-

js中三目运算的使用 三目运算符如何判断多个条件
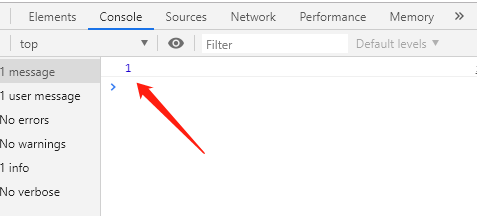
在我们平时编码中经常使用到三目运算符,也是比较好用的语法key == 1 ? 值一 : 值二也就是说,当key和1对比成...
阅读全文作者:鹏仔先生 日期:2020-06-03 分类:JavaScript
-

VUE中非父子组件之间如何传值
首先,我们在src中创建一个公共js,index.js,文件名自己起吧,写入下方代码import Vue from 'vue'//...
阅读全文作者:鹏仔先生 日期:2020-06-03 分类:JavaScript
-

jq实现监听滚动条滚动的位置显示相对的内容 对应菜单高亮
前段时间,项目中需要做一个表情插件,效果如下图所示也就是点击滚动到对应位置,并且点击的菜单高亮,在滚动时候,继续监听滚动,内容滚动对应的分类菜单高亮,简单做了一个小demo,分享给...
阅读全文作者:鹏仔先生 日期:2020-06-03 分类:JavaScript
-

使用vue简单实现选项卡切换效果分享
好久没更新了,敷衍下,嘿嘿!使用vue简单实现选项卡切换效果简单写了点样式,自行复制查看附代码<style scoped>.menu{ ...
阅读全文作者:鹏仔先生 日期:2020-06-03 分类:JavaScript
-

css隐藏滚动条 兼容谷歌、火狐、IE等各个浏览器
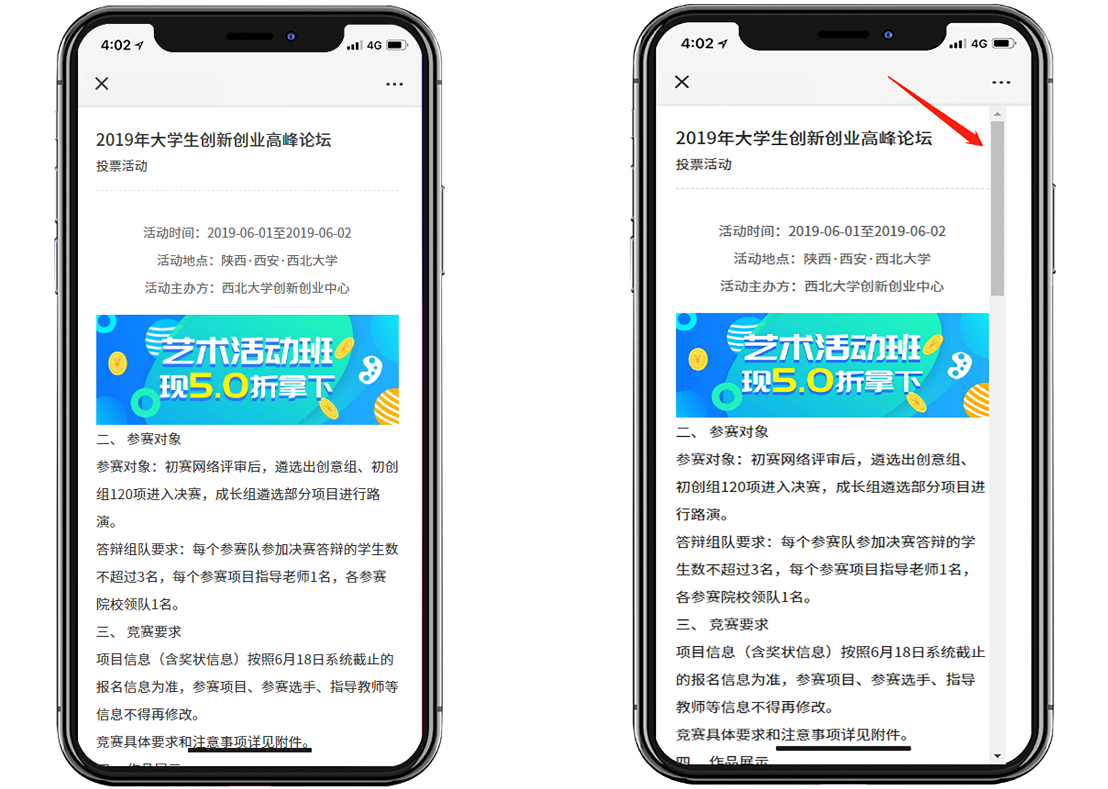
哦,千呐!终于来更新博客了!!!项目中,页面效果需要展示一个页面的移动端效果,使用的是一个苹果手机样式背景图,咋也没用过苹果,咋也不敢形容。如下图所示:在谷歌浏览器如图一滚动条顺利...
-

