百变鹏仔-专注前端行业精选
js获取一个文件名的后缀格式
作者:鹏仔先生 日期:2021-06-10 16:48:13 浏览:5069 分类:JavaScript
vue项目中,附件上传一直是让上传的图片,jpg、png、bmp等格式的图片,进行预览随便用个图片预览插件就可以了,可是前段时间,客户需要让上传pdf、word并实现预览。
哎...就这H5项目,手机上传pdf、word文件,我想说前提你能找到对应文件不???
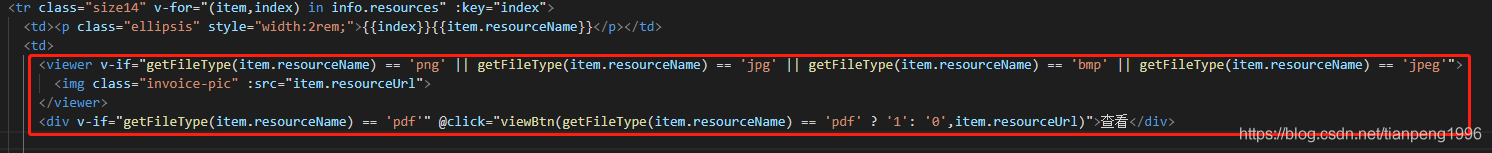
上传倒没啥,和图片一样,我最多就是上传再加几个格式效验即可,主要是显示到页面预览时,我得知道是什么文件格式(让页面中图片直接显示小图点击放大,word和pdf页面显示“查看”按钮,点击在去执行预览弹窗),毕竟图片、word、pdf预览方法不一样,插件不一样,所以就简单写了一个js去获取后缀,通过后缀来实现我想要的效果。
将下方js写到methods中
// 获取文件后缀
getFileType(val){
return val.substring(val.lastIndexOf(".") + 1);
}在页面中使用
getFileType(name)
就可以得出后缀,因为我上传存储时,name存储的就是文件名+后缀格式(如 aaa.jpg、某高中生.pdf等),所以直接传name即可。
得到后缀格式,就可以达到我想要的效果。

猜你还喜欢
- 09-26 vue中实现1小时不操作则退出登录功能
- 05-14 uniapp微信小程序获取微信步数,微信小程序获取微信步数完整版
- 04-24 简单实现文字两端对齐
- 04-24 检测图片URL是否失效
- 04-24 elemetui中el-date-picker限制开始结束日期只能选择当月
- 04-24 iview中DatePicker时间段选择限制开始结束日期只能选择当月
- 03-24 vue h5实现车牌号输入框
- 03-11 开发抖音、快手、小红书等短视频去水印小程序的思路以及去水印小程序合法域名的解决问题
- 11-01 vue中实现代码高亮
- 08-09 vue动态修改网站的icon图标
- 07-08 VUE中ECharts提示框tooltip自动切换
- 07-03 网页中生成微信小程序二维码
取消回复欢迎 你 发表评论:
- 搜索
- 随机tag