百变鹏仔-专注前端行业精选
uniapp调用地图,进行位置查询,标记定位
作者:鹏仔先生 日期:2022-07-08 14:11:17 浏览:6084 分类:JavaScript
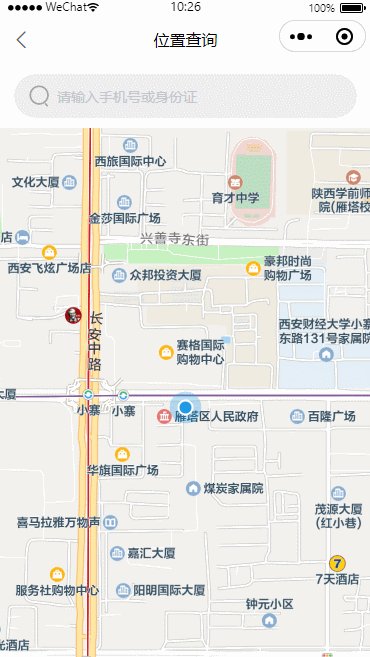
这周开会又新增一个小功能,就是需要通过身份证号/手机号在地图查询(后台返回经纬度),标记位置,想着挺麻烦,做的时候发现没啥技术,分享给大家。

<map class="map" :longitude="longitude" :latitude="latitude" scale="16" :markers="markers" show-location="true"></map>
data() {
return {
longitude: "", // 当前位置经度
latitude: "", // 当前位置纬度
markers: [], // 获取位置的标记信息
}
}methods: {
searchBtn(){
let then = this;
uni.getLocation({
type: 'wgs84',
geocode: true, //设置该参数为true可直接获取经纬度及城市信息
success: function (res) {
// res会返回当前经纬度信息之类,如果默认想展示当前位置,下面经纬度可直接使用res的值,如果默认展示指定位置,那就自定义经纬度即可;
then.longitude = '116.407526';
then.latitude = '39.904030';
then.markers = [
{
title: '',
latitude: then.longitude,
longitude: then.latitude,
height: 100,
width: 100,
iconPath: 'http://cdn.duanqinghua.com/duanqinghua/img/55.jpg'
}
]
}
});
}
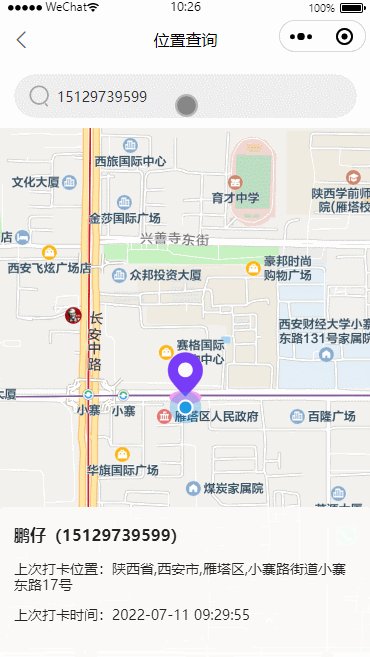
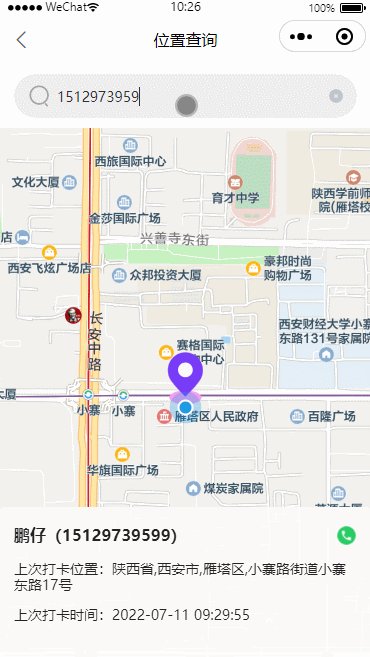
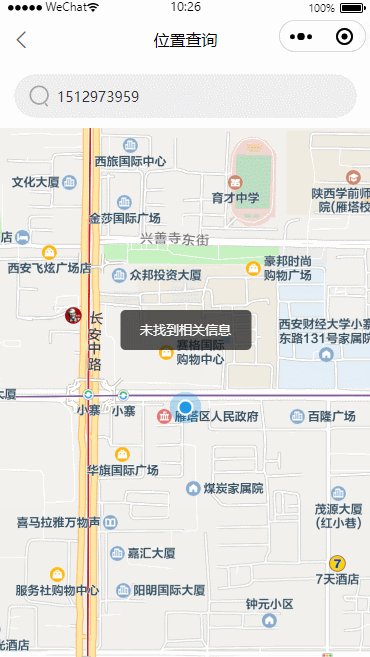
}然后每次查询,通过调后台接口,拿到对应经纬度,赋值给longitude和latitude,那么地图就会展示对应经纬度区域,如果同时想展示定位的图标,那就按上方方式给markers赋值,可标记多个位置。
(获取到数据后,最好不要直接给markers赋值,先let随便定义一个赋值,再将let定义的赋给markers,否则会出现不显示标记点现象)
猜你还喜欢
- 09-26 vue中实现1小时不操作则退出登录功能
- 05-14 uniapp微信小程序获取微信步数,微信小程序获取微信步数完整版
- 04-24 简单实现文字两端对齐
- 04-24 检测图片URL是否失效
- 04-24 elemetui中el-date-picker限制开始结束日期只能选择当月
- 04-24 iview中DatePicker时间段选择限制开始结束日期只能选择当月
- 03-24 vue h5实现车牌号输入框
- 03-11 开发抖音、快手、小红书等短视频去水印小程序的思路以及去水印小程序合法域名的解决问题
- 11-01 vue中实现代码高亮
- 08-09 vue动态修改网站的icon图标
- 07-08 VUE中ECharts提示框tooltip自动切换
- 07-02 微信小程序判断是安卓还是苹果












