百变鹏仔-专注前端行业精选
移动端布局的相关单位
作者:鹏仔先生 日期:2020-06-01 15:41:07 浏览:3273 分类:面试题
1. px 像素,相对于屏幕分辨率而言
2. em 相对于父元素字体大小放到缩小多少倍
1em = 16px
注:由于元素字体大小不固定,所以不推荐使用em
3. rem 相对于根元素字体大小放大缩小多少倍
注:是rem布局方案中用到最主要的一个单位
4. vw vw——viewport width (视图窗口的宽度)
1vw = 视窗口宽度的 1%
vh——viewport height(视图窗口的高度)
vmin vw和vh中较小的那个
vmax vw和vh中较大的那个
1em=16px=12pt=medium
猜你还喜欢
- 09-26 vue中实现1小时不操作则退出登录功能
- 05-14 uniapp微信小程序获取微信步数,微信小程序获取微信步数完整版
- 04-24 简单实现文字两端对齐
- 04-24 检测图片URL是否失效
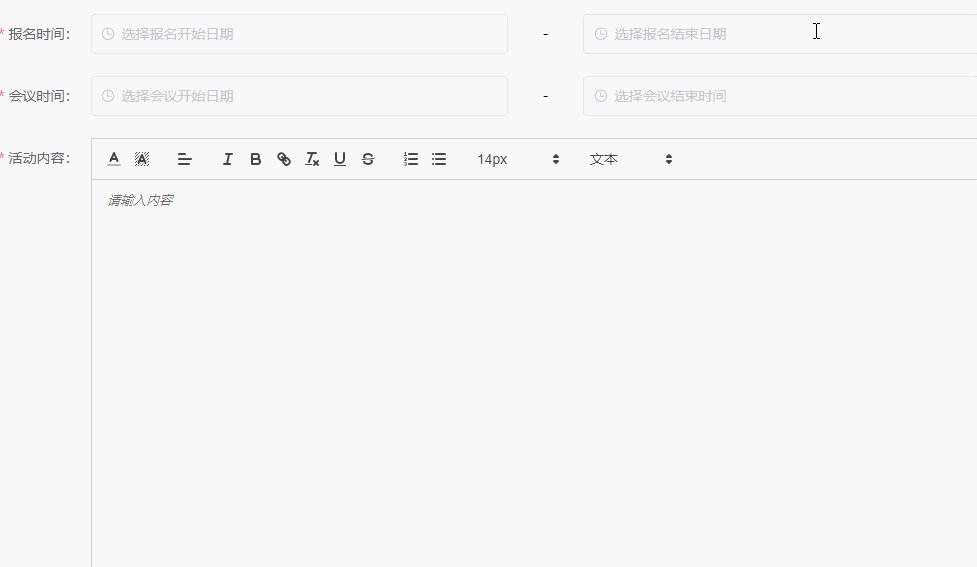
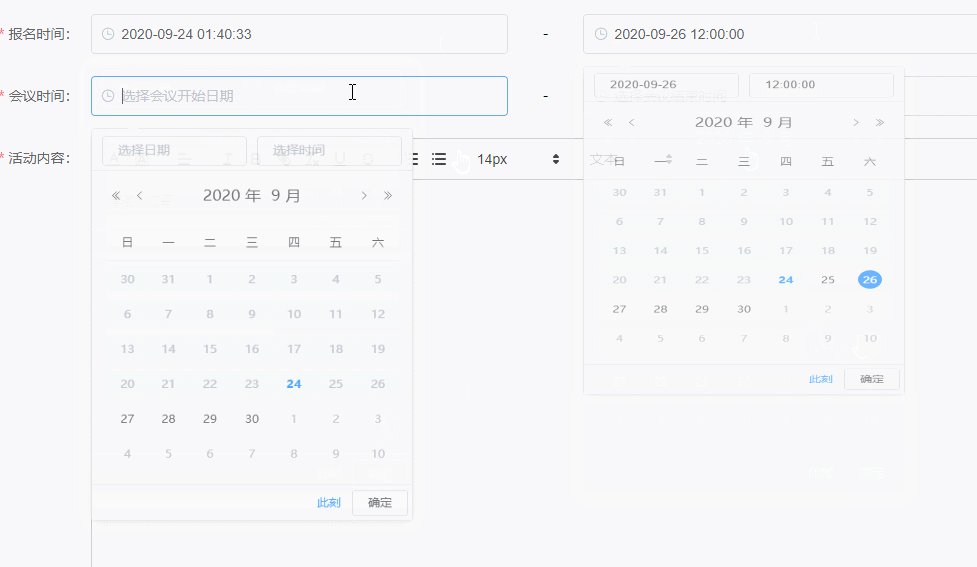
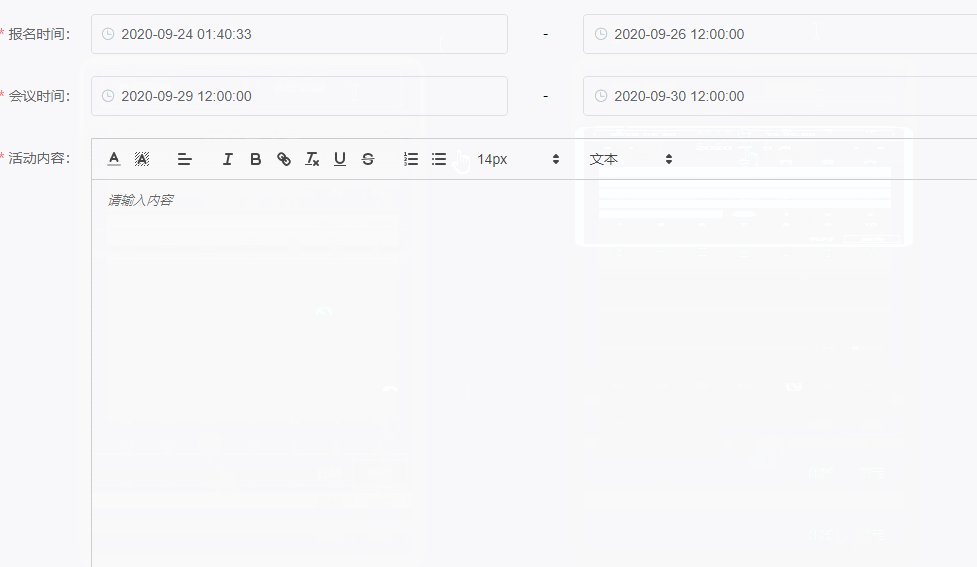
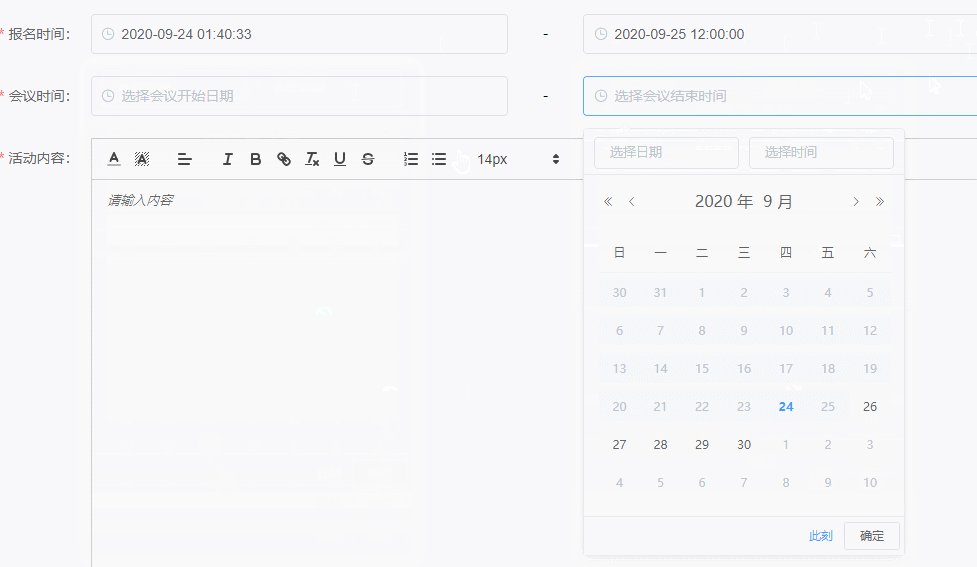
- 04-24 elemetui中el-date-picker限制开始结束日期只能选择当月
- 04-24 iview中DatePicker时间段选择限制开始结束日期只能选择当月
- 03-24 vue h5实现车牌号输入框
- 11-01 vue中实现代码高亮
- 08-09 vue动态修改网站的icon图标
- 07-08 VUE中ECharts提示框tooltip自动切换
- 07-03 网页中生成微信小程序二维码
- 06-28 vue实现表格自动滚动功能 vue-seamless-scroll