百变鹏仔-专注前端行业精选
VUE中使用插件实现点击图片放大功能
作者:鹏仔先生 日期:2020-06-03 11:11:34 浏览:4328 分类:JavaScript
今天看到vue中一个很不错的图片点击放大插件,分享给大家
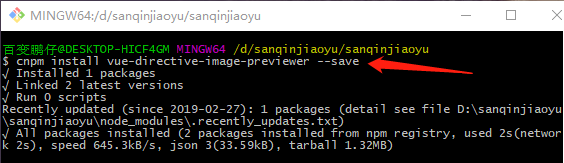
首先,我们运行命令安装
npm install vue-directive-image-previewer --save

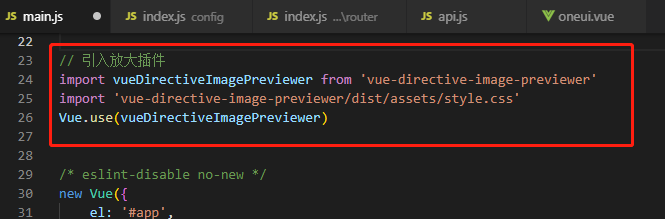
接着我们在 main.js 中引入
// 引入放大插件 import vueDirectiveImagePreviewer from 'vue-directive-image-previewer' import 'vue-directive-image-previewer/dist/assets/style.css' Vue.use(vueDirectiveImagePreviewer)

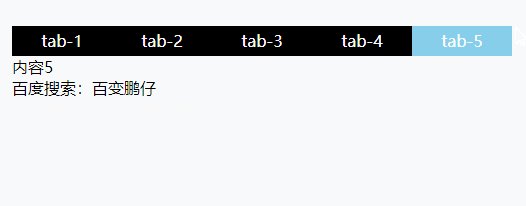
最后,我们在页面组件中写入标签,通过设置 v-image-preview 属性来实现
<img v-image-preview src="@/assets/img/1.jpg"/>
自行给加默认样式,这样一个点击放大效果就实现了
猜你还喜欢
- 09-26 vue中实现1小时不操作则退出登录功能
- 05-14 uniapp微信小程序获取微信步数,微信小程序获取微信步数完整版
- 04-24 简单实现文字两端对齐
- 04-24 检测图片URL是否失效
- 04-24 elemetui中el-date-picker限制开始结束日期只能选择当月
- 04-24 iview中DatePicker时间段选择限制开始结束日期只能选择当月
- 03-24 vue h5实现车牌号输入框
- 11-01 vue中实现代码高亮
- 08-09 vue动态修改网站的icon图标
- 07-08 VUE中ECharts提示框tooltip自动切换
- 07-03 网页中生成微信小程序二维码
- 07-02 微信小程序判断是安卓还是苹果
取消回复欢迎 你 发表评论:
- 搜索
- 随机tag