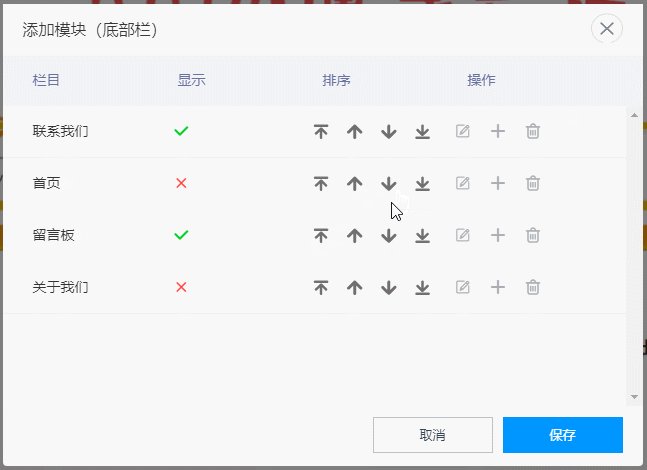
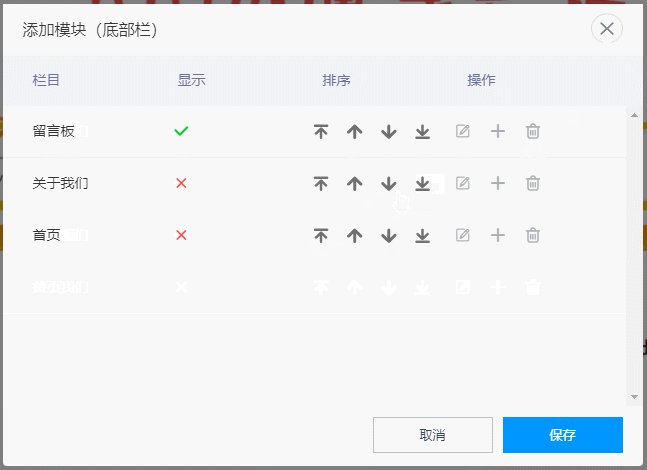
使用Jquery和bootstrap实现上移、下移、置顶、至底部等功能
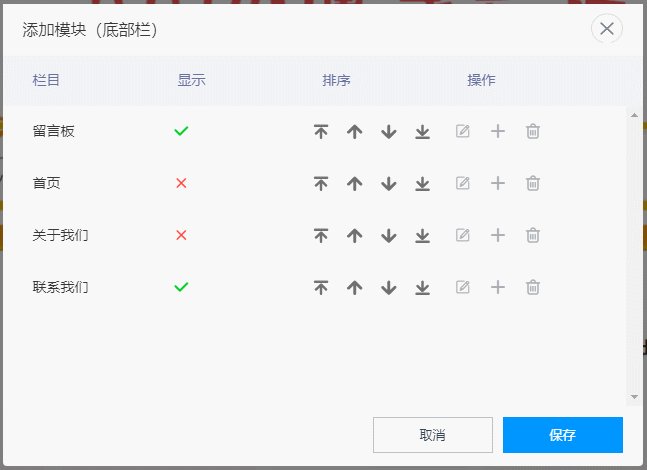
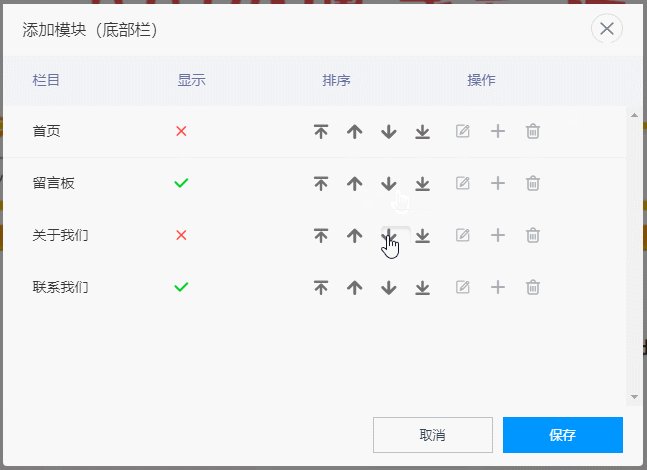
最近休息了两个月,中途考了驾照,成功拿到驾照。这几天刚换了家工作,主要做PC端,然后遇到了这个效果,就分享给大家咯!一个使用jq和bootstrap实现的上下移动置顶的效果,如上图...
阅读全文作者:鹏仔先生 日期:2020-06-03 分类:JavaScript
-

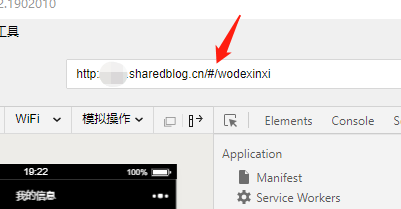
vue+微信公众号开发 网页授权返回url路径中带#不识别,无法授权解决方案
早期文章,年少轻狂,懂得少,下面文章已经废除,授权直接去除#就行。带个#可真是坑啊!!!第一次开发微信公众号,原本看起来并不复杂,前端负责调接微信接口的地方很少,为了安全起见,大部...
阅读全文作者:鹏仔先生 日期:2020-06-03 分类:JavaScript
-

