vuex安装 vuex的使用 vue状态管理使用教程 vuex存储数据 获取数据 修改数据
作者:鹏仔先生 日期:2020-06-03 12:16:56 浏览:4888 分类:JavaScript
附Demo下载:点击下载
首先,第一步,相信大家已经搭建好vue框架了,搭建好,启动如下图所示

vue搭建好之后,我们开安装vuex
首先,我们输入命令
npm install vuex --save

接着,我们启动项目
npm run dev
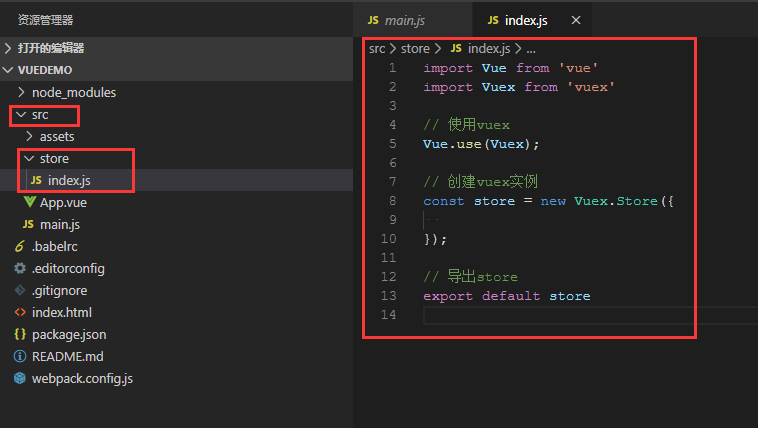
在项目中 src 文件里,新建文件夹 store ,并在 store 文件夹中 新建 index.js,在 index.js 中引入 vuex 和 vue,在创建 Vuex.Store 实例保存到变量 store 中,最后使用 export default 导出 store
如下所示

import Vue from 'vue'
import Vuex from 'vuex'
// 使用vuex
Vue.use(Vuex);
// 创建vuex实例
const store = new Vuex.Store({
});
// 导出store
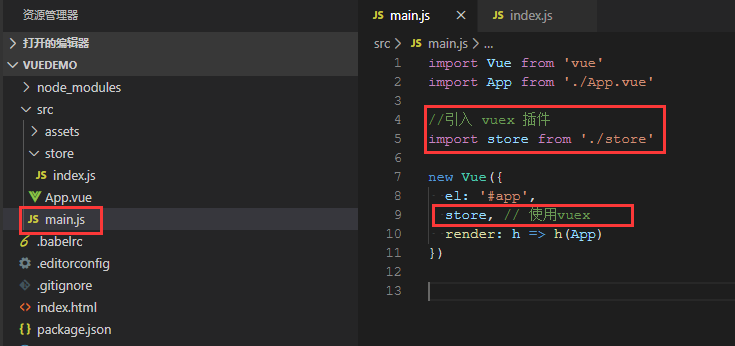
export default store在 main.js 中,我们需要引入刚才文件,写入 import store from ‘./store’ 来引入,并且在vue实例全局引入store对象
如下所示
import Vue from 'vue'
import App from './App.vue'
//引入 vuex 插件
import store from './store'
new Vue({
el: '#app',
store, // 使用vuex
render: h => h(App)
})完成上面步骤,我们就可以开始对数据进行存储了
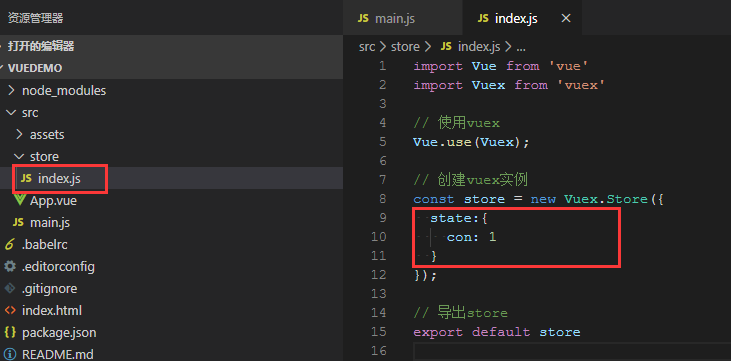
在我们刚才 index.js 中,创建的 vuex 实例中 定义数据,如下

