百变鹏仔-专注前端行业精选
css hack的概念? 常见的过滤器有哪些?
作者:鹏仔先生 日期:2020-06-02 14:53:41 浏览:3110 分类:CSS
css hack 概念:针对不同浏览器内容对同一段代码解析不同的处理方法。
常见的过滤器:
1.下划线属性过滤器
语法:
选择器{
_属性: 属性值;
}eg:
.box{
background: red;
_background: blue;
}注:下划线属性过滤器只有IE6识别,其他浏览器都不识别.
2. !important 关键字过滤器
语法:
选择器{
属性: 属性值 !important;
}eg:
.box{
background: yellow !important;
background: blue;
}注:
① !important 过滤器IE6不完全识别,如果标准属性和添加过滤器的属性在一个花括号中,IE6不识别 !important 的过滤器;
② 如果标准属性和加 !important 过滤器的属性分别在两个选择器中,此时IE6是可以是别的;
③ 只有加 !important 过滤器的属性,没有标准属性,此时IE6也可以识别。
3. *属性过滤器
语法:
选择器{
*属性: 属性值;
}eg:
.box{
*background: red;
}注: *属性过滤器只有IE6、IE7识别。
4. \0
语法:
选择器{
background: red\0;
}注: IE8及以上浏览器都识别。
猜你还喜欢
- 05-14 uniapp微信小程序获取微信步数,微信小程序获取微信步数完整版
- 04-24 简单实现文字两端对齐
- 04-24 检测图片URL是否失效
- 04-24 elemetui中el-date-picker限制开始结束日期只能选择当月
- 04-24 iview中DatePicker时间段选择限制开始结束日期只能选择当月
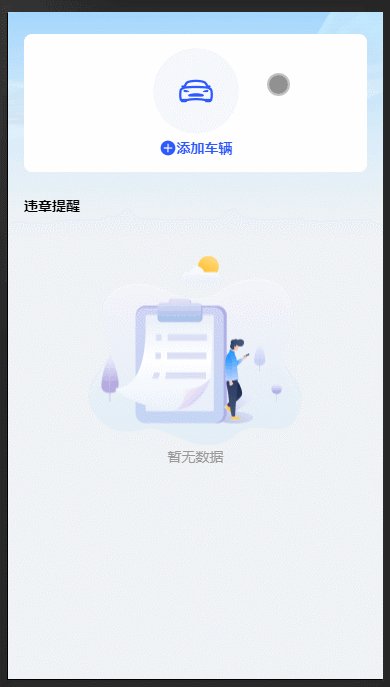
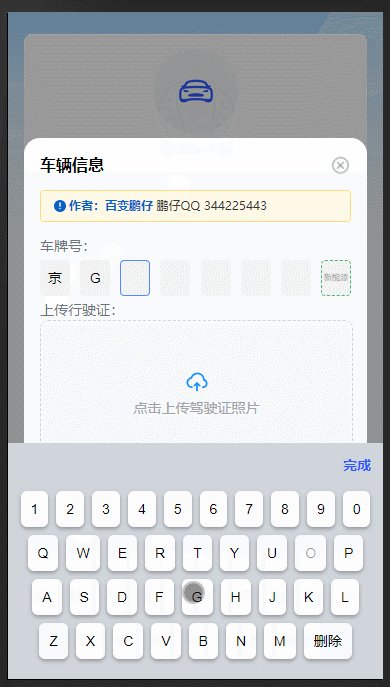
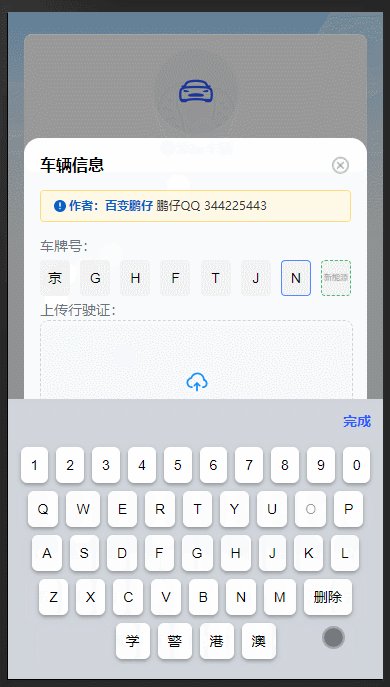
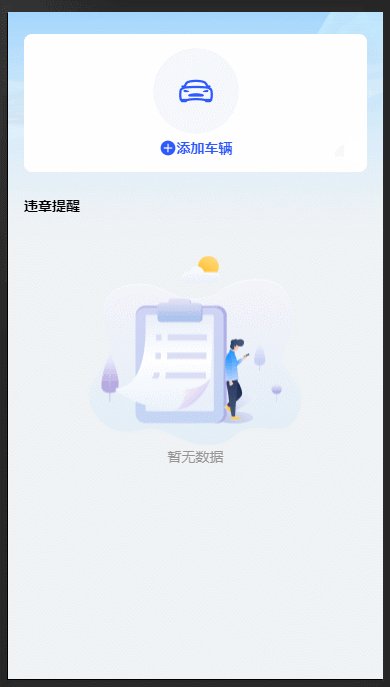
- 03-24 vue h5实现车牌号输入框
- 11-01 vue中实现代码高亮
- 08-09 vue动态修改网站的icon图标
- 07-08 VUE中ECharts提示框tooltip自动切换
- 07-03 网页中生成微信小程序二维码
- 06-28 vue实现表格自动滚动功能 vue-seamless-scroll
- 04-19 VUE实现点击复制
取消回复欢迎 你 发表评论:
- 搜索
- 随机tag