百变鹏仔-专注前端行业精选
(安卓/IOS)APP调用H5事件,H5调用APP事件
作者:鹏仔先生 日期:2021-04-26 15:30:44 浏览:4895 分类:JavaScript

上篇文章说了最近开发H5可视化编辑器,生成的H5需要嵌套在原生APP中,那么必然需要调用原生app的事件或者app调用我H5的事件。
因为,H5首页内容可能会添加的丰富比较多,需求怕一次请求加载慢,所以让搞了分页,无限滚动加载,但是app把H5的滚动禁掉了,所以H5无法获取滚动事件,只能是app到底触发H5的事件,那么app如何触发H5事件。
我是vue开发的,在mounted中,按下放方式定义,onScrollBottom为与app定义的事件名,this.onScrollBottom是我H5的事件,我两个写的一样,大家可自行区分一下。
mounted() {
window.onScrollBottom = this.onScrollBottom;
},然后,我们在methods中写自己的方法,到达底部app调用咋们事件,让页面++,调用页面接口...,这样就实现了APP调用H5事件。
// 到底触发(APP中使用)
onScrollBottom(){
this.pageNum++;
this.init();
}H5调用APP事件
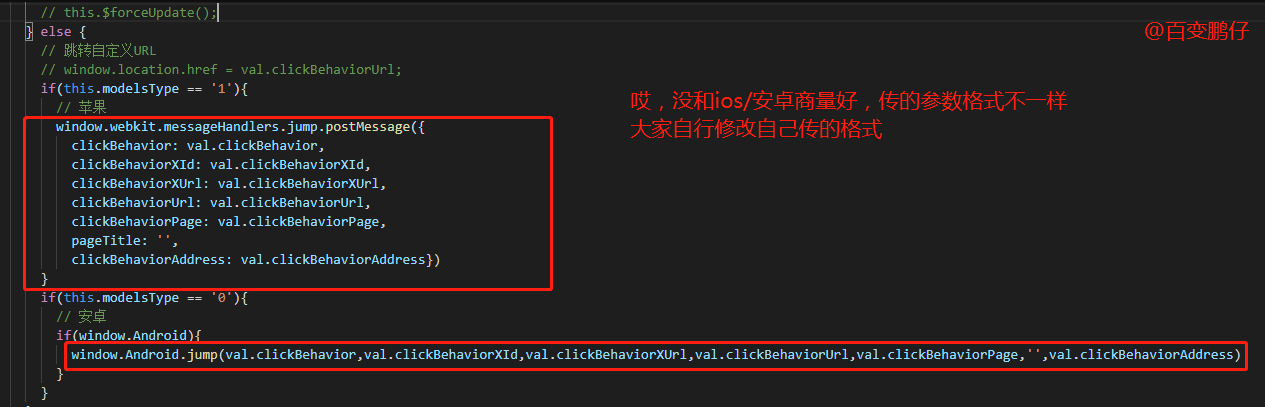
APP分为IOS与安卓,所以我们调用前需要做判断,判断是ios调用ios的方法,安卓调用安卓的
调用安卓,jump为安卓的方法,方法名自己修改,(data)为H5给安卓传的参数,建议调用执行前先判断window.Android是否存在
if(window.Android){
window.Android.jump(data)
}语法
window.Android.方法名(参数)
调用IOS,jump为IOS的方法,(data)为参数
window.webkit.messageHandlers.jump.postMessage(data);
语法
window.webkit.messageHandlers.方法名.postMessage(参数);
猜你还喜欢
- 09-26 vue中实现1小时不操作则退出登录功能
- 05-14 uniapp微信小程序获取微信步数,微信小程序获取微信步数完整版
- 04-24 简单实现文字两端对齐
- 04-24 检测图片URL是否失效
- 04-24 elemetui中el-date-picker限制开始结束日期只能选择当月
- 04-24 iview中DatePicker时间段选择限制开始结束日期只能选择当月
- 03-24 vue h5实现车牌号输入框
- 11-01 vue中实现代码高亮
- 08-09 vue动态修改网站的icon图标
- 07-08 VUE中ECharts提示框tooltip自动切换
- 07-03 网页中生成微信小程序二维码
- 07-02 微信小程序判断是安卓还是苹果
取消回复欢迎 你 发表评论:
- 搜索
- 随机tag