那么,定义好了数据,我们如何来获取数据
我们在vue页面中,获取 this.$store.state.con
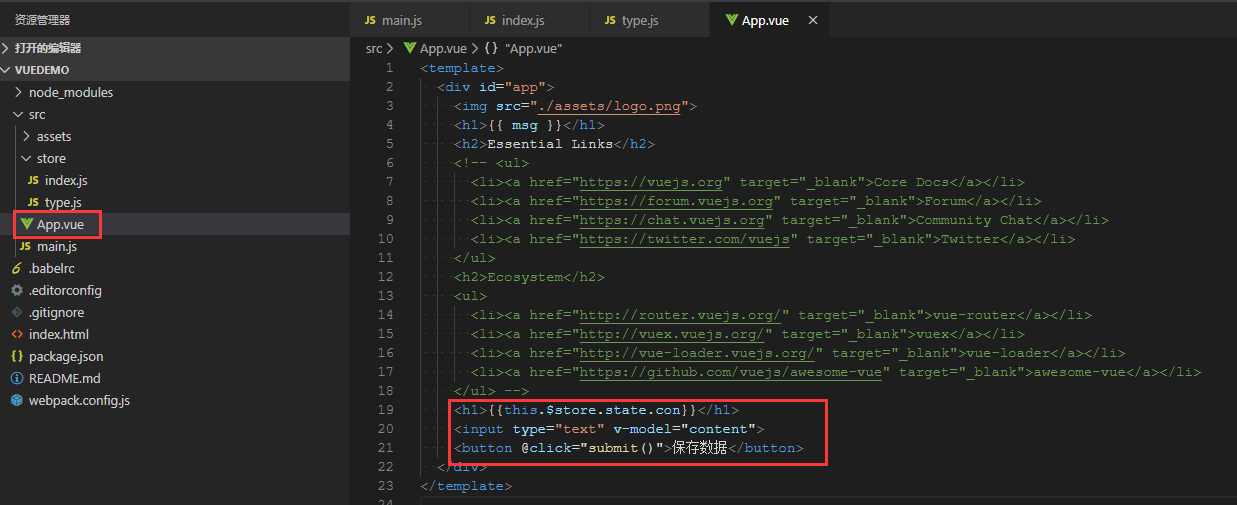
如下所示(搭建vue项目默认页面App.vue中,我写了一个 H1 标签,标签中,我们获取刚才定义的数据)
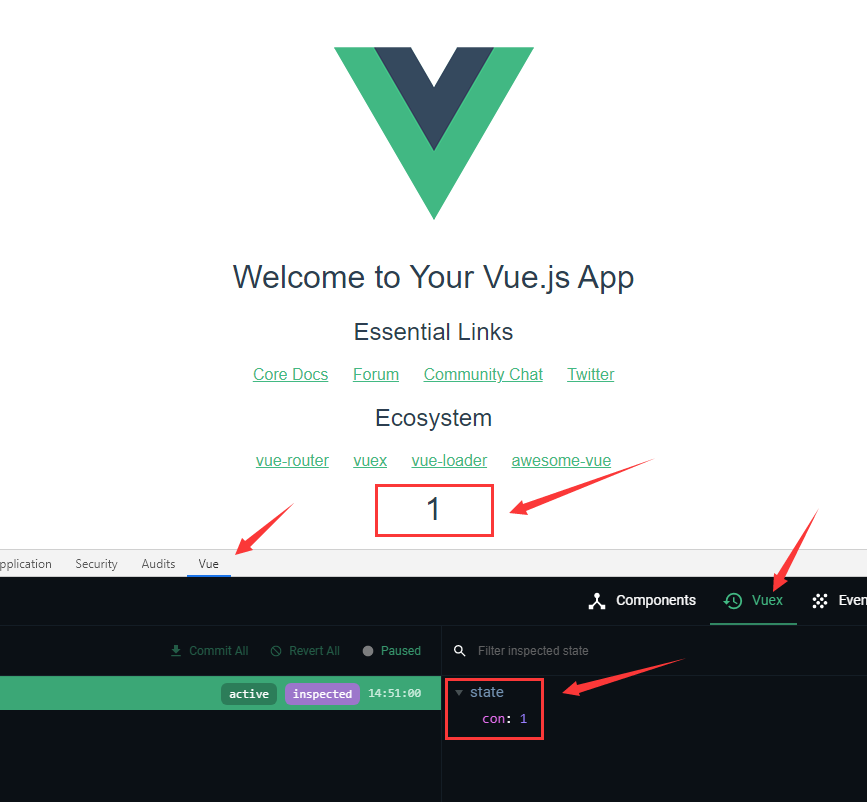
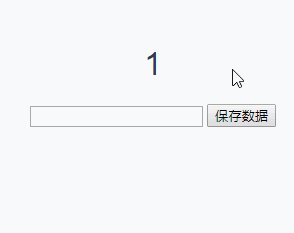
再来看看页面,是否拿到 我们定义的数据

