百变鹏仔-专注前端行业精选
VUE中实现点击打印功能 vue网页打印 vue-easy-print
作者:鹏仔先生 日期:2021-03-15 14:41:43 浏览:5211 分类:JavaScript

首先,我们在vue中输入命令安装vue-easy-print
npm install vue-easy-print --save
接着,我们需要在需要用到的页面引入插件
import vueEasyPrint from "vue-easy-print";
继续将需要打印的部分,使用下放标签包裹即可
<vue-easy-print ref="easyPrint" tableShow></vue-easy-print>
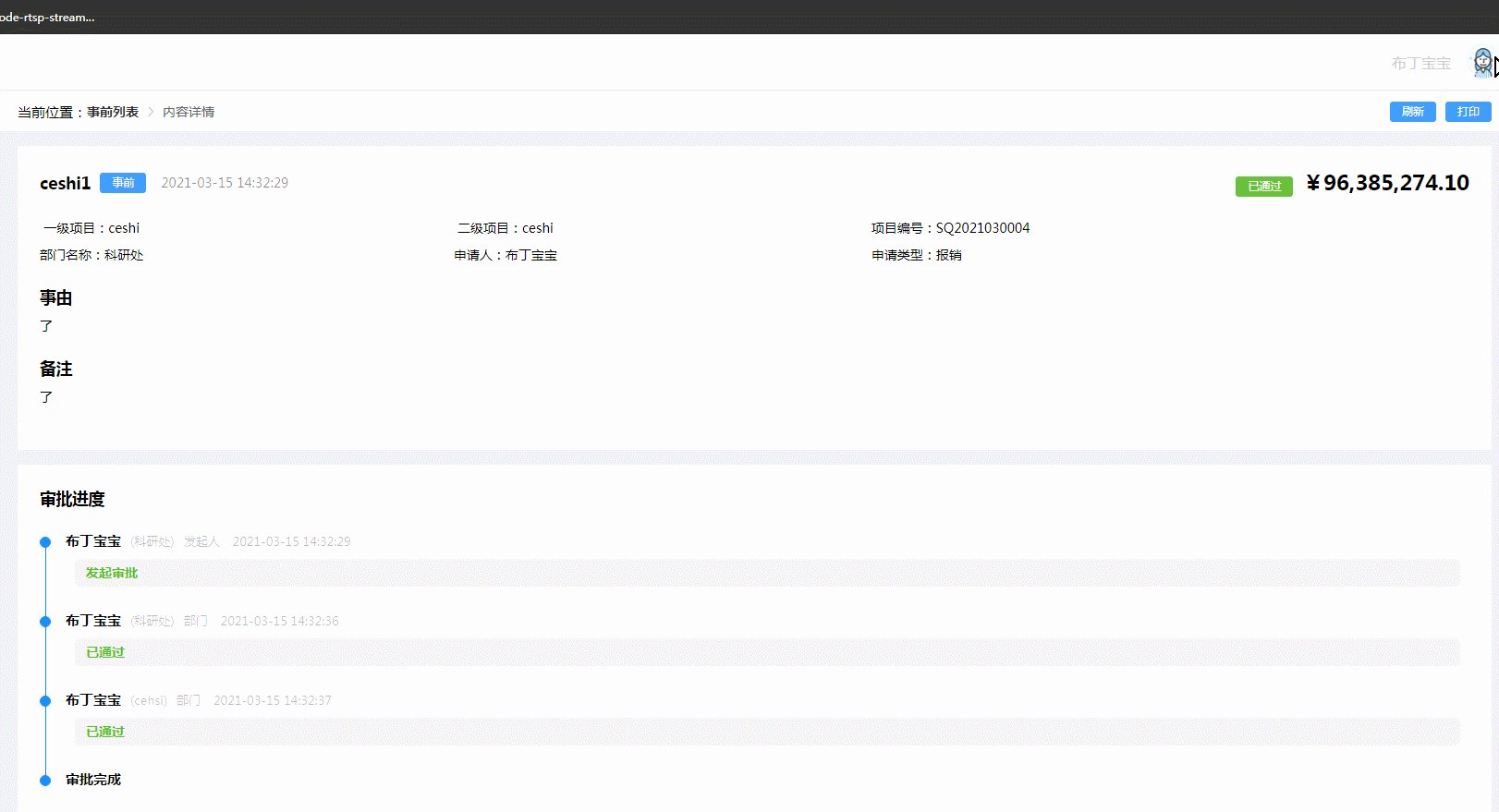
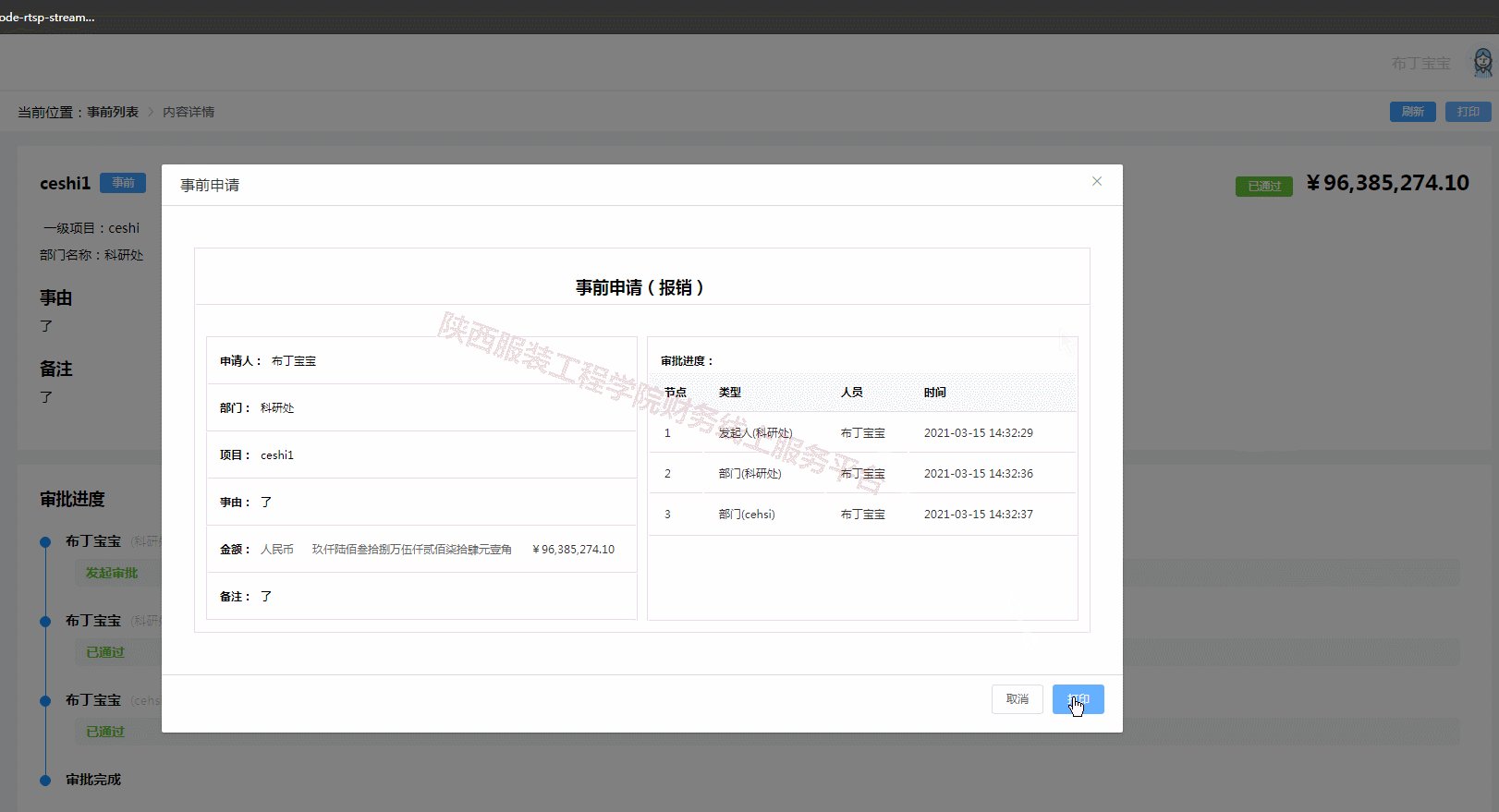
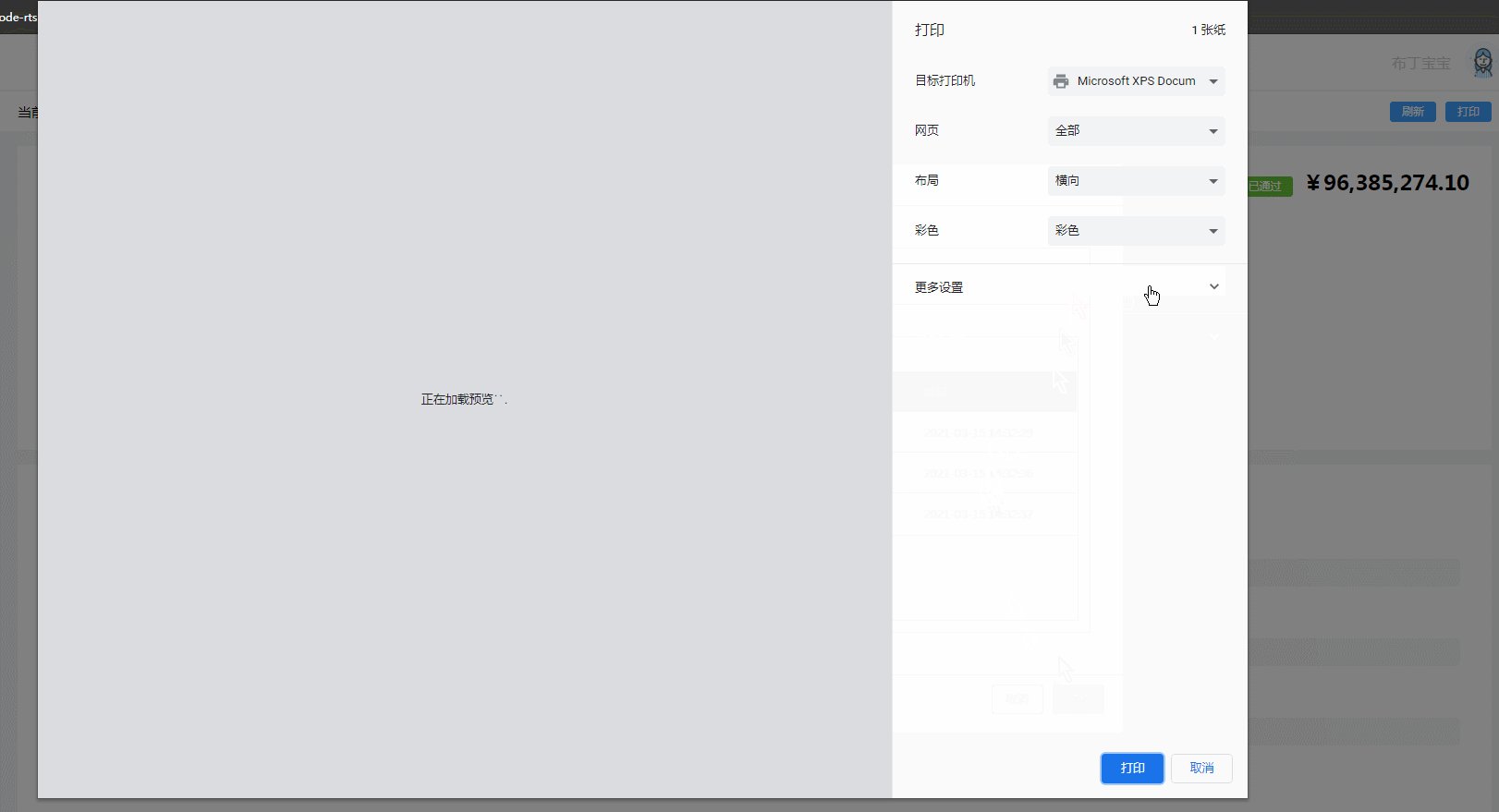
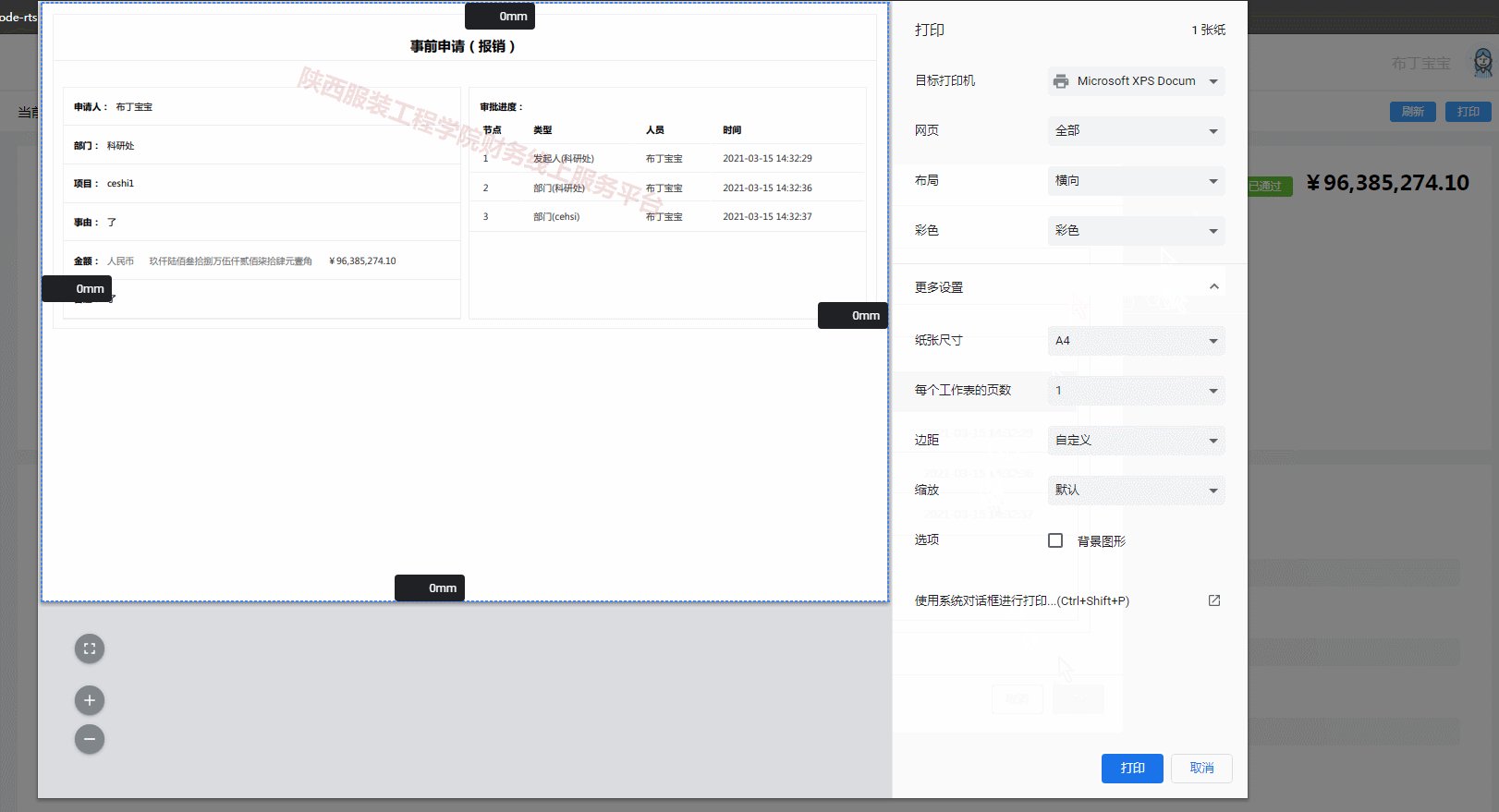
点击触发,自定义点击事件,事件中执行如下代码即可实现页面打印
this.$refs.easyPrint.print()
猜你还喜欢
- 09-26 vue中实现1小时不操作则退出登录功能
- 05-14 uniapp微信小程序获取微信步数,微信小程序获取微信步数完整版
- 04-24 简单实现文字两端对齐
- 04-24 检测图片URL是否失效
- 04-24 elemetui中el-date-picker限制开始结束日期只能选择当月
- 04-24 iview中DatePicker时间段选择限制开始结束日期只能选择当月
- 03-24 vue h5实现车牌号输入框
- 11-01 vue中实现代码高亮
- 08-09 vue动态修改网站的icon图标
- 07-08 VUE中ECharts提示框tooltip自动切换
- 07-03 网页中生成微信小程序二维码
- 07-02 微信小程序判断是安卓还是苹果
取消回复欢迎 你 发表评论:
- 搜索
- 随机tag











已有1位网友发表了看法:
访客 评论于 [2022-04-13 10:21:26] 回复
少写了 在 components 写入 vueEasyPrint