百变鹏仔-专注前端行业精选
vue中实现对一个数组进行搜索 vue实现搜索功能
作者:鹏仔先生 日期:2020-06-03 12:11:20 浏览:5539 分类:JavaScript

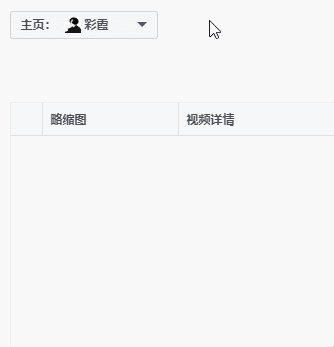
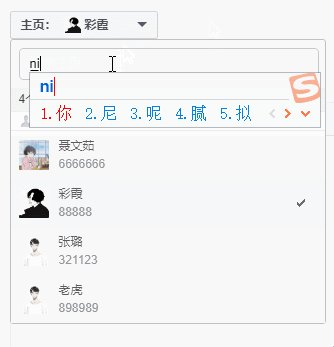
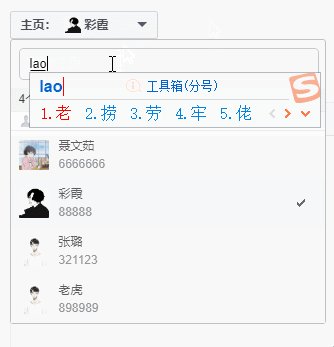
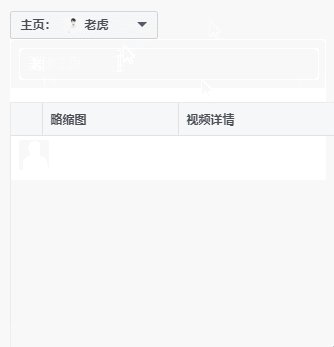
vue中 实现搜索功能
input 中 v-model 绑定
<input type="text" placeholder="按主页名称或编号搜索" v-model="inputKey">
<div>
<div v-for="(item,index) in search(inputKey)" :key='index'>
<img :src="item.img" alt="">
<div>
<p>{{item.name}}</p>
<span>编号:{{item.number}}</span>
</div>
</div>
</div>data中定义 userList 为数组列表
inputKey 为搜索参数
data () {
return{
// 搜索关键词
inputKey: '',
// 用户列表
userList: [
{
name: '小明',
img: 'http://sharedbk.com/zb_users/upload/2023/01/1.png',
number: '6666666'
},
{
name: '小夏',
img: 'http://sharedbk.com/zb_users/upload/2023/01/2.png',
number: '88888'
},
{
name: '喜洋洋',
img: 'http://sharedbk.com/zb_users/upload/2023/01/3.png',
number: '321123'
},
{
name: '灰太狼',
img: 'http://sharedbk.com/zb_users/upload/2023/01/4.png',
number: '898989'
}
],
}
}JS中
methods: {
// 搜索
search (indexKey) {
return this.userList.filter(item => {
if (item.name.includes(indexKey)) {
return item
}
})
}
}猜你还喜欢
- 09-26 vue中实现1小时不操作则退出登录功能
- 05-14 uniapp微信小程序获取微信步数,微信小程序获取微信步数完整版
- 04-24 简单实现文字两端对齐
- 04-24 检测图片URL是否失效
- 04-24 elemetui中el-date-picker限制开始结束日期只能选择当月
- 04-24 iview中DatePicker时间段选择限制开始结束日期只能选择当月
- 03-24 vue h5实现车牌号输入框
- 11-01 vue中实现代码高亮
- 08-09 vue动态修改网站的icon图标
- 07-08 VUE中ECharts提示框tooltip自动切换
- 07-03 网页中生成微信小程序二维码
- 07-02 微信小程序判断是安卓还是苹果
取消回复欢迎 你 发表评论:
- 搜索
- 随机tag











已有1位网友发表了看法:
访客 评论于 [2020-08-11 18:27:13] 回复
学习学习