可以看到,已经成功拿到 定义的 con 为 1 的数据
数据现在可以拿取,如何来修改存储的数据
首先,我在 App.vue 中,添加一个 input 和 button 标签,input用来输入,button 将用来将之前 con 存储的值 修改为 当前输入的值。
<h1>{{this.$store.state.con}}</h1>
<input type="text" v-model="content">
<button @click="submit()">保存数据<tton>接下来 使用常量替代 Mutation(当然还有其他方式,如果你存储数据结构比较复杂,比较多,这种方式比较有利)
首先,我们在 store 中继续新建 type.js

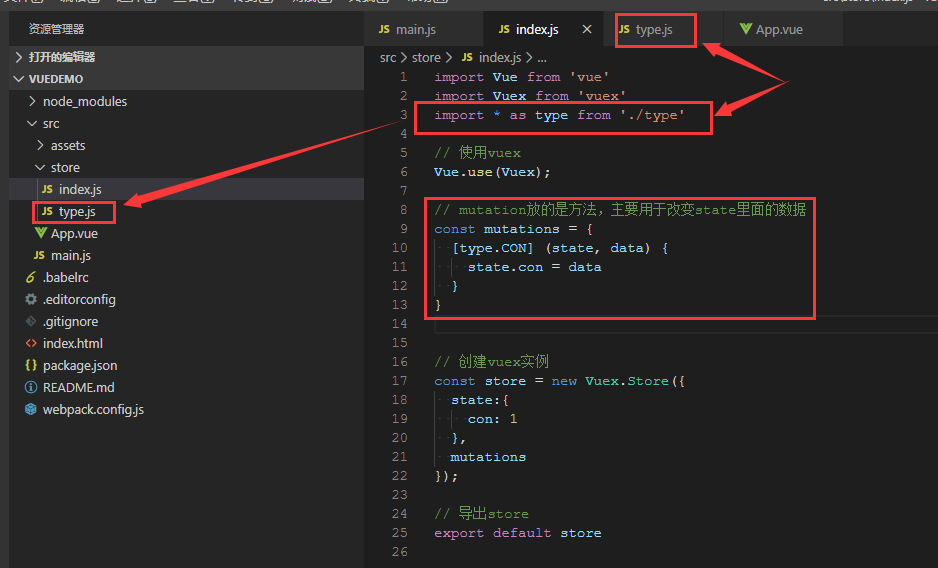
新建好以后,我们需要在 index.js 中引入 type.js
并且 写一个 mutation 方法,主要用来改变 state 中的数据
// 引入type.js import * as type from './type'
// mutation放的是方法,主要用于改变state里面的数据
const mutations = {
[type.CON] (state, data) {
state.con = data
}
}
// CON 我随便定义的名字
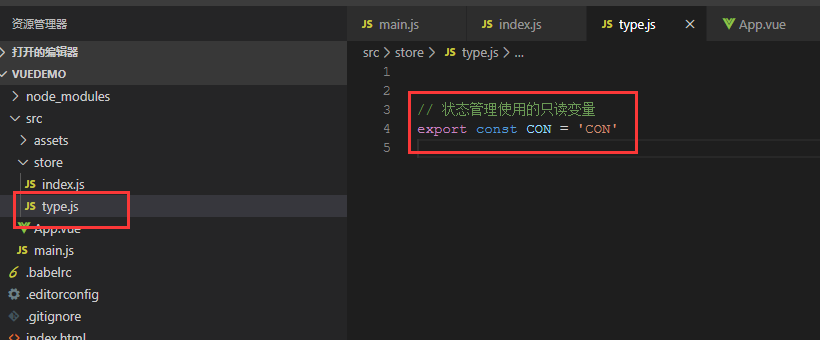
// data 改变保存传的值接着,在 type.js 中对应,如下

