百变鹏仔-专注前端行业精选
iView 日期时间选择器设置开始时间至结束时间限制
作者:鹏仔先生 日期:2020-10-27 17:34:13 浏览:6850 分类:JavaScript
iView 日期时间选择器设置开始时间至结束时间限制
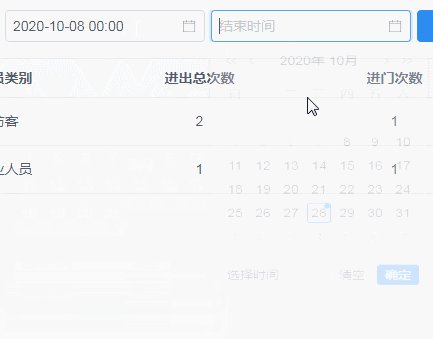
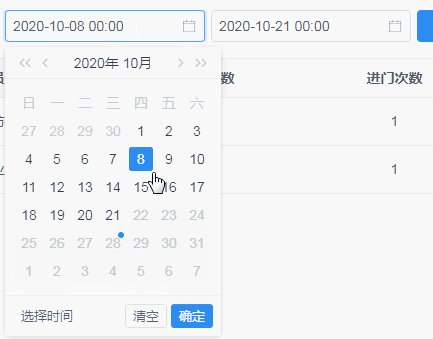
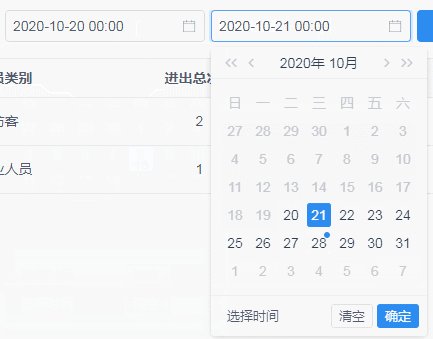
开始时间不能大于结束时间
结束时间不能小于开始时间
<DatePicker type="datetime" :options="startOption" v-model="startTime" placeholder="开始时间" format="yyyy-MM-dd HH:mm" ></DatePicker> <DatePicker type="datetime" :options="endOption" v-model="endTime" placeholder="结束时间" format="yyyy-MM-dd HH:mm" ></DatePicker>
data(){
return{
startOption: {
// 指定开始限制时间
disabledDate: (date) => {
let data = this.endTime == '' ? Date.now() : this.endTime
return date >= data
}
},
endOption: {
// 指定终止日期
disabledDate: (date) => {
let data = this.startTime == '' ? '' : this.startTime
return date >= Date.now() || date < data
}
}
}
}
上方代码,可以实现开始时间小于结束时间,结束时间大于开始时间,两个时间不能相等,如果想实现两个时间可以相等,只需把 >= 改为 > 即可,如下
data(){
return{
startOption: {
// 指定开始限制时间
disabledDate: (date) => {
let data = this.endTime == '' ? Date.now() : this.endTime
return date > data
}
},
endOption: {
// 指定终止日期
disabledDate: (date) => {
let data = this.startTime == '' ? '' : this.startTime
return date > Date.now() || date < data
}
}
}
}
如果想实现不限制结束时间大于当前时间,只需大于开始时间即可,只需去除date > Date.now(),如下
data(){
return{
startOption: {
// 指定开始限制时间
disabledDate: (date) => {
let data = this.endTime == '' ? Date.now() : this.endTime
return date > data
}
},
endOption: {
// 指定终止日期
disabledDate: (date) => {
let data = this.startTime == '' ? '' : this.startTime
return date < data
}
}
}
}猜你还喜欢
- 09-26 vue中实现1小时不操作则退出登录功能
- 05-14 uniapp微信小程序获取微信步数,微信小程序获取微信步数完整版
- 04-24 简单实现文字两端对齐
- 04-24 检测图片URL是否失效
- 04-24 elemetui中el-date-picker限制开始结束日期只能选择当月
- 04-24 iview中DatePicker时间段选择限制开始结束日期只能选择当月
- 03-24 vue h5实现车牌号输入框
- 11-01 vue中实现代码高亮
- 08-09 vue动态修改网站的icon图标
- 07-08 VUE中ECharts提示框tooltip自动切换
- 07-03 网页中生成微信小程序二维码
- 07-02 微信小程序判断是安卓还是苹果












