修改网站的icon图标
- 07-08 VUE中ECharts提示框tooltip自动切换
- 07-03 网页中生成微信小程序二维码
- 07-02 微信小程序判断是安卓还是苹果
取消回复欢迎 你 发表评论:
- 搜索
- 随机tag