百变鹏仔-专注前端行业精选
VUE中实现输入框禁止输入小数方法分享
作者:鹏仔先生 日期:2020-11-06 10:10:10 浏览:5300 分类:JavaScript

需求是输入框不允许输入小数,也就是说明不能带有小数点,本来想着百度搜索一个正则验证解决下就行了,于是一顿操作猛如虎...
突然想到那么让他保留0位小数也不是一样的道理呢?
所以如下方法(我用的iview,其他也一样)
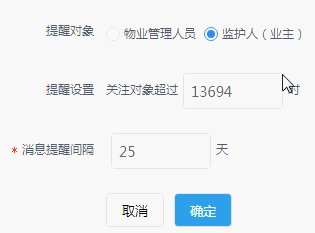
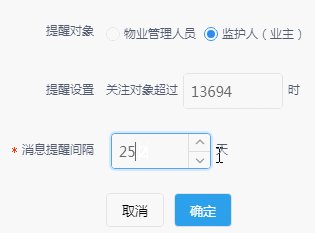
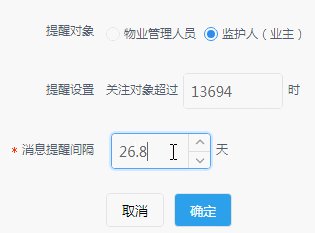
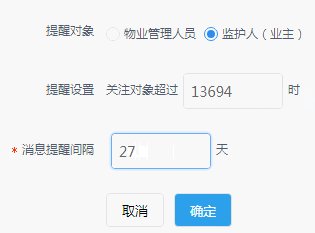
<InputNumber v-model="limitTime" size="large" placeholder="请输入时长" style="width: 100px; margin: 0 5px" @keyup.native="limitTime = Number(limitTime.toFixed(0))" ></InputNumber>
键盘事件时,让保留0位小数,那么不就是整数了(当然这个很简单,但是有个问题,具体看测试那边会不会嫌弃,也就是四舍五入,例如输入1.5就会变成2,输入1.4会成为1,具体大家试试,也不影响功能)
@keyup.native="limitTime = Number(limitTime.toFixed(0))"
- 上一篇:vue表单验证 input输入框禁止输入空格
- 下一篇:微信小程序 接口请求封裝
猜你还喜欢
- 09-26 vue中实现1小时不操作则退出登录功能
- 05-14 uniapp微信小程序获取微信步数,微信小程序获取微信步数完整版
- 04-24 简单实现文字两端对齐
- 04-24 检测图片URL是否失效
- 04-24 elemetui中el-date-picker限制开始结束日期只能选择当月
- 04-24 iview中DatePicker时间段选择限制开始结束日期只能选择当月
- 03-24 vue h5实现车牌号输入框
- 11-01 vue中实现代码高亮
- 08-09 vue动态修改网站的icon图标
- 07-08 VUE中ECharts提示框tooltip自动切换
- 07-03 网页中生成微信小程序二维码
- 07-02 微信小程序判断是安卓还是苹果













已有2位网友发表了看法:
访客 评论于 [2020-11-06 10:28:10] 回复
牛皮
访客 评论于 [2020-11-06 10:23:06] 回复
你好,鹏仔先生