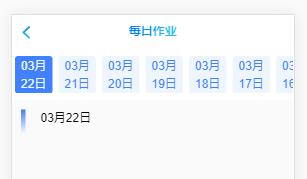
JS如何获取最近30天的日期,并存放到数组里
最近做项目,需要获取到近30天的日期来获取对应的内容,如下图写了个demo,加了些拼接判断,拼接成01-01这种类型,如下代码,代码有点杂乱,反正需求是出来了,如果有什么更简单的...
阅读全文作者:鹏仔先生 日期:2020-06-03 分类:JavaScript
-

使用c3动画给自己网站添加一个动态闪光logo
今日公司UI小姐姐浏览某网页,看到网页logo的闪光效果,然后建议我也可以给网站做一个,我看了下效果,之前也在部分网站看到过,效果也不错,今天就用c3动...
-

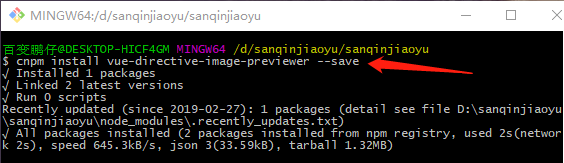
VUE中使用插件实现点击图片放大功能
今天看到vue中一个很不错的图片点击放大插件,分享给大家首先,我们运行命令安装npminstallvue-directive-image-previewer--save接着我...
阅读全文作者:鹏仔先生 日期:2020-06-03 分类:JavaScript
-

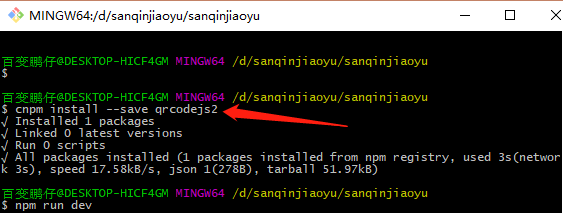
vue中使用QRCode来实现将内容生成二维码功能 修改QRCode生成二维码的颜色
第一次看到QRCode.js,就顺便试用一下,还挺方便的,就给大家简单分享一下 具体他是干嘛的,还有什么功能,自行百度去,在这...
阅读全文作者:鹏仔先生 日期:2020-06-03 分类:JavaScript
-

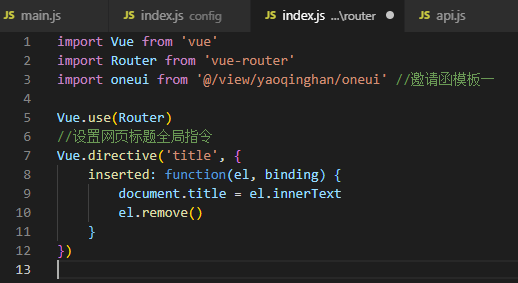
vue中如何动态设置当前页面的网站标题
首先我们在router下index.js注册一个全局指令//设置网页标题全局指令Vue.directive('title',...
阅读全文作者:鹏仔先生 日期:2020-06-03 分类:JavaScript
-

给网站添加统计网站运营时间效果代码
今天看到很多博客,有一个统计网站运营时间,突然也想给网站添加那么一个,于是网上也整理了一个,稍作修改。 目前样式没有去写,改天...
阅读全文作者:鹏仔先生 日期:2020-06-03 分类:JavaScript
-

webAPP使用mui修改手机自带back虚拟按键 触发返回或退出
做了一个小型webAPP,打包生成安装包安装到手机之后,安卓自带物理返回键,每次只要触碰了,APP就直接退出了,刚好用的mui,于是查了下mui修改...
阅读全文作者:鹏仔先生 日期:2020-06-03 分类:JavaScript
-

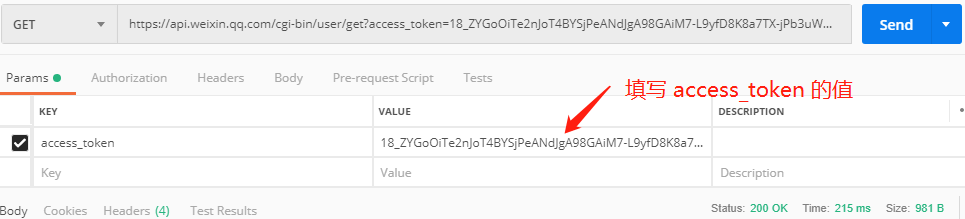
微信公众号开发 获取所有关注用户的openid 以及对应的用户信息
我们获取到 access_token,接下来我们要用access_token来获取所有用户的openid首先,第一步,如果我们的公众号粉丝低于10000,可直接调...
阅读全文作者:鹏仔先生 日期:2020-06-03 分类:JavaScript









