百变鹏仔-专注前端行业精选
css防止图片变形 object-fit: cover; 属性介绍
作者:鹏仔先生 日期:2021-04-26 10:44:56 浏览:7810 分类:CSS

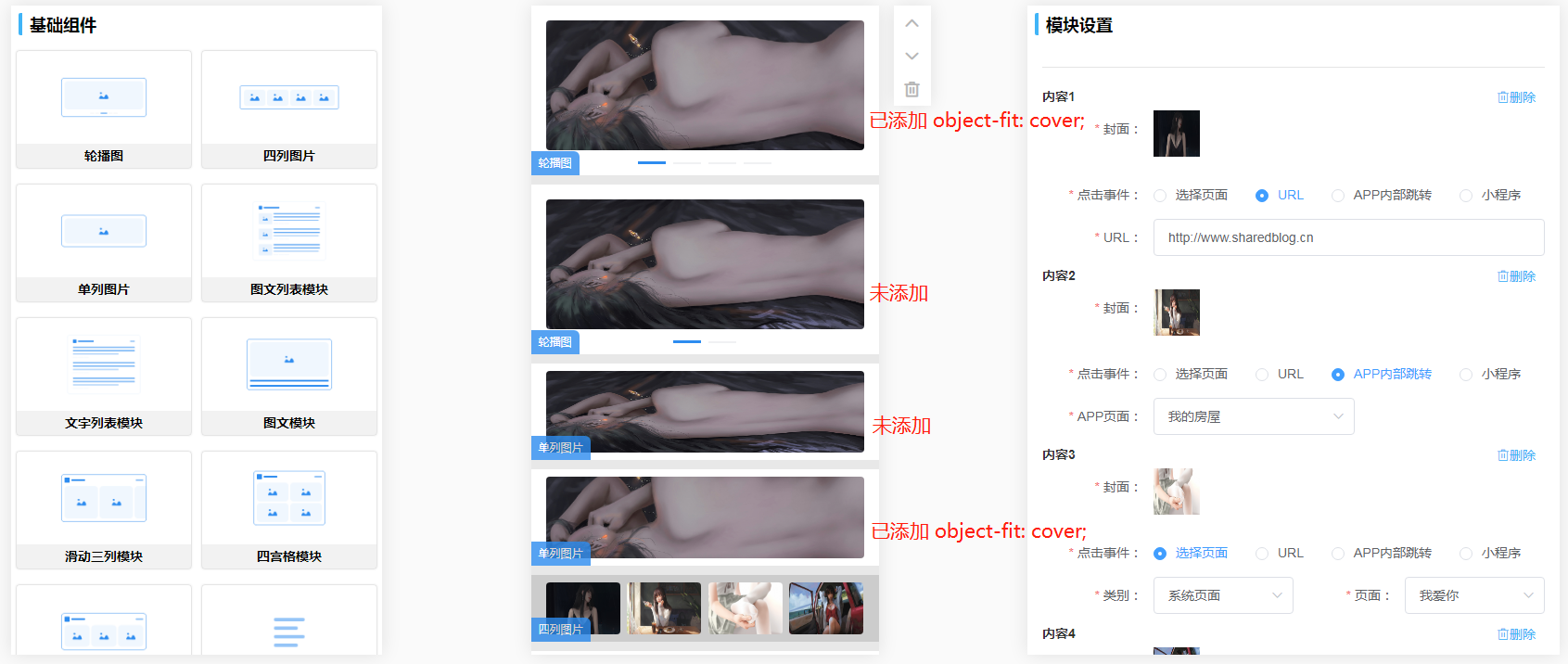
最近给公司开发一个简单的H5可视化编辑器,如上图所示,左侧点击添加基础组件,在中间区域预览展示,右侧区域对中间展示组件进行一对一编辑,最终生成H5页面。
提测给测试小姐姐,在右侧上传了图片,说中间图片被挤压了,那么安排下,如上图所示,添加了红色注释,已添加的属性和未添加的属性图片进行对比所示,图片都是嵌套到一个固定宽高的div中,并且图片width和height都为100%,未添加object-fit: cover;属性的会导致图片挤压,而添加了object-fit: cover;属性的图片不会挤压,居中显示多余的会被裁剪,美滋滋。
下面鹏仔大概记录下该属性
img{
width: 100px;
height: 200px;
object-fit: cover;
}该属性会对图片保留原始比列,多余的会被裁剪。
添加该属性会适应指定容器的高度与宽度。
一般用于 img 和 video 标签,一般可以对这些元素进行保留原始比例的剪切、缩放或者直接进行拉伸等
语法
object-fit: fill|contain|cover|scale-down|none|initial|inherit;
属性值
initial:设置为默认值
fill:默认,不保证保持原有的比例,内容拉伸填充整个内容容器。
contain:保持原有尺寸比例。内容被缩放。
cover:保持原有尺寸比例。但部分内容可能被剪切。
none:保留原有元素内容的长度和宽度,也就是说内容不会被重置。
scale-down:保持原有尺寸比例。内容的尺寸与 none 或 contain 中的一个相同,取决于它们两个之间谁得到的对象尺寸会更小一些。
inherit:从该元素的父元素继承属性。
猜你还喜欢
- 09-26 vue中实现1小时不操作则退出登录功能
- 05-14 uniapp微信小程序获取微信步数,微信小程序获取微信步数完整版
- 04-24 简单实现文字两端对齐
- 04-24 检测图片URL是否失效
- 04-24 elemetui中el-date-picker限制开始结束日期只能选择当月
- 04-24 iview中DatePicker时间段选择限制开始结束日期只能选择当月
- 03-24 vue h5实现车牌号输入框
- 11-01 vue中实现代码高亮
- 08-09 vue动态修改网站的icon图标
- 07-08 VUE中ECharts提示框tooltip自动切换
- 07-03 网页中生成微信小程序二维码
- 06-28 vue实现表格自动滚动功能 vue-seamless-scroll