// 状态管理使用的只读变量 export const CON = 'CON'
自己照猫画虎,试试。
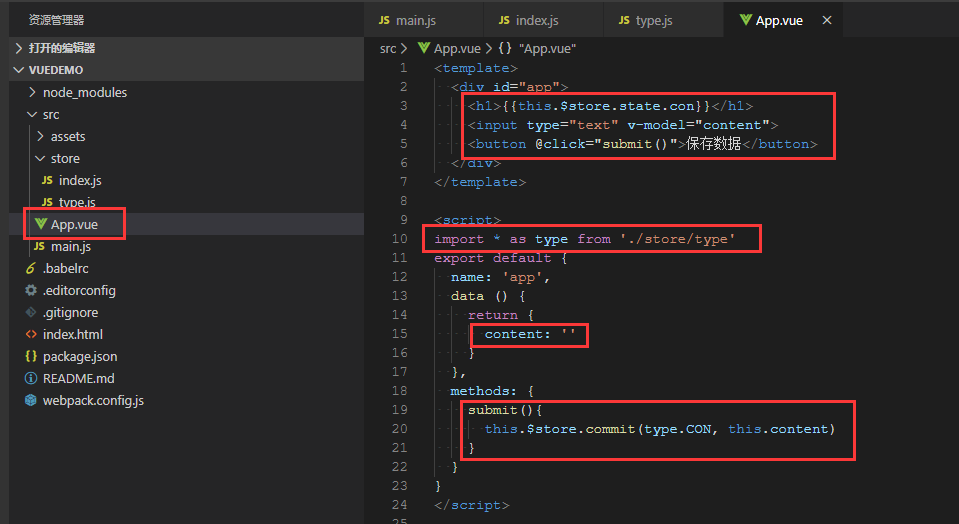
最后,我们在 App.vue 中 引入 type.js
在 data 中定义 content 进行双向绑定,最后在 methods 中写入保存事件

<template>
<div id="app">
<h1>{{this.$store.state.con}}</h1>
<input type="text" v-model="content">
<button @click="submit()">保存数据</button>
</div>
</template>
<script>
// 引入 type.js
import * as type from './store/type'
export default {
name: 'app',
data () {
return {
content: ''
}
},
methods: {
submit(){
// vuex保存
this.$store.commit(type.CON, this.content)
}
}
}
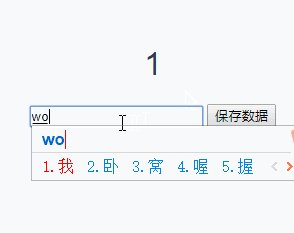
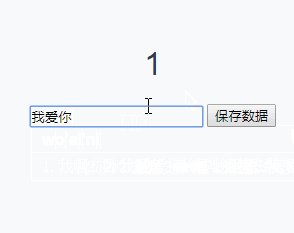
</script>最后,我们来看下效果吧!!!

下班后整理的,急的走,可能整理不详细或者有问题,有问题反馈哦!
猜你还喜欢
- 09-26 vue中实现1小时不操作则退出登录功能
- 05-14 uniapp微信小程序获取微信步数,微信小程序获取微信步数完整版
- 04-24 简单实现文字两端对齐
- 04-24 检测图片URL是否失效
- 04-24 elemetui中el-date-picker限制开始结束日期只能选择当月
- 04-24 iview中DatePicker时间段选择限制开始结束日期只能选择当月
- 03-24 vue h5实现车牌号输入框
- 11-01 vue中实现代码高亮
- 08-09 vue动态修改网站的icon图标
- 07-08 VUE中ECharts提示框tooltip自动切换
- 07-03 网页中生成微信小程序二维码
- 07-02 微信小程序判断是安卓还是苹果
取消回复欢迎 你 发表评论:
- 搜索
- 随机tag