百变鹏仔-专注前端行业精选
ckeditor编辑器插件提交时获取编辑器的内容 如何自定义ckeditor编辑器的默认内容
作者:鹏仔先生 日期:2020-06-24 10:10:02 浏览:6010 分类:JavaScript

首先,请大家自行下载 ckeditor.js 并引入,我使用的是ckeditor4,下面给大家分享一下获取ckeditor编辑器的内容,和自定义编辑器的内容。
我简单写个提交获取按钮和编辑器
<body> <textarea name="editor1" id="editor1" rows="10" cols="80"></textarea> <button id="GetBtn">获取内容</button> </body>
JS中editor1是编辑器的id或name,大家自行修改自己定义的name或id。
<script>
CKEDITOR.replace('editor1', {
uiColor: '#CCEAEE'
});
// 编辑器默认的内容
CKEDITOR.instances.editor1.setData("共享博客 sharedbk.com");
var GetBtn = document.getElementById("GetBtn");
// 点击时获取编辑器的内容
GetBtn.onclick = function(){
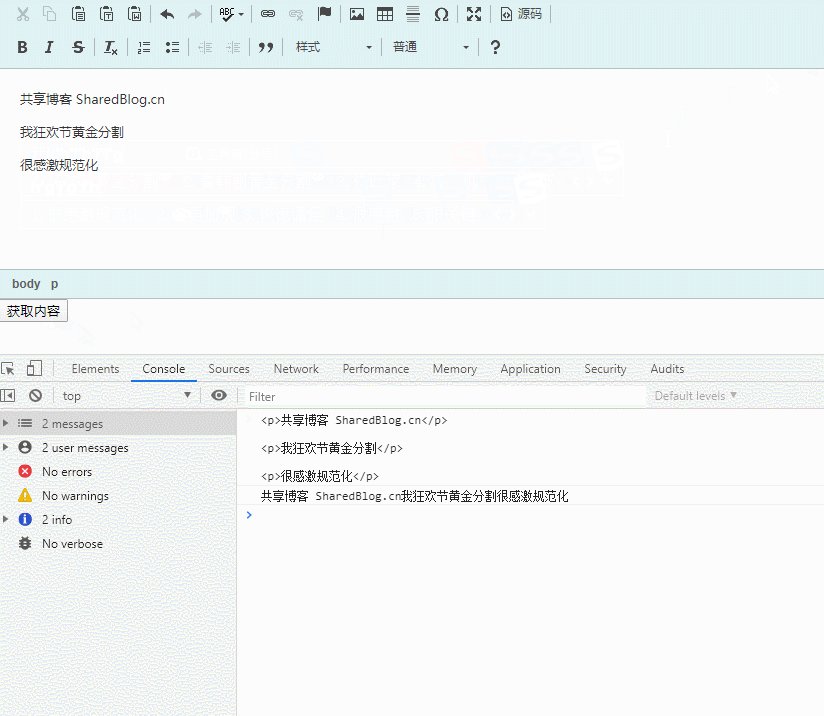
// 获取带html的内容
console.log(CKEDITOR.instances.editor1.getData())
// 获取纯文本内容
console.log(CKEDITOR.instances.editor1.document.getBody().getText())
}
</script>自定义编辑器内容(常用语再次修改编辑器内容时重新打开)
CKEDITOR.instances.editor1.setData("共享博客 sharedbk.com");获取编辑器带有HTML的内容(一般提交后台时提交此内容)
CKEDITOR.instances.editor1.getData()
获取编辑器纯文本内容(一般文章需要获取摘要,可用此方法,自行js截取下内容即可)
CKEDITOR.instances.editor1.document.getBody().getText()
更多请看ckeditor-4官方文档 https://ckeditor.com/ckeditor-4/
猜你还喜欢
- 09-26 vue中实现1小时不操作则退出登录功能
- 05-14 uniapp微信小程序获取微信步数,微信小程序获取微信步数完整版
- 04-24 简单实现文字两端对齐
- 04-24 检测图片URL是否失效
- 04-24 elemetui中el-date-picker限制开始结束日期只能选择当月
- 04-24 iview中DatePicker时间段选择限制开始结束日期只能选择当月
- 03-24 vue h5实现车牌号输入框
- 11-01 vue中实现代码高亮
- 08-09 vue动态修改网站的icon图标
- 07-08 VUE中ECharts提示框tooltip自动切换
- 07-03 网页中生成微信小程序二维码
- 07-02 微信小程序判断是安卓还是苹果
取消回复欢迎 你 发表评论:
- 搜索
- 随机tag