百变鹏仔-专注前端行业精选
uniapp中使用uQRCode生成二维码功能
作者:鹏仔先生 日期:2023-07-12 19:45:11 浏览:6240 分类:JavaScript
之前写过在vue中生成二维码以及jq之类生成二维码,本次项目使用uniapp开发小程序,需要将参数生成一个二维码,那么顺带整理一下,方便下次使用。
首先,我们去uniapp插件市场下载
uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=1287

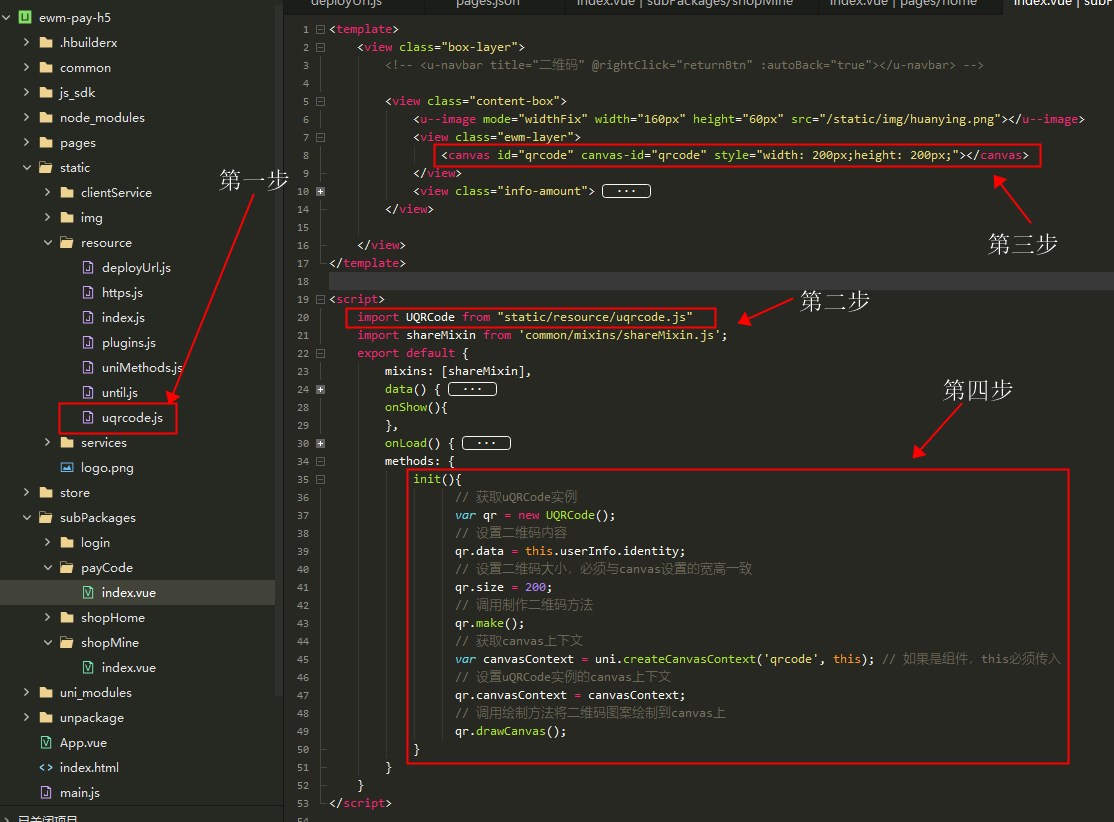
下载完以后,我们找到文件中 uqrcode.js 文件,拷贝到uniapp项目中,然后在需要生成二维码的组件引入
import UQRCode from "static/resource/uqrcode.js";
接着在HTML模块中需要显示二维码区域写入
<canvas id="qrcode" canvas-id="qrcode" style="width: 200px;height: 200px;"></canvas>
最后methods中定义方法
init(){
// 获取uQRCode实例
var qr = new UQRCode();
// 设置二维码内容
qr.data = '鹏仔QQ344225443';
// 设置二维码大小,必须与canvas设置的宽高一致
qr.size = 200;
// 调用制作二维码方法
qr.make();
// 获取canvas上下文
var canvasContext = uni.createCanvasContext('qrcode', this); // 如果是组件,this必须传入
// 设置uQRCode实例的canvas上下文
qr.canvasContext = canvasContext;
// 调用绘制方法将二维码图案绘制到canvas上
qr.drawCanvas();
}这样我们就完成了所有步骤,在页面中就可以看到加载出的二维码了,二维码内容自行动态传值即可。
上面鹏仔简单描述下使用方法,基本可以实现正常生成二维码需求,如需高级生成二维码,可查看官方文档 https://uqrcode.cn/doc/guide/getting-started.html
猜你还喜欢
- 09-26 vue中实现1小时不操作则退出登录功能
- 05-14 uniapp微信小程序获取微信步数,微信小程序获取微信步数完整版
- 04-24 简单实现文字两端对齐
- 04-24 检测图片URL是否失效
- 04-24 elemetui中el-date-picker限制开始结束日期只能选择当月
- 04-24 iview中DatePicker时间段选择限制开始结束日期只能选择当月
- 03-24 vue h5实现车牌号输入框
- 11-01 vue中实现代码高亮
- 08-09 vue动态修改网站的icon图标
- 07-08 VUE中ECharts提示框tooltip自动切换
- 07-03 网页中生成微信小程序二维码
- 07-02 微信小程序判断是安卓还是苹果












