百变鹏仔-专注前端行业精选
uniapp小程序实现点击拨打电话功能
作者:鹏仔先生 日期:2021-07-09 17:05:19 浏览:5615 分类:JavaScript
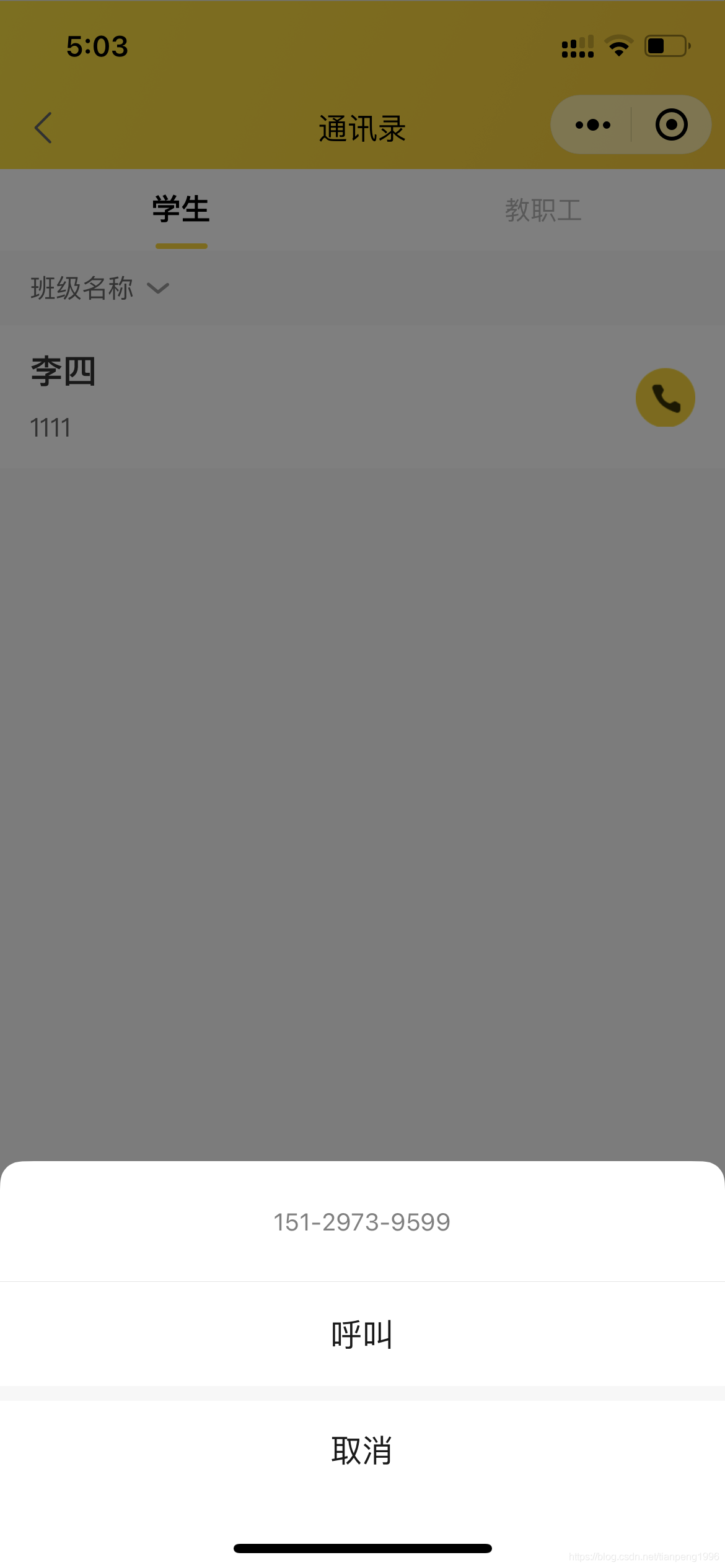
最近用uniapp做微信小程序,有个通讯录功能,需要调用手机拨打电话,H5的话用a标签就搞定了,uniapp有自带的方法,也很简单,如下所示
HTML中
<button @click="goPhoneBtn(item.tel)">拨打电话</button>
methods中
goPhoneBtn(val) {
uni.makePhoneCall({
// 手机号
phoneNumber: val,
// 成功回调
success: (res) => {
},
// 失败回调
fail: (res) => {
}
});
}点击传值即可

猜你还喜欢
- 09-26 vue中实现1小时不操作则退出登录功能
- 05-14 uniapp微信小程序获取微信步数,微信小程序获取微信步数完整版
- 04-24 简单实现文字两端对齐
- 04-24 检测图片URL是否失效
- 04-24 elemetui中el-date-picker限制开始结束日期只能选择当月
- 04-24 iview中DatePicker时间段选择限制开始结束日期只能选择当月
- 03-24 vue h5实现车牌号输入框
- 03-11 开发抖音、快手、小红书等短视频去水印小程序的思路以及去水印小程序合法域名的解决问题
- 11-01 vue中实现代码高亮
- 08-09 vue动态修改网站的icon图标
- 07-08 VUE中ECharts提示框tooltip自动切换
- 07-02 微信小程序判断是安卓还是苹果
取消回复欢迎 你 发表评论:
- 搜索
- 